2023年7月からUAが使えなくなることで、GA4に移行する方も多いはずです。とはいえGA4はUAと使い勝手が異なりますので、初めて使う人は操作方法に困惑すると思います。
この記事では、GA4の使い方を初心者に向けて紹介していきます。
使い方は画像を使って解説していきますので、実際の操作方法を確認しながら読み進められますよ。
1. Googleアナリティクス4(GA4)の表示項目

まずはじめに、GA4の表示項目から確認していきます。
それぞれの項目の役割や確認できる内容を紹介していきますので、基礎知識として頭に入れておきましょう。
1-1. ホーム画面
ホーム画面はGA4のダッシュボードのような役割を担っており、ユーザーに関するデータやリアルタイムの情報を確認できます。
UAのホーム画面では「集客チャネル」や「アクティブユーザーの動向」など多くの項目が表示されていましたが、GA4ではスタイルが一新され下記の項目だけが表示されるようになっています。
- ユーザー情報
- リアルタイムの情報
- 最近表示したもの
- 分析情報
1-2. レポート
レポートは、GA4が初期の状態で収集しているデータを確認するための項目です。
「ページビュー」「ユーザー属性」「集客方法」などといった主要なデータはレポートから確認できますので、簡単なデータはレポートから確認することになります。
UAで言うところの「ユーザー」「集客」「行動」といった項目をすべてまとめたものがレポートと理解すればOKです。
