皆さんはご自身のサイトがスマホからどのように見えているかをご存知でしょうか?
現在はほとんどの方がスマートフォンを使っていると思います。
パソコンでコンテンツを作成する場合が多いので、スマホからコンテンツがどのように見えているかが分からないの方もいらっしゃると思います。
最近はサイトの閲覧者もスマホから見ている方が多くなってきていますので、スマホから見やすいサイト作りを意識することはとても大切です。
この記事では、皆さんのWEBサイトやランディングページを、スマホで見たときにより見やすくし、多くのリードを獲得する方法について詳しく解説していきます。
1. スマホ用とPC用の画面表示の違い
スマホとPC用のWEBサイトは何が違うのでしょうか?利用シーンの違いごとに解説いたします。
1-1. 画面のサイズ
スマホだと1画面に入れられる情報量が物理的に制限されるので、PC用の表示のままだと見づらいこともあります。
スマホでWEBサイトや広告を閲覧する機会が多い現在では、スマホ用の画面表示もできるレスポンシブデザインのページを作ることが望ましいです。
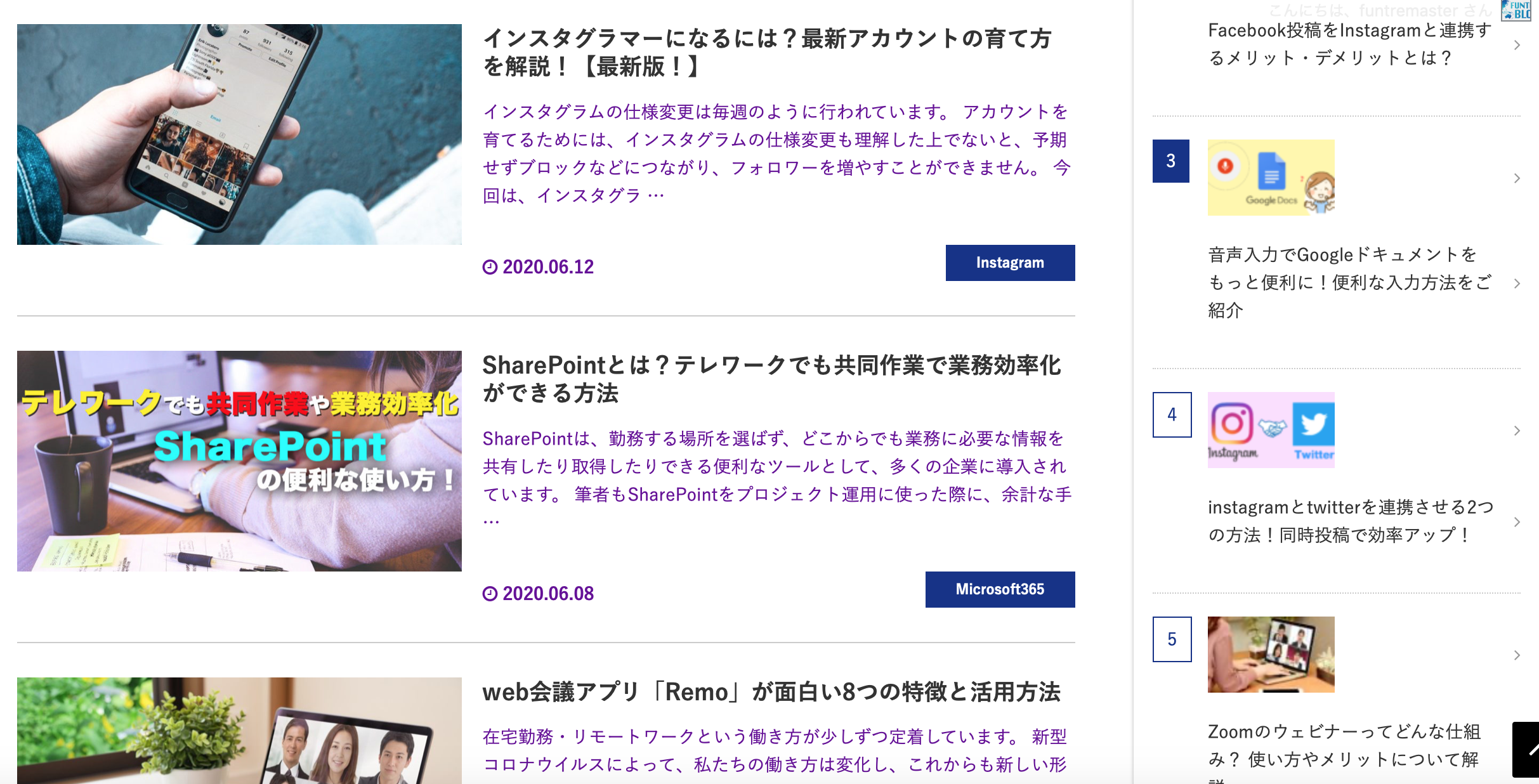
PC用の画面表示
↓
1-2. 手軽に読める情報量か
PCだと机の上で使うことが前提ですから情報量も多いですし、移動中の利用には適しません。
電車の中や、どんな体勢でも寛ぎながら見やすいのはやはりスマホです。
忙しい中手軽にさっと読めるスマホは、現代の情報収集には欠かせないツールといえるでしょう。
メールアドレスなどを収集する目的のランディングページも、スマホで読まれることを前提に、1画面に必要な情報を分かりやすく表示するようにすると多くのリードを獲得できる可能性が高まります。