1-3. 探索
探索は自分なりにカスタマイズしたデータを確認するための項目で、UAで言うところの「カスタムレポート」にあたります。
探索は初期の状態ではなにも表示されておらず、データ探索を作成した場合にのみ表示されます。
データ探索の作成方法はUAのカスタムレポートを作るときと似ていますので、UAでカスタムレポートを作っていた方はスムーズにデータ探索を作れるはずです。
1-4. 広告
広告は「コンバージョン数」や「コンバージョンを獲得したチャネル」といった広告に関するデータを確認できる項目です。
広告の成果を確認したい場合には、この項目を活用するといいでしょう。
1-5. 設定
設定は、イベントの作成やコンバージョンの作成などをするための項目です。
UAではGoogleアナリティクスから直接イベントを作ることはできませんでしたが、GA4からはGoogleアナリティクス上でイベントが作れるようになっています。
既存のGA4より詳細なデータを収集するにはイベントやカスタムディメンションを活用する必要がありますので、GA4を使いこなすには重要な項目と覚えておくといいです。
1-6. 管理
管理では、GA4の各種機能を管理します。
例えばアカウント情報の変更や、フィルターの作成などができます。
管理はUAの管理とほとんど同じ内容ですので、Googleアナリティクスの設定は管理から変更すると頭に入れておくといいでしょう。
2. Googleアナリティクス4(GA4)の基本的な使い方

データの確認方法やイベントの作成方法がわかっていれば、GA4の主要な機能は使えます。
これからGA4の基本的な使い方を画像つきで紹介していきますので、ぜひ参考にしてみてください。
2-1. データの確認
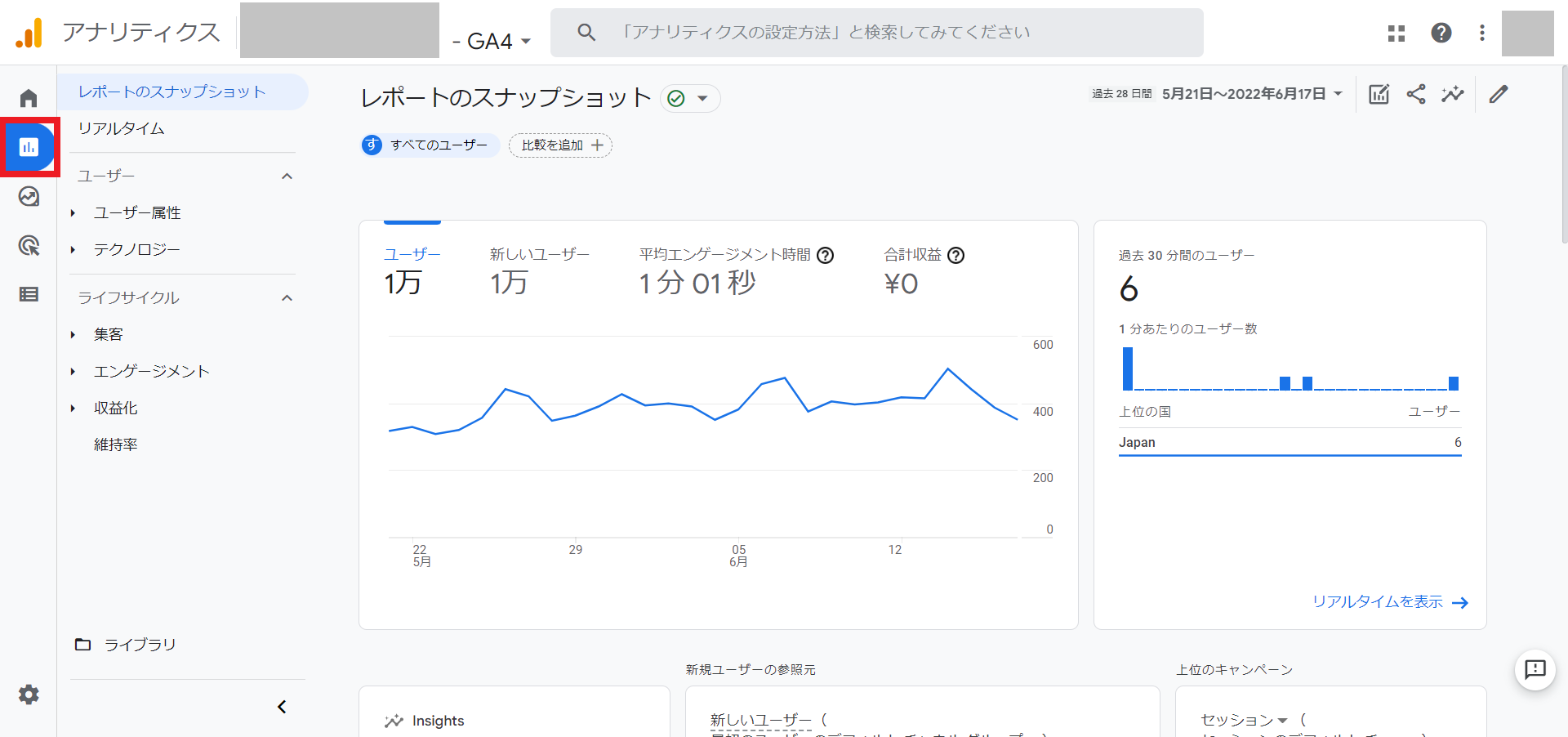
GA4で取得したデータは、基本的にはすべて「レポート」の項目にまとめられています。そのためなにかデータを確認したいと思ったら、レポートを開けば主要なデータは確認できます。

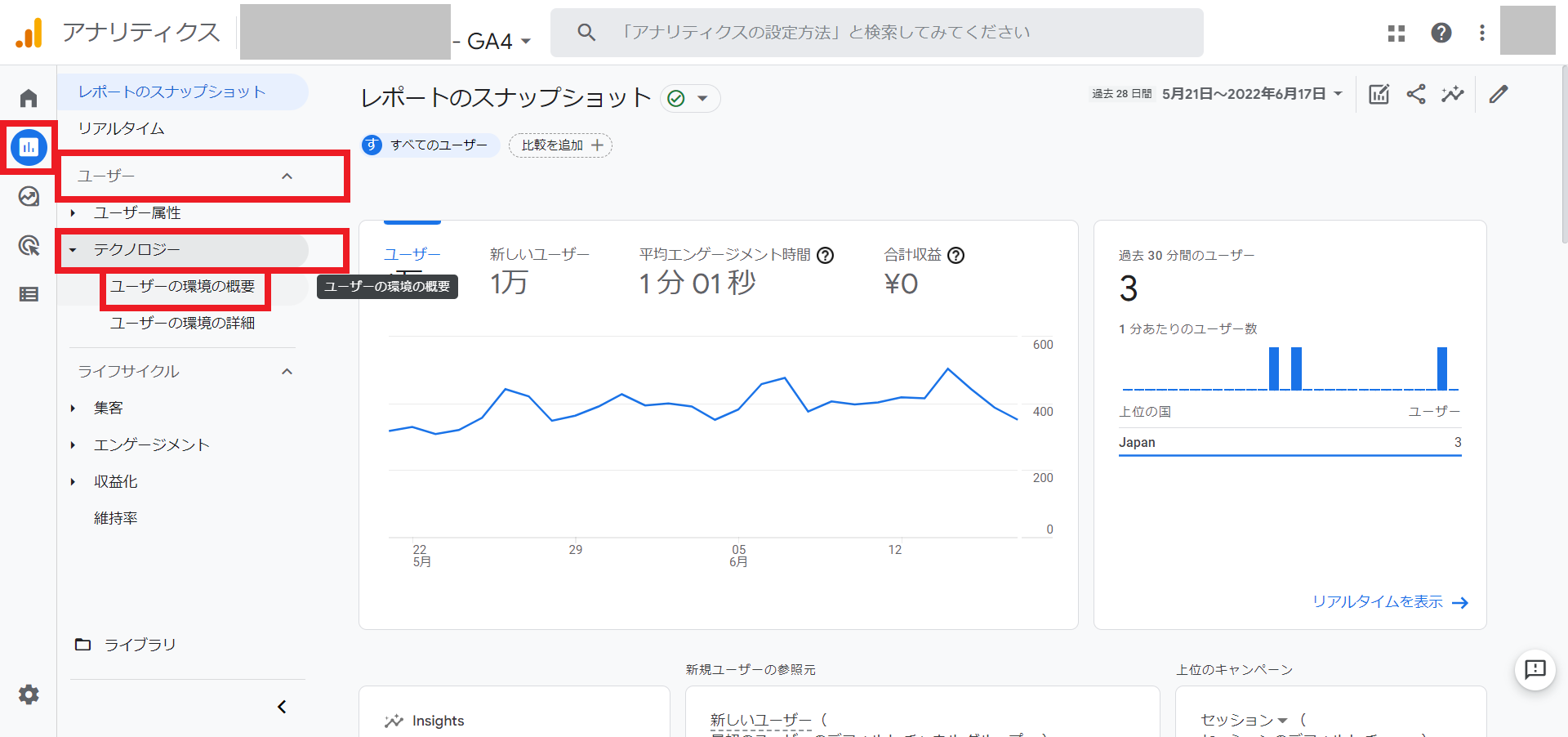
例えばユーザーが使っているOSを確認したい場合には、下記の階層にアクセスすればデータを確認できます。