2. スマホ用ランディングページの作り方
さっそくスマホ用ランディングページの作り方をご説明していきます。
2-1. LPのヘッダーに必要なもの
1.商品(特典)の画像
2.ヘッダーのコピー
3. 登録ボタン
ヘッダーには、基本的にこの3つの要素しか入れられないので、コンパクトにまとめて伝えなければななりません。
情報量が多すぎても受け止めきれなくなるので、これくらいシンプルにまとめましょう。
2-2. スマホ用ランディングページはヘッダーが命
特にスマホ向けLPはヘッダーでほとんど決まります。
現代人はほとんど文字が読めなくなってきていると言われています。
パッと見て読む、読まないが判断されるので、ヘッダーだけで内容が分かるようにしないといけません。
最近はLINEを使う人が多くなってきているせいか、短い文章に慣れ、長い文章に抵抗感がある人が多いと言われています。
最初にパッと開いた瞬間に読むか読まないか決めたりするので、ヘッターだけでコンテンツが成立するようにしましょう。
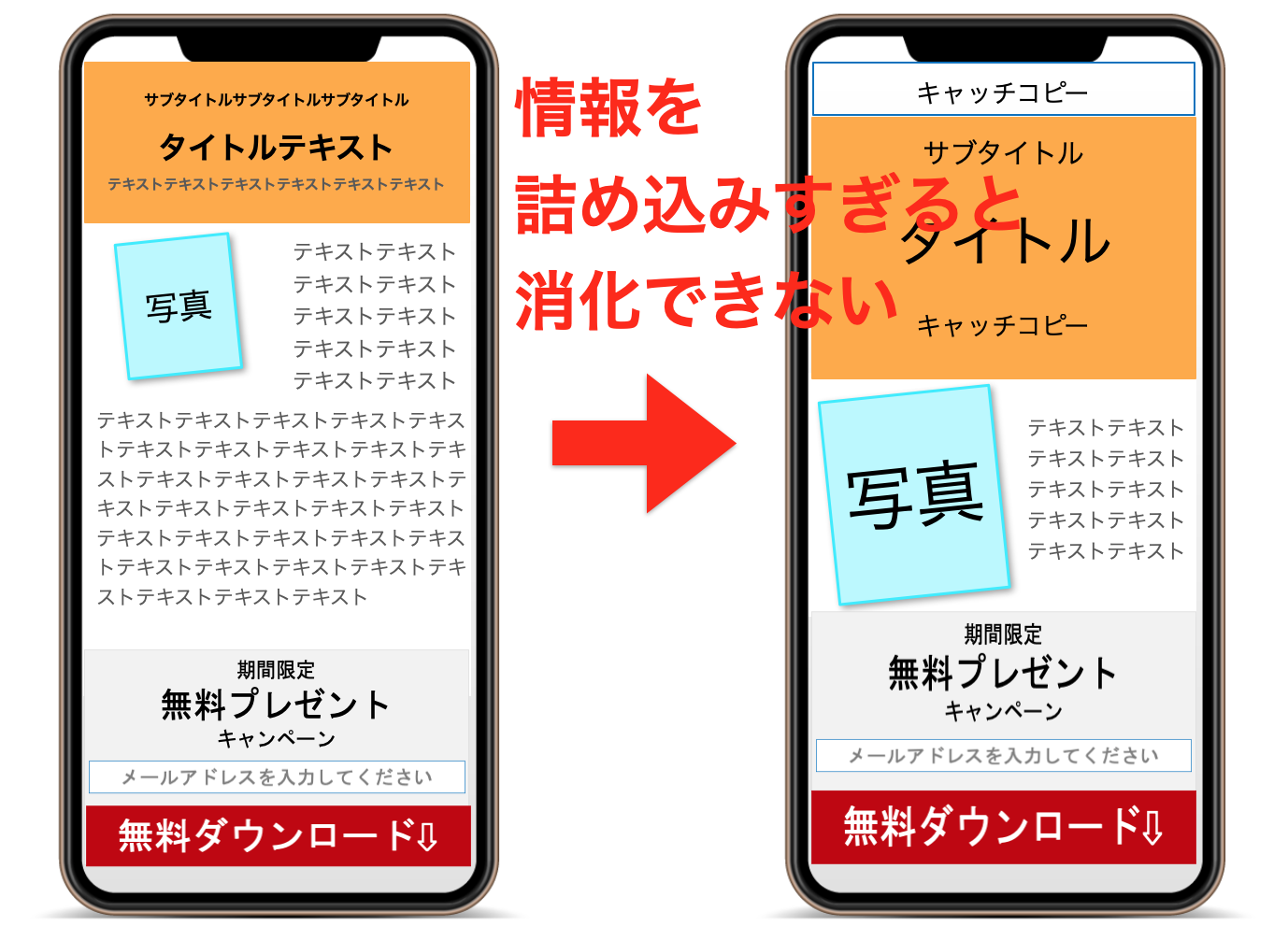
とはいえ、ヘッダーの情報を詰め込みすぎると読みづらくなります。
シンプルに情報を集約して分かりやすく作成しましょう。
3. スマホ用ランディングページのヘッダーの例
やはり最初にパッと開いて目に入るページですからユーザーにとって得だったり、興味を引く内容でないといけません。
小冊子、電子書籍のプレゼント、〇〇診断などはとても目を引きます。
Amazonで有料で売っている電子書籍を、登録すると無料で貰えますよ、というキャンペーンを開催するのも喜ばれます。
何がもらえるか分かりやすい方がいいので、貰えるもののイメージが伝わるような書籍などの表紙の写真をヘッダーに載せると効果的です。