「レポート>ユーザー>テクノロジー>ユーザーの環境の概要」

なかでも下記のデータは確認することが多いと思いますので、それぞれのデータを確認する手順を紹介しておきます。
- ユーザー属性
- 集客経路
- ページビュー、ユーザー数
・ユーザー属性
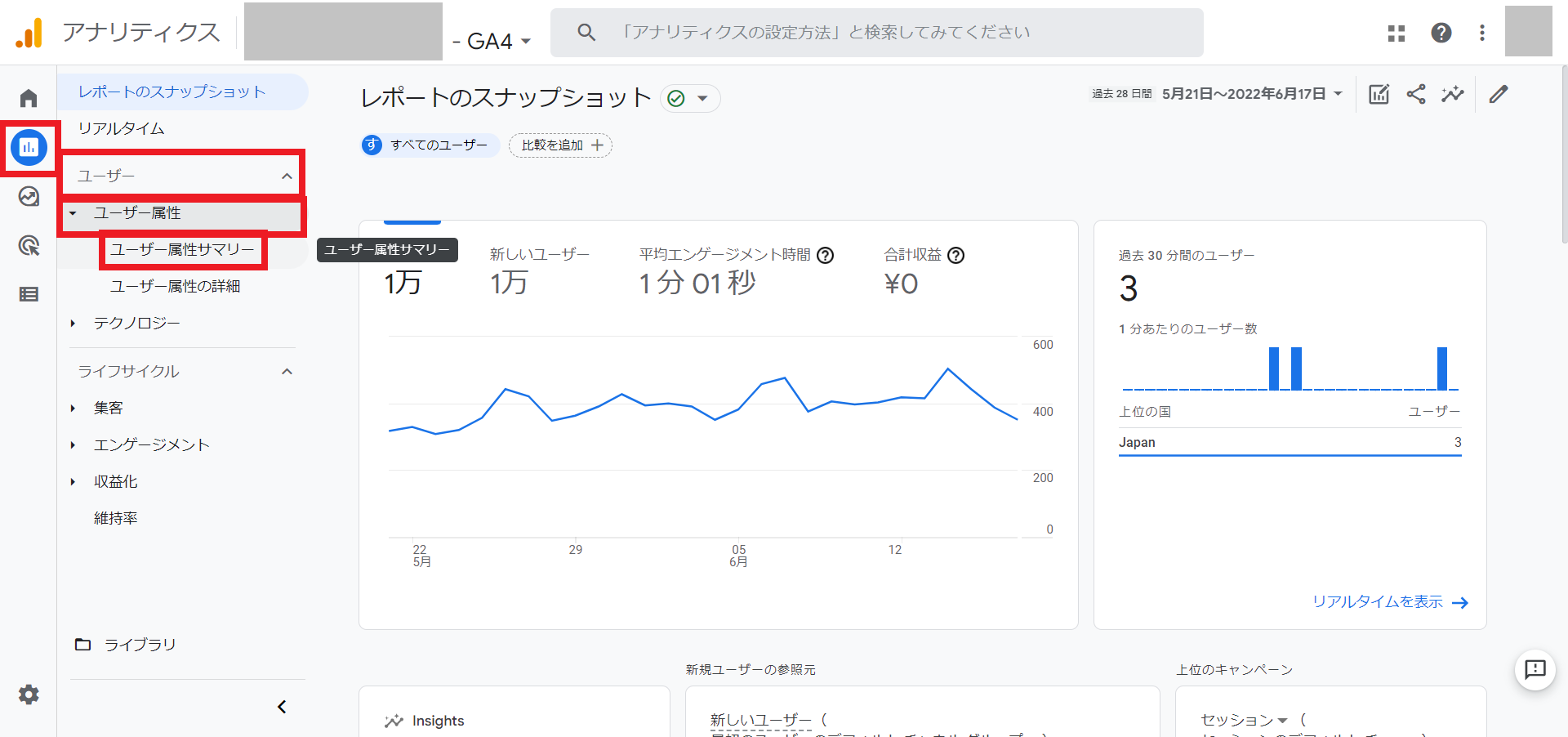
ユーザーの「年齢」「性別」「住んでいる場所」などを確認したい場合には、下記の階層にアクセスすればOKです。
「レポート>ユーザー>ユーザー属性>ユーザー属性サマリー」

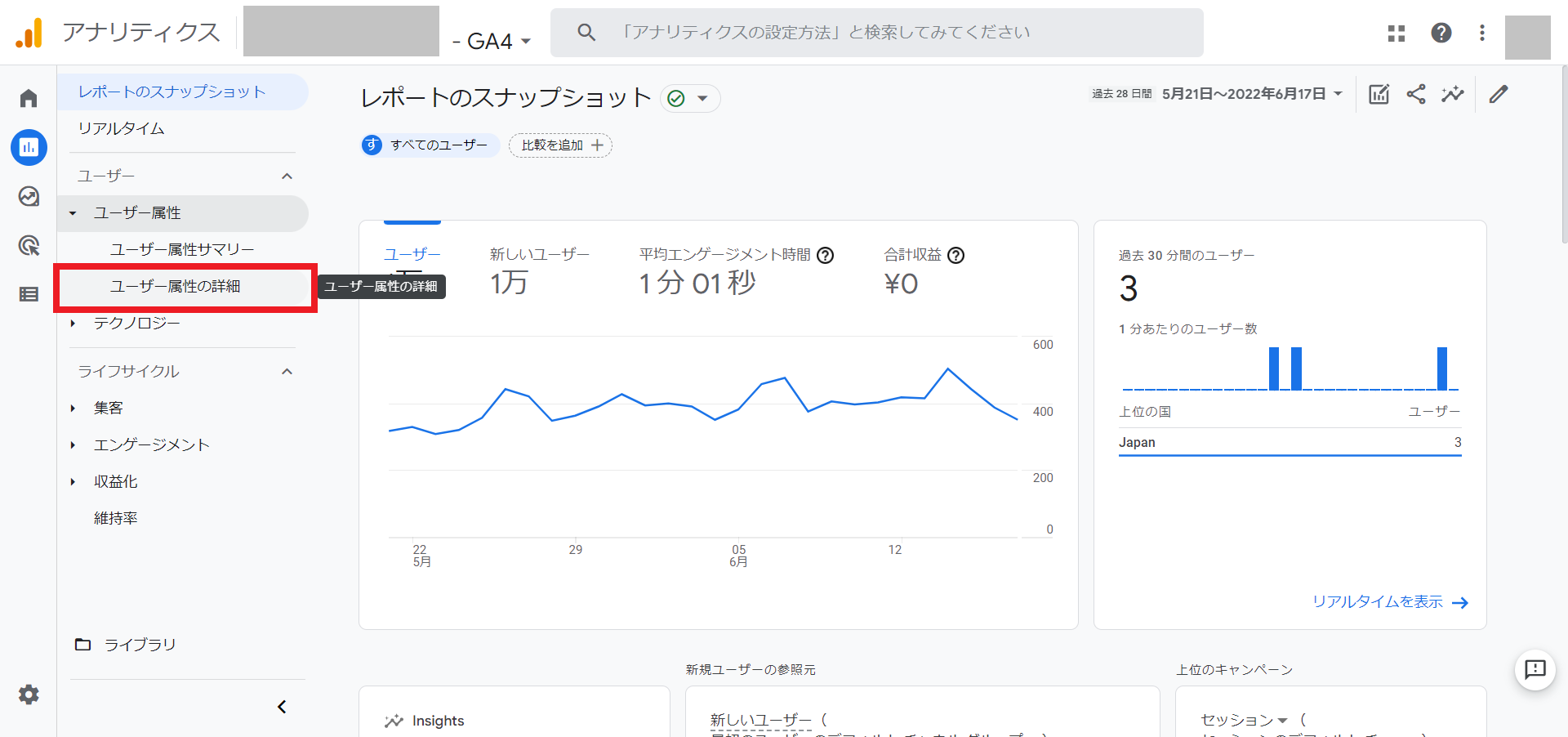
より詳しいデータを確認したい場合には「ユーザー属性の詳細」を開けば確認できます。