4. 最近のLPの鉄板パターン
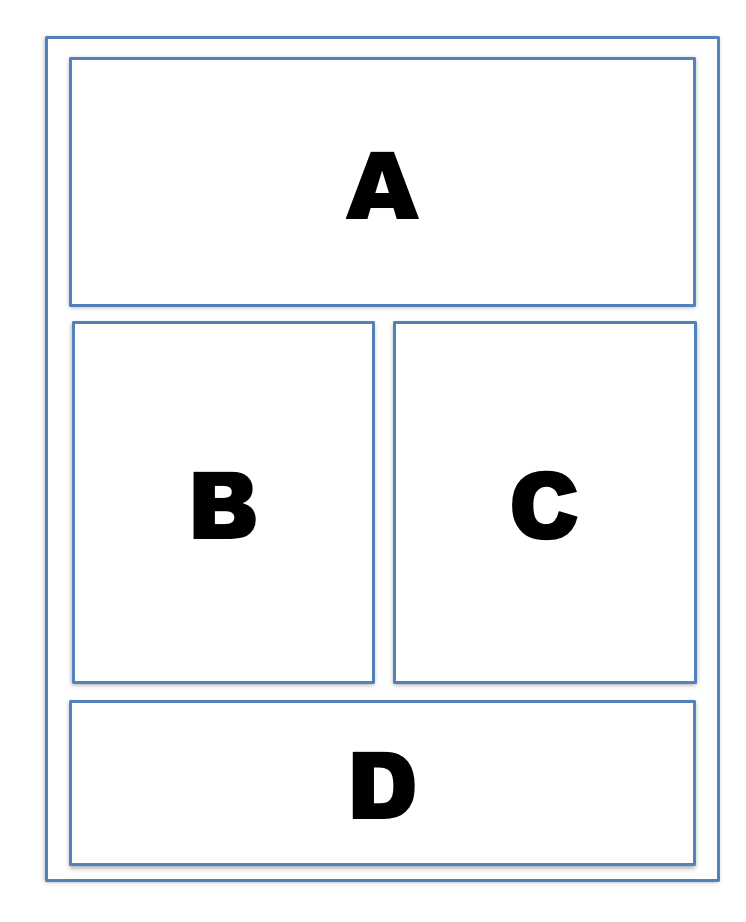
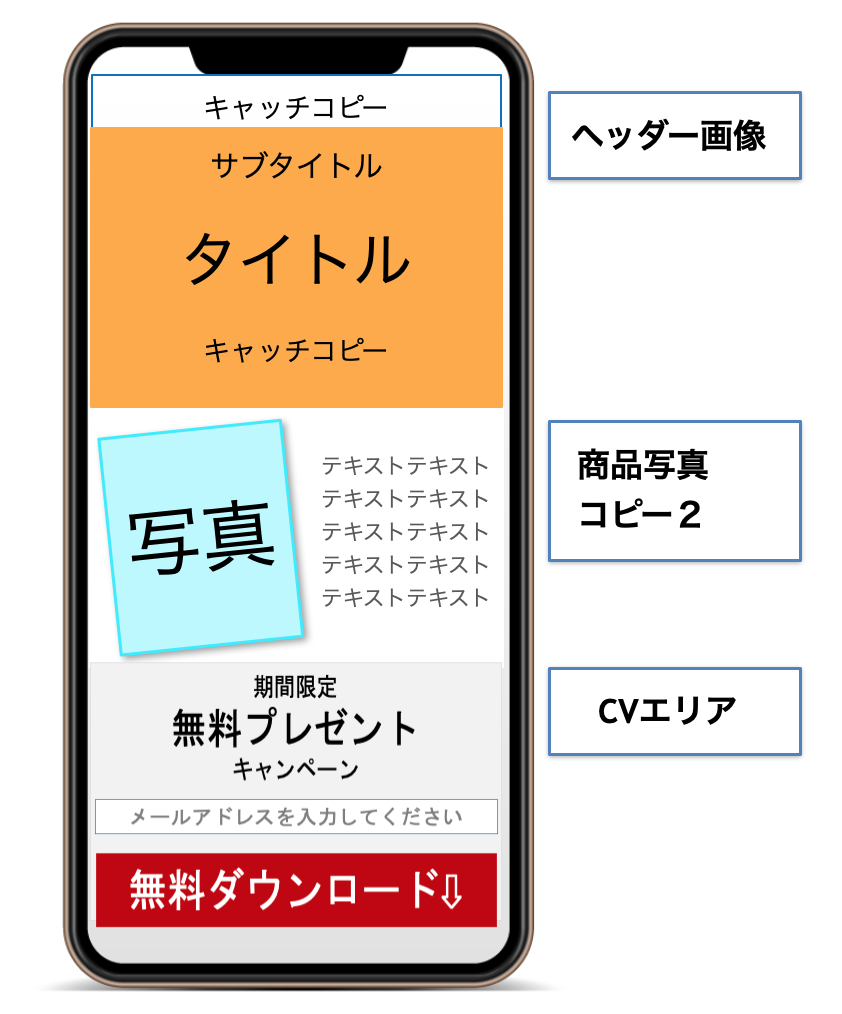
最近のLPの鉄板パターンはこちらです。
A :ヘッドコピー
B: 商品の写真
C :ヘッドコピー2(商品の補足写真)
D :CVエリア
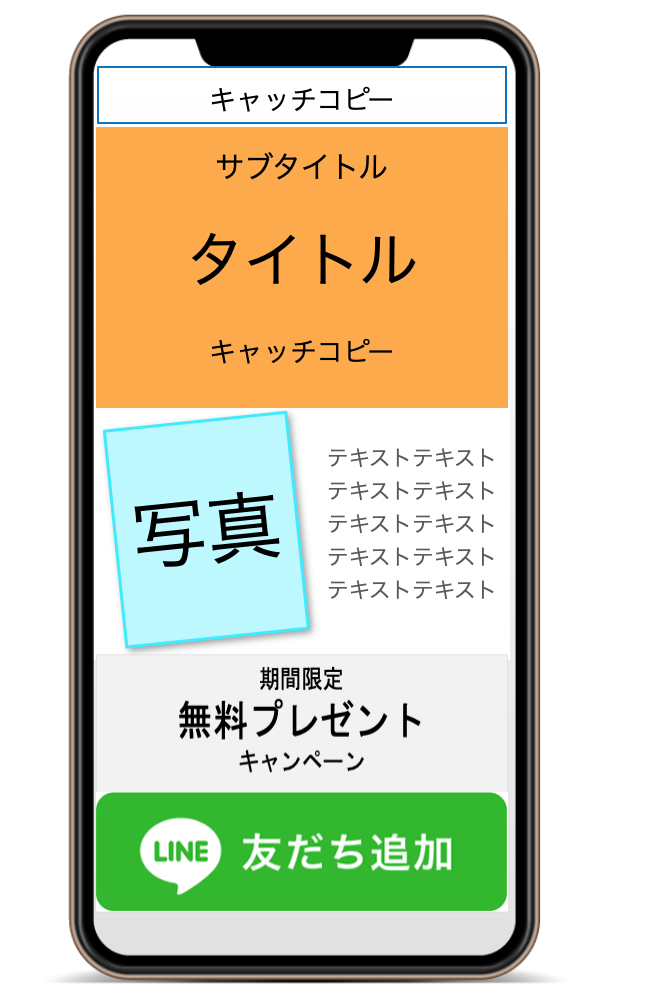
DのCVエリアは、コンバーションエリアの略で、コンバージョンさせるためのボタン、フォーム、LINEの友達追加ボタンなどを配置していくエリアになります。
5. スマホ用ランディングページの良い例、悪い例
具体的な例を紹介します。
こちらの左側が良くない例で、右側が良い例になります。
①は情報量を詰め込み過ぎているので内容を把握するのに時間がかかってしまいます。
②の方はタイトルや写真が分かりやすくパッとみて何を説明しているのかが分かりやすいです。
A.B.C.Dのエリアごとに詳しく解説します。
5-1. ヘッダー画像
役割:LPの要約。ここであらましがわかる
要素:タイトル、サブタイトル、キャッチコピー、イメージ特典など
コツ:情報を厳選し詰め込み過ぎない。クオリティ重視(写真、画像)
5-2.商品写真、コピー2
役割:特典等で得られるものを想起させる
要素:特典の表紙の写真、イメージ
コツ:何が得られるかパッと見ただけで具体的にわかるように
5-3. CVエリア
役割:お客さんの背中を押してアクションしてもらう
要素:入力フォーム、ボタン(購入、登録、お問い合わせ、診断、電話番号など)
コツ:ボタンは大きく目立つように。ただしあまり奇抜な色は使わない。
アクションを促す言葉を入れる。
LPの数カ所に同じデザインで設置
ボタンはあまり目立つ色にすると良くないので、LPのデザインにあったカラーを選びましょう。
カラーよりもボタンに入れる文字の方が重要で、そのボタンを押すとどうなるのかが具体的にわかる文字を入れましょう。
「無料ダウンロード」「資料を手に入れる」「タップして申し込む」などアクションを促す言葉を入れましょう。
LINEの友達追加ボタンだとこのような感じが分かりやすいですね。
6. ワンフレームワンビジュアルを意識する
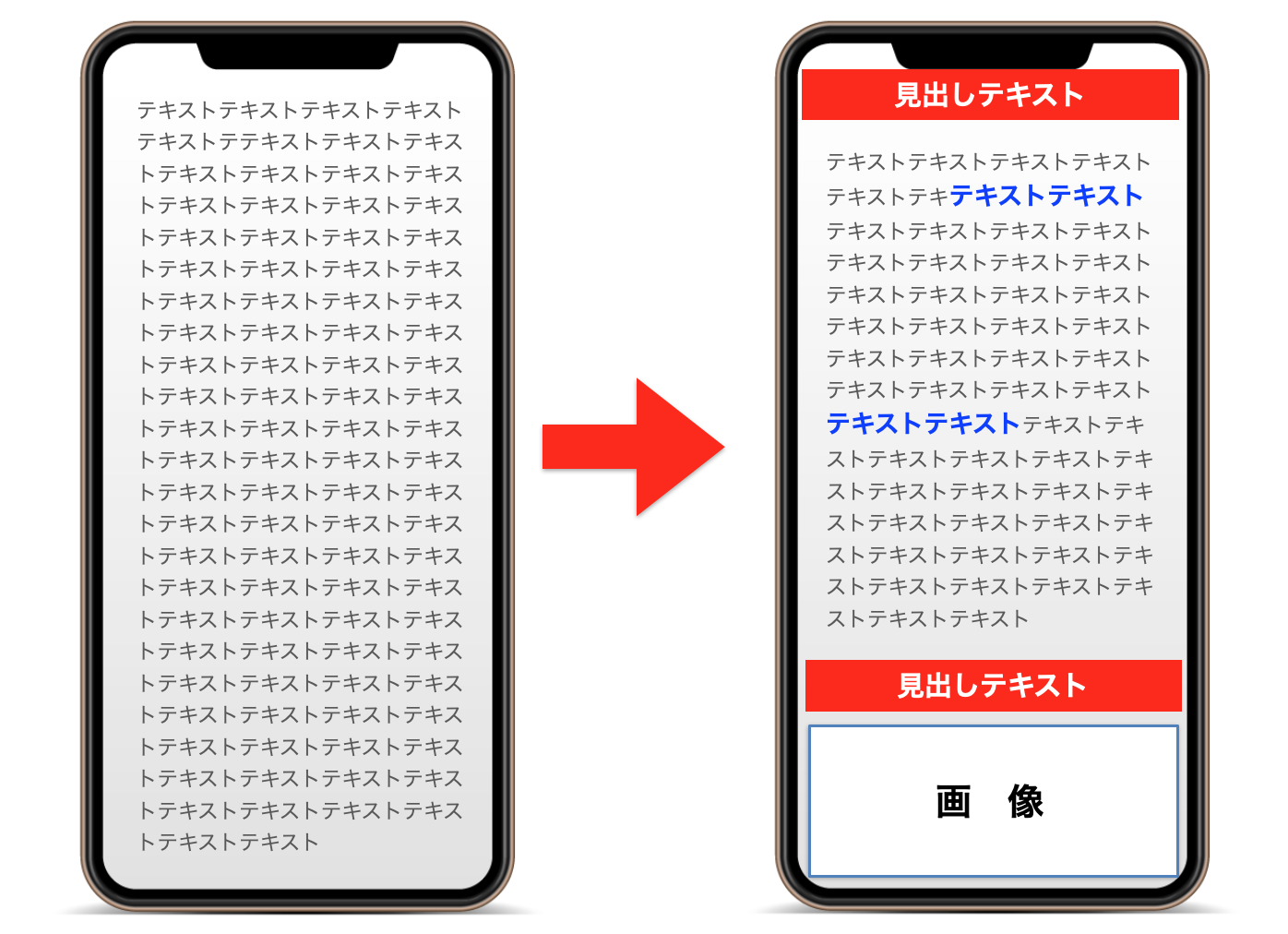
スマホでスクロールしたファーストビューの後の部分ですが、ここから急にテキストばかりになってしまうととても読みづらくなってしまいます。
① ↓ 悪い例 ②↓ 良い例
しかし、画像ばかり出なく、テキストで説明を入れることも大切なので、見出しを入れたり、太文字で強調させたりして短調にならないように工夫をしましょう。
太文字だけ読んでも意味が通じるように強調していくことがポイントです。
1スクロール以内に見出し、画像、文字強調を最低1つ2つ入れましょう。
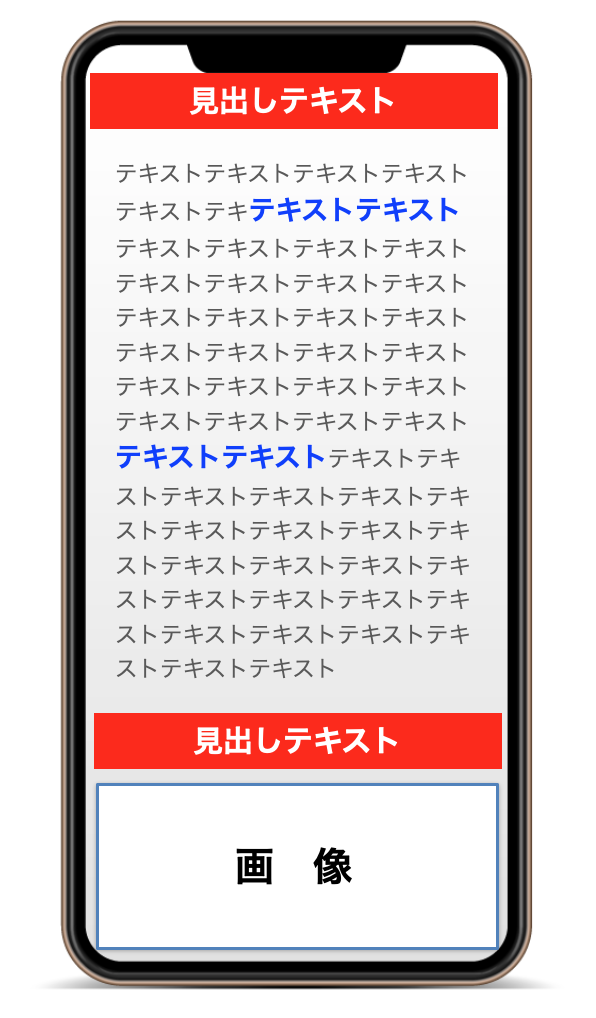
ワンフレームワンビジュアルを意識して、②のように、1画面の最後に必ず画像を入れるようにすると先が気になり、すぐにページを閉じられずに続きを読んでもらえます。
1画面に1メッセージを意識して、見出しや写真を効果的に入れていきましょう。
ワンフレーム内で1つのメッセージを完結して、次のメッセージの見出し等次のセクションに興味を持たせられるようにしましょう。
7. あなたのサイト何で見られていますか?
ホームページを持っている方も多いと思うのですが、ターゲットとなる方が何のデバイスを使って見ているかというところを把握できていますか?
総務省の発表している情報通信白書を見ると、2年前の統計ですが、スマートフォンの利用者がパソコンの利用者を超えたと言うことがわかります
最新のデータはまだ出ていないのですが、上記の表より2年経っているので、現在ではさらにスマートフォン率が高くなったと想像できます。
8. 実際にあなたのサイトが何で見られているか調べよう
サイトの閲覧回数やユーザー数は
Googleアナリティックス
Facebook広告の管理画面
こちらで見ることができますのでこの2つの見方を見ていきたいと思います。
8-1. Googleアナリティクスで確認する
スマート動画ラボというFunTre株式会社が運営する自社サイトのアクセス状況をGoogleアナリティクスで調べてみました。
https://funtre.com
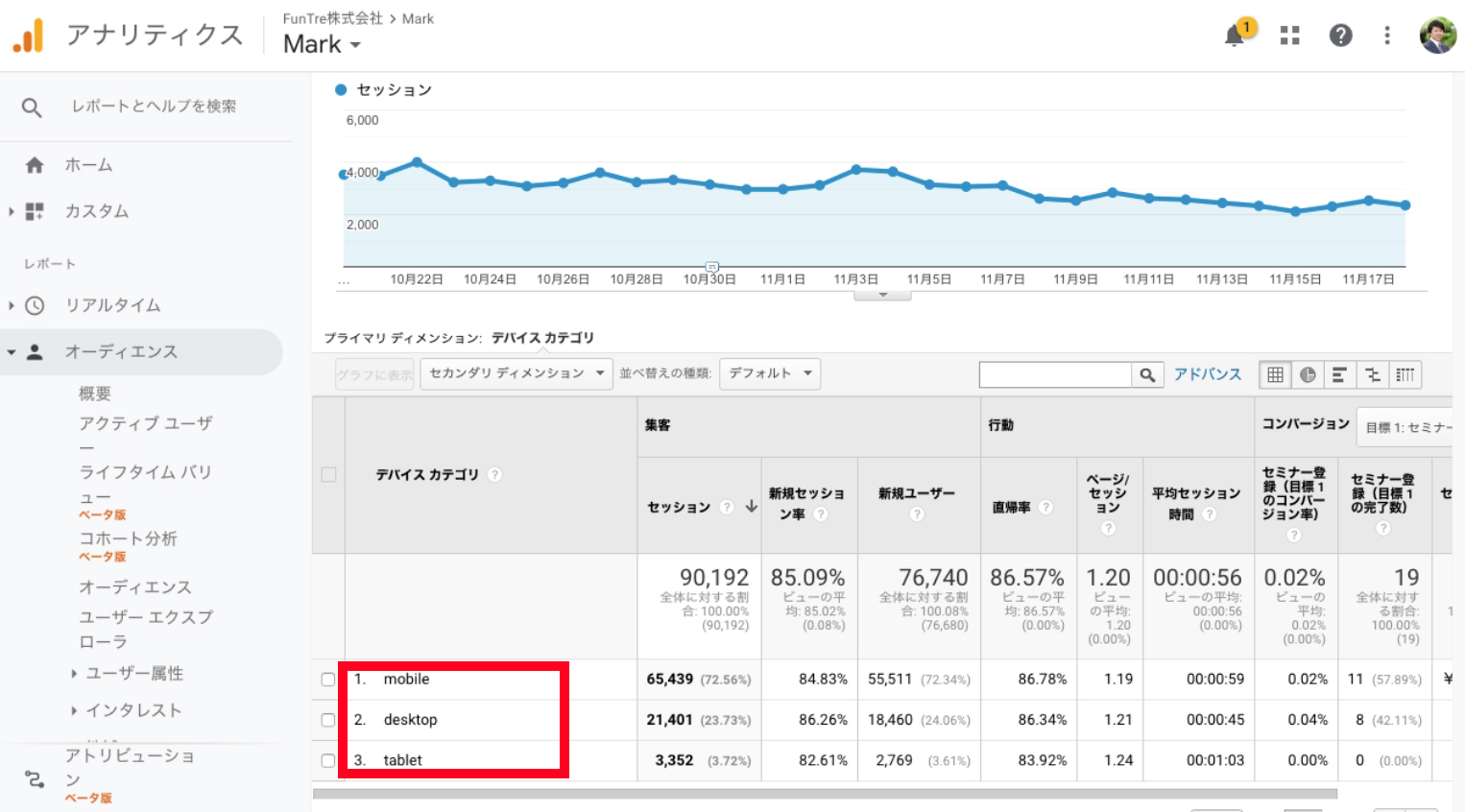
デバイスカテゴリのとこでモバイル、デスクトップ、タブレットという表示があります。
アナリティクス の左側のメニューの中から【オーディエンス】→【ベンチマーク】→【デバイス】
と進んでいただくと【デバイスカテゴリ】でそれぞれどれだけセッションがあったのかが見られます。
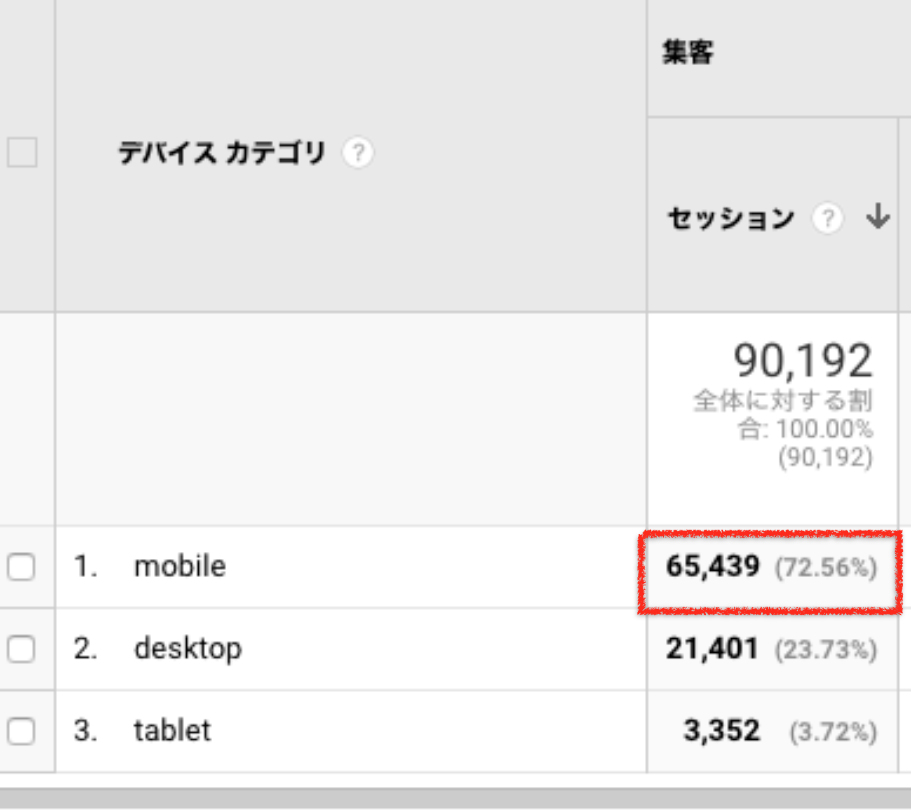
スマート動画ラボは7割ぐらいの人がスマホから見に来ているということが分かります。
ご自身のサイトはどうでしょうか?実際に見てみましょう。
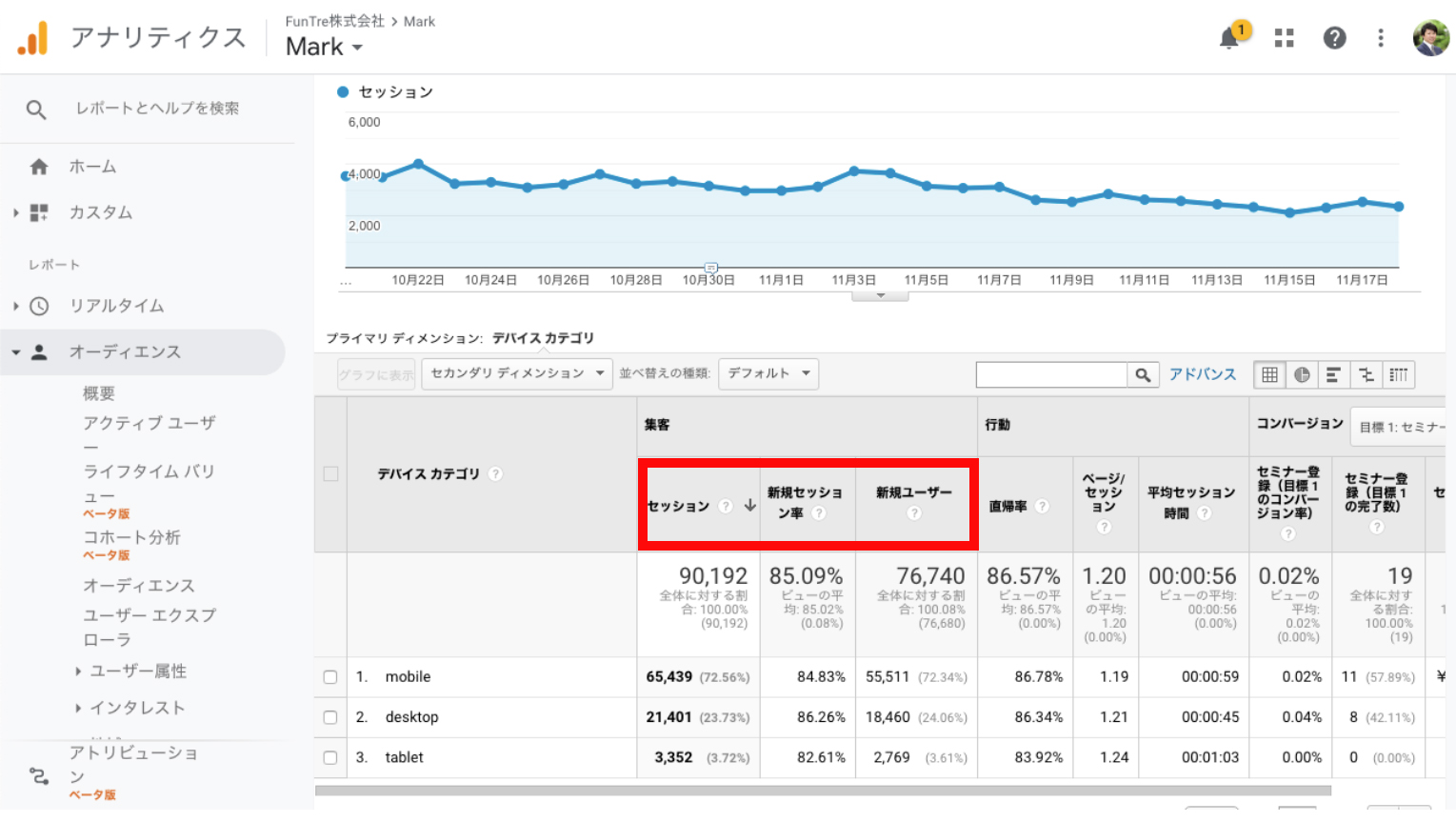
8-2. アナリティクス の見方
アナリティックスの見方ですが、ユーザーは来た人数、セッションは来た回数を表します。
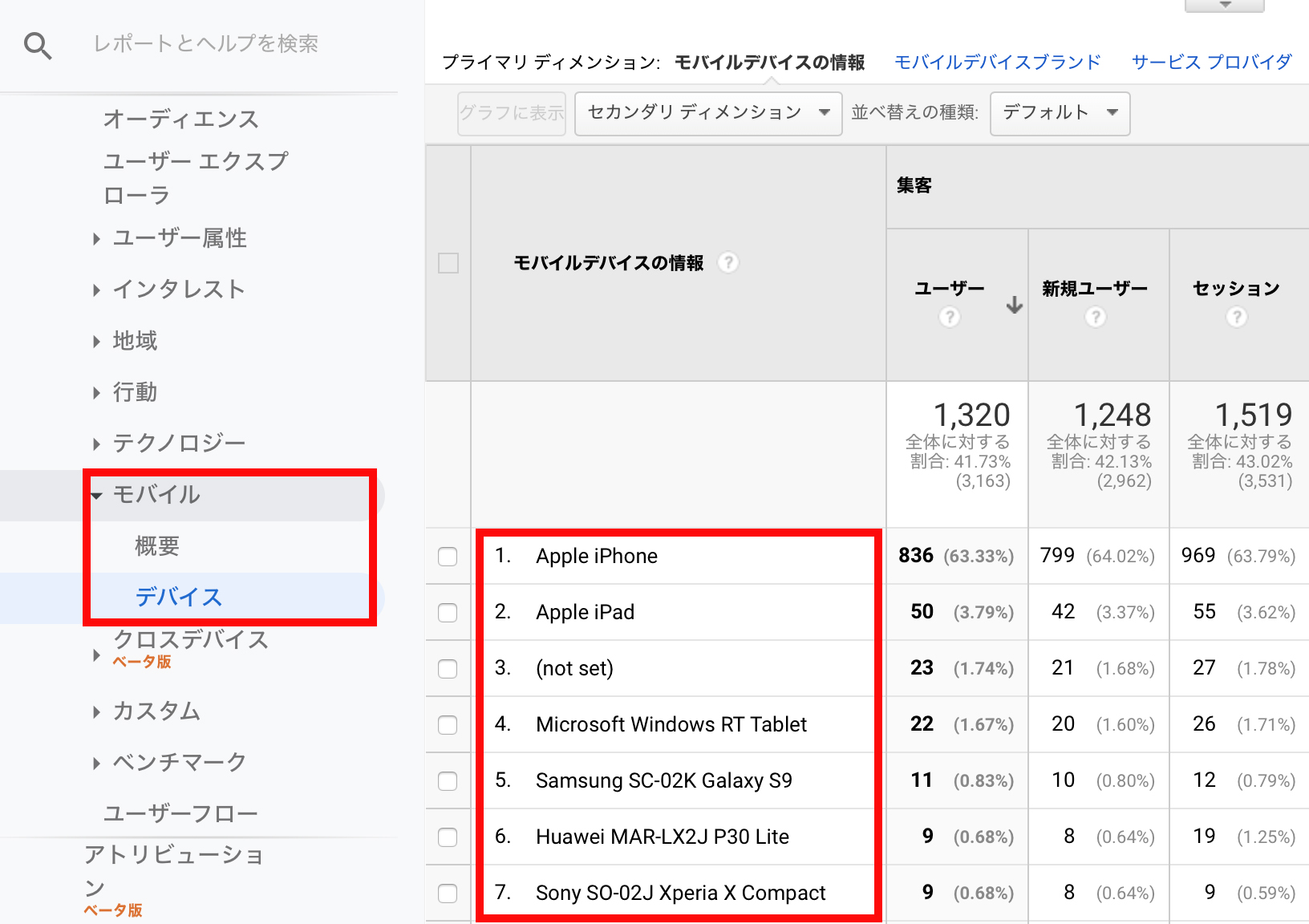
8-3. モバイルデバイスの情報を確認するには?
アナリティクス のメニューを下に行くとモバイルという表示があります。
【モバイル】→【概要】→【デバイス】をクリック→【モバイルデバイスの種類】というところで、iPhoneで何% iPadで何%などさらに細かく数字を見ることができます。
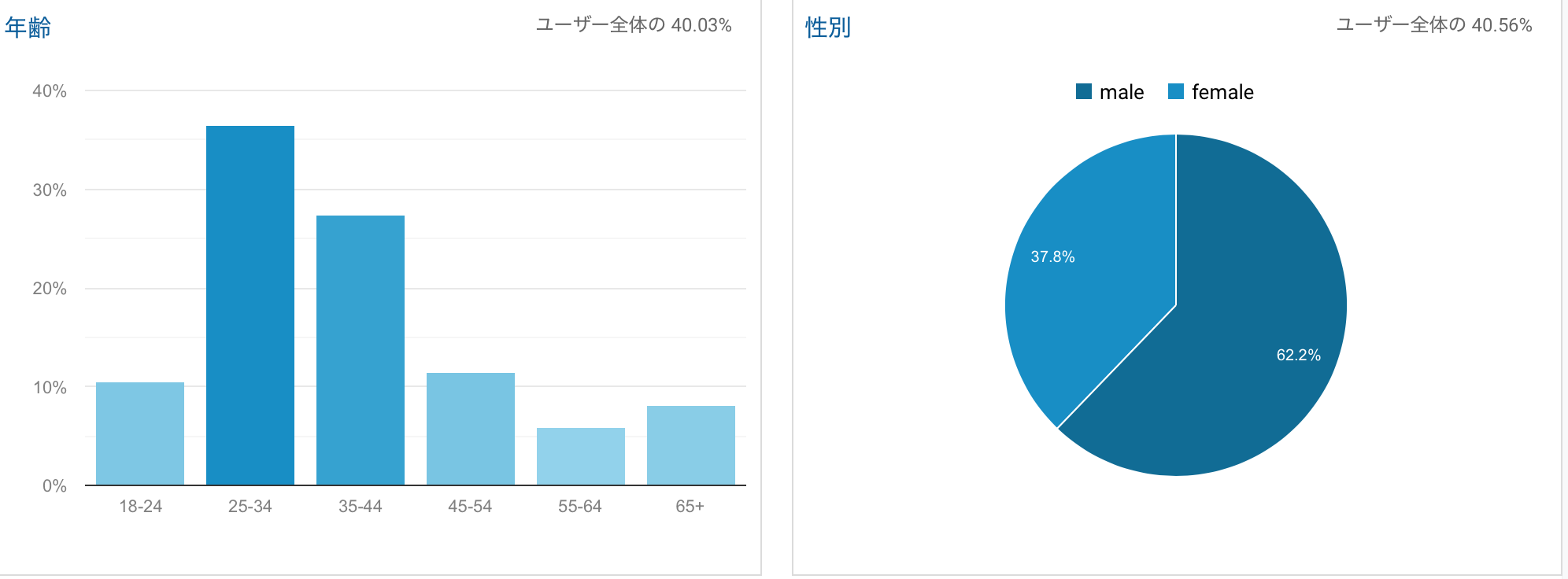
8-4. ユーザーの年齢や性別の確認
【ユーザー属性】を見ると年齢や性別の割合などが見られます。
アナリティクスのメニューから
【ユーザー】→【ユーザー属性】
【概要】はユーザーの年齢、性別をグラフで見ることができます。
8-5. Facebook広告で確認する
Facebook広告とかをされてる方も多いので補足で説明いたします。
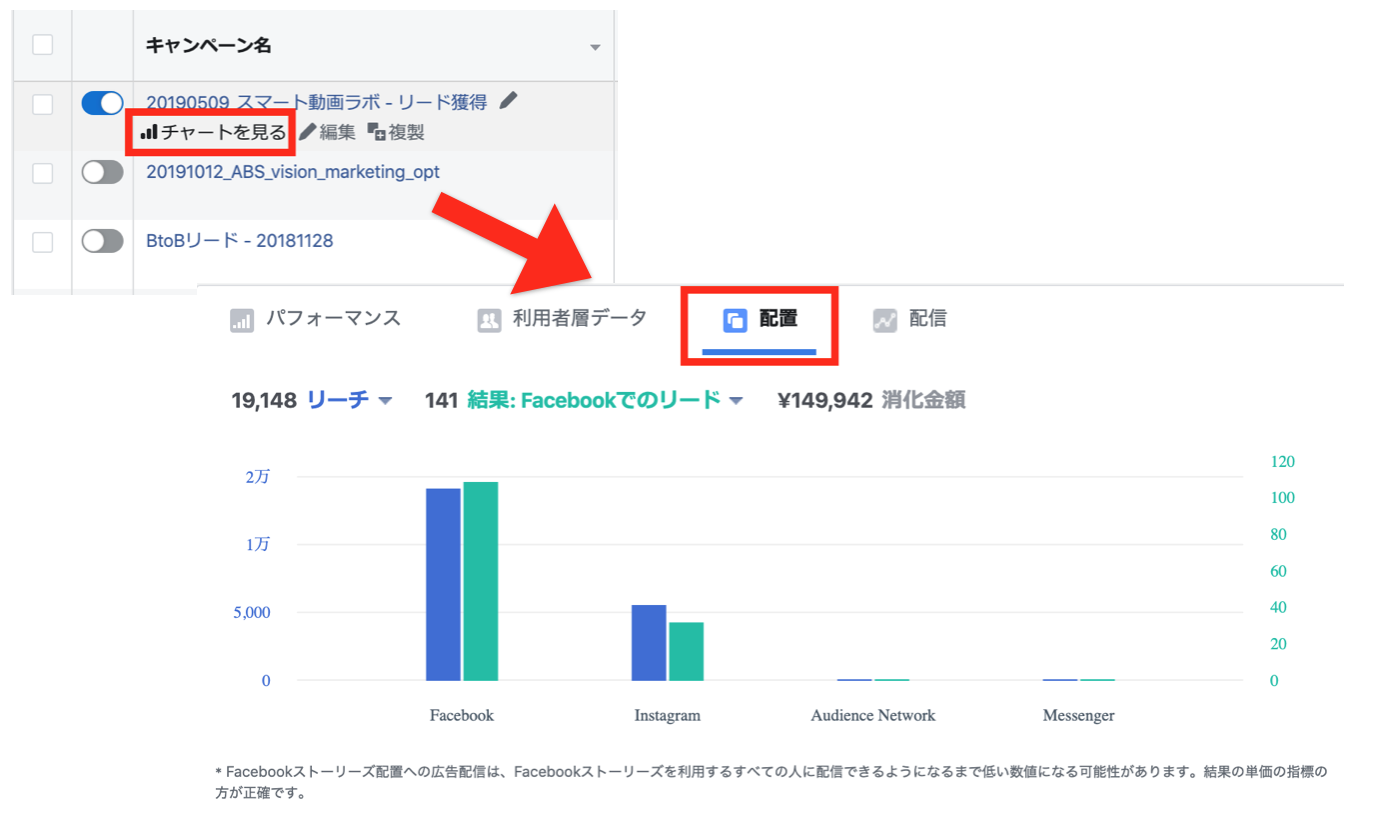
Facebook広告の管理画面【チャートを見る】→ 【配置】と押すと、Facebook、Instagramなど、どのメディアで表示された回数が多いかを確認していただけます。
↑管理画面の方で最初はモバイルとコンピューターの総数で出ています。
表示をモバイルのみ、コンピューターのみに切り替えると、媒体ごとのアクセス数などを表示することができます。
この場合、全部で19,148リーチのうち、17,322リーチがモバイルからだということが分かります。
Facebook広告の場合、モバイルとコンピューターに配信した結果、反応が多い方に自動表示される設定になってますので、圧倒的にスマホからの流入が多いことが確認していただけます。
このような事例があります。
広告A
19,060のリーチ数に対してスマホ17,322 PC 2,880
広告B
12,839のリーチ数に対してスマホ12,723 PC116
これはPCを除外するという設定をしている訳ではなく、
普通に広告を出すと、もう95%がスマホに向けたものになってしまうということです。
特にSNSはスマホ利用が大前提なので、PCをいちいち起動して見ることはありません。
今の時代に合わせて、今までのライティングやデザインを根本的に考え直す必要があります。
9. まとめ
現代ではWEBサイトを閲覧する場合、スマホからのアクセスがとても多いということがわかりました。
電車などの移動中、仕事中のちょっとした空き時間、家でソファーで寛ぎながらなど、多くのシーンでスマホから気軽にアクセスして好きなサイトを閲覧しています。
これからはスマホからも気楽に申し込めて簡単に特典をゲットすることができるランディングページを作ることが、リードを多く獲得するためにも重要になってきます。
ぜひ皆さんも、自分のWEBサイトがスマホからどう見られているかを確認して、効果的に見込み客が増えるランディングページの作成を意識していってください。