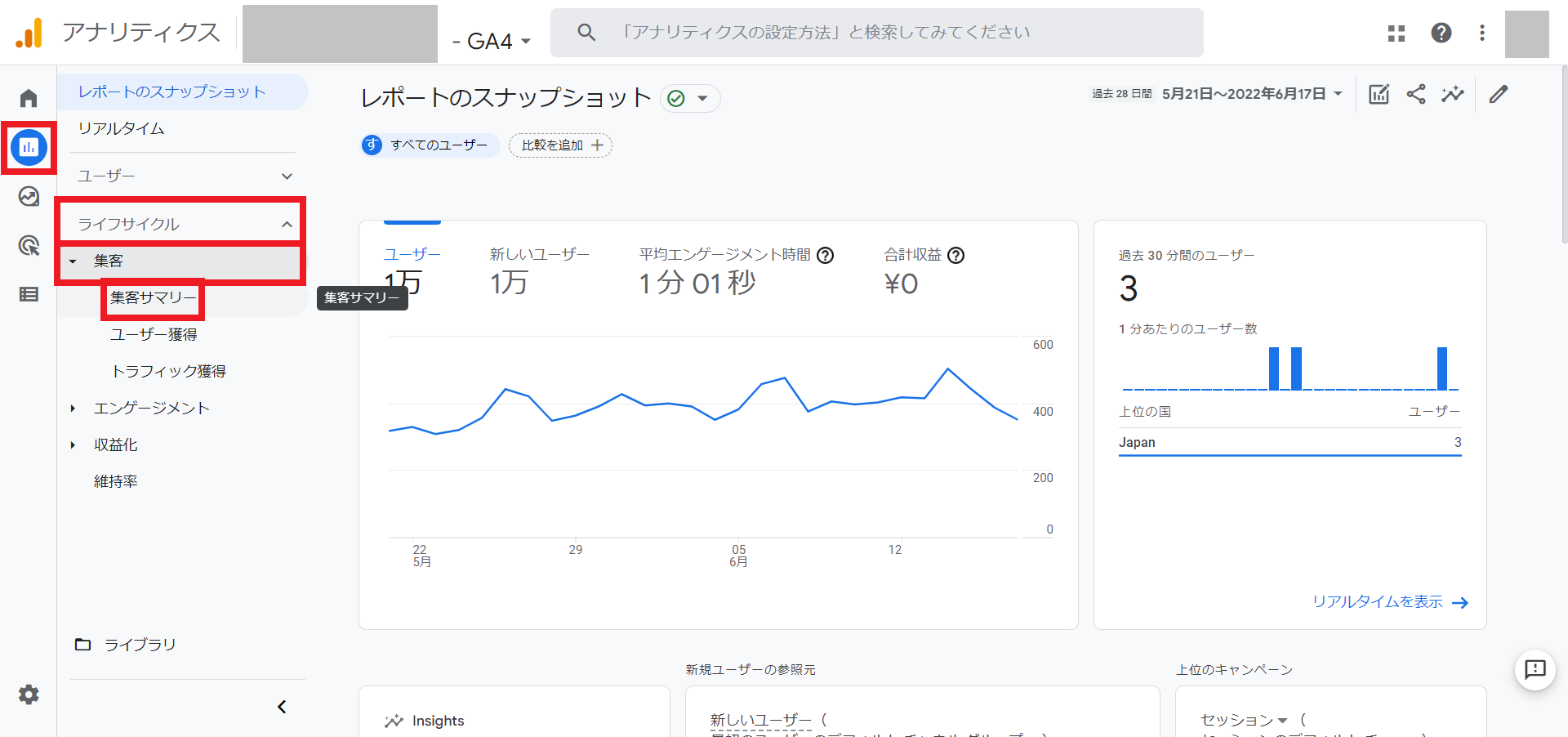
・集客経路
ユーザーをどこから集客できているのかを確認したい場合には、下記の階層にアクセスすればOKです。
「レポート>ライフサイクル>集客>集客サマリー」

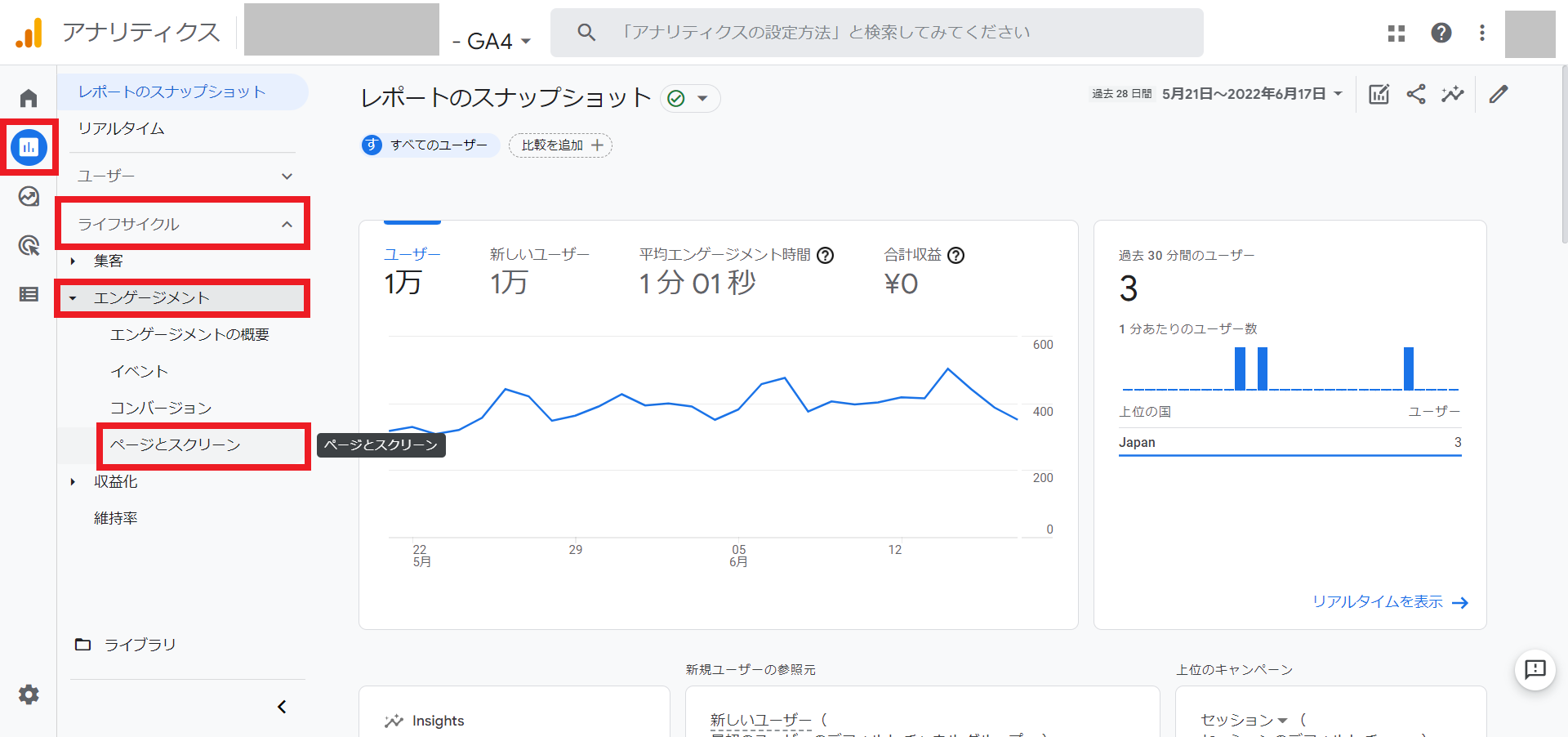
・ページビュー・ユーザー数
「ページビュー」「ユーザー数」「滞在時間」を確認したい場合には、下記の階層にアクセスすれば確認できます。
「レポート>ライフサイクル>エンゲージメント>ページとスクリーン」

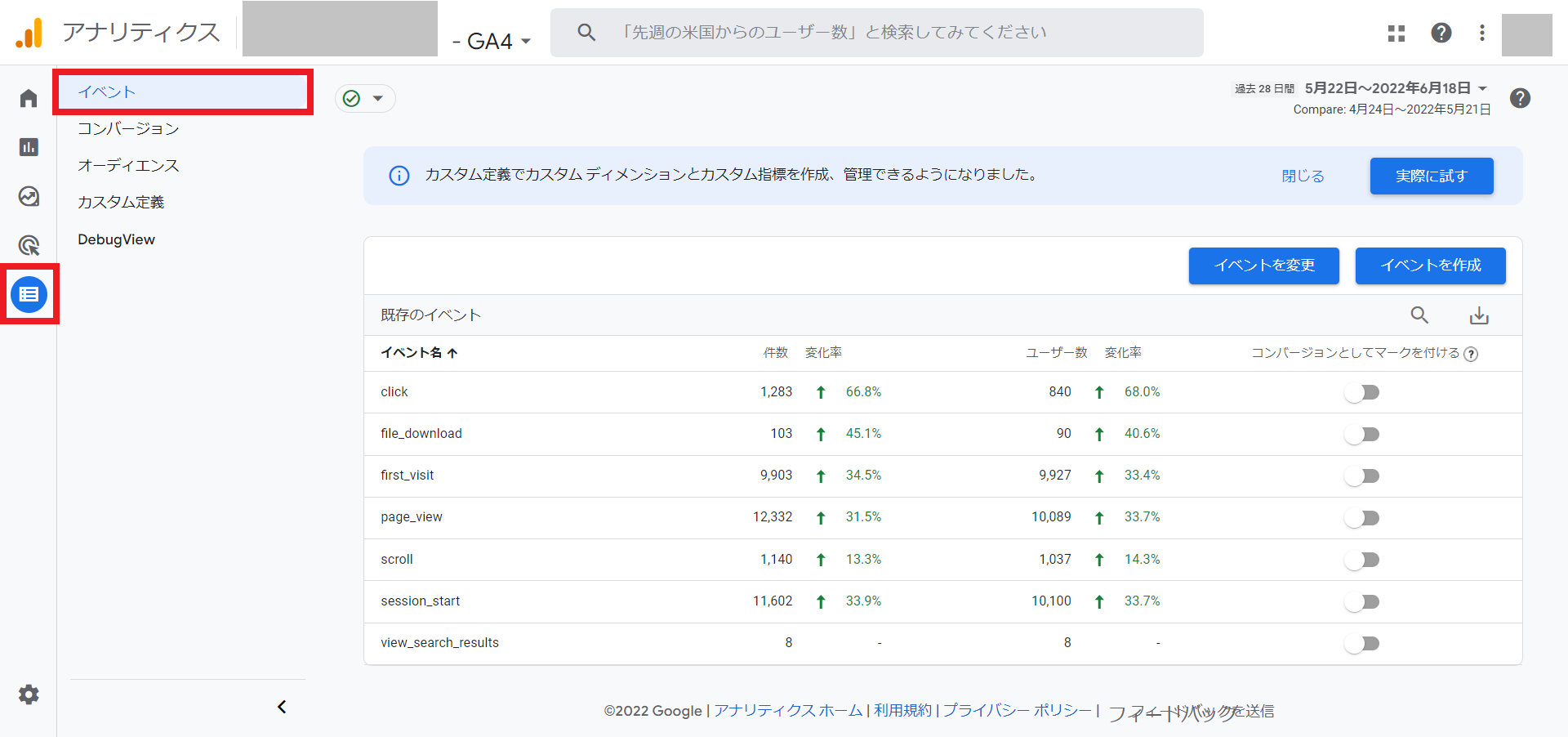
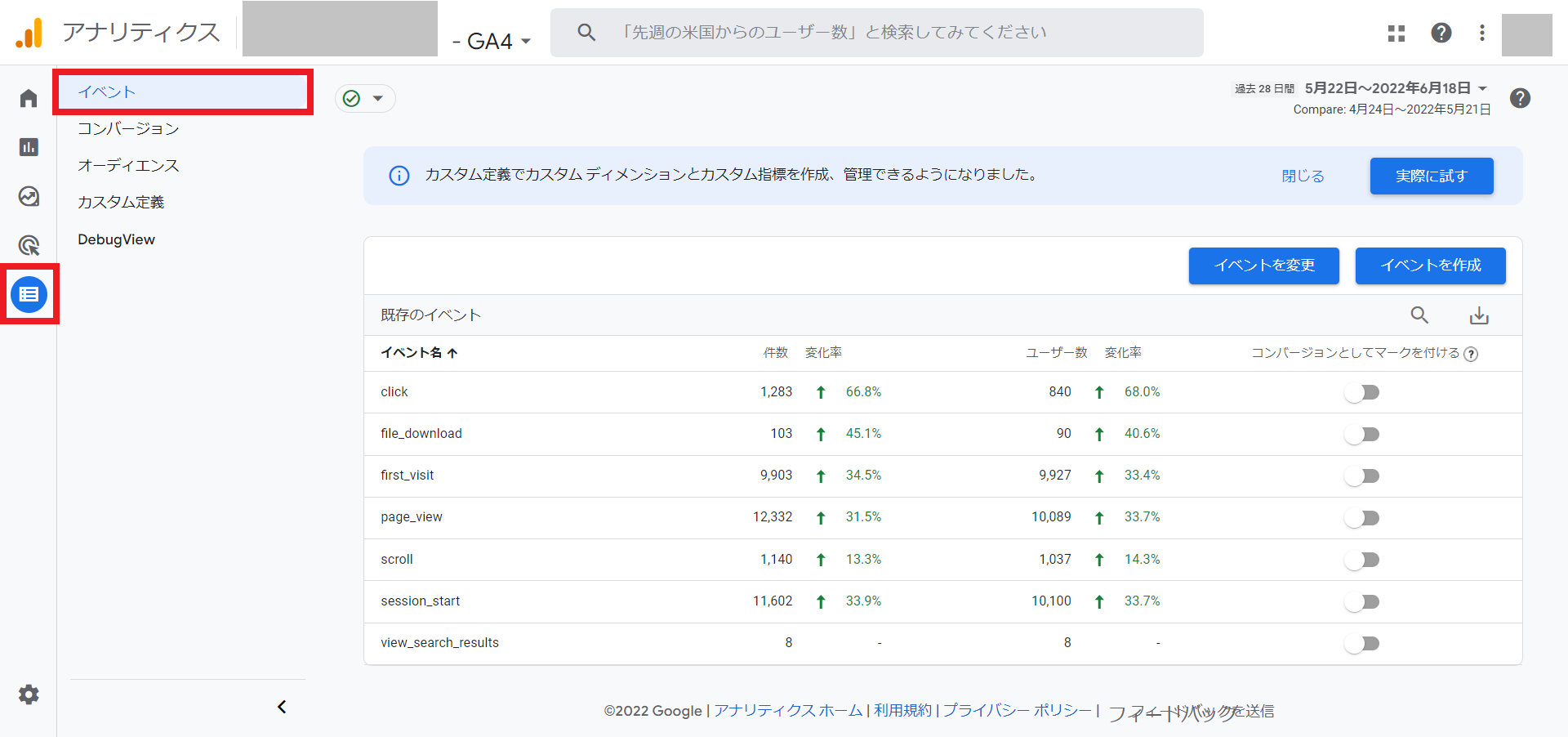
なおページビューはイベントで計測されているため、下記の階層の「page_view」からも確認できます。
「設定>イベント」

2-2. イベントの設定方法
UAでもそうでしたが、自分で計測したい情報があった場合にはイベントを設定することで計測できるようになります。
例えば特定のリンクが何回クリックされたのかを知りたい場合には、リンクにイベントを設定することでクリックされた数をカウントできるようになるといった感じです。
イベントは自分の知りたい情報があったときに非常に便利な機能ですので、より具体的なデータを取るためにもイベントの設定方法は知っておきましょう。
それでは実際にイベントの設定方法を紹介していきます。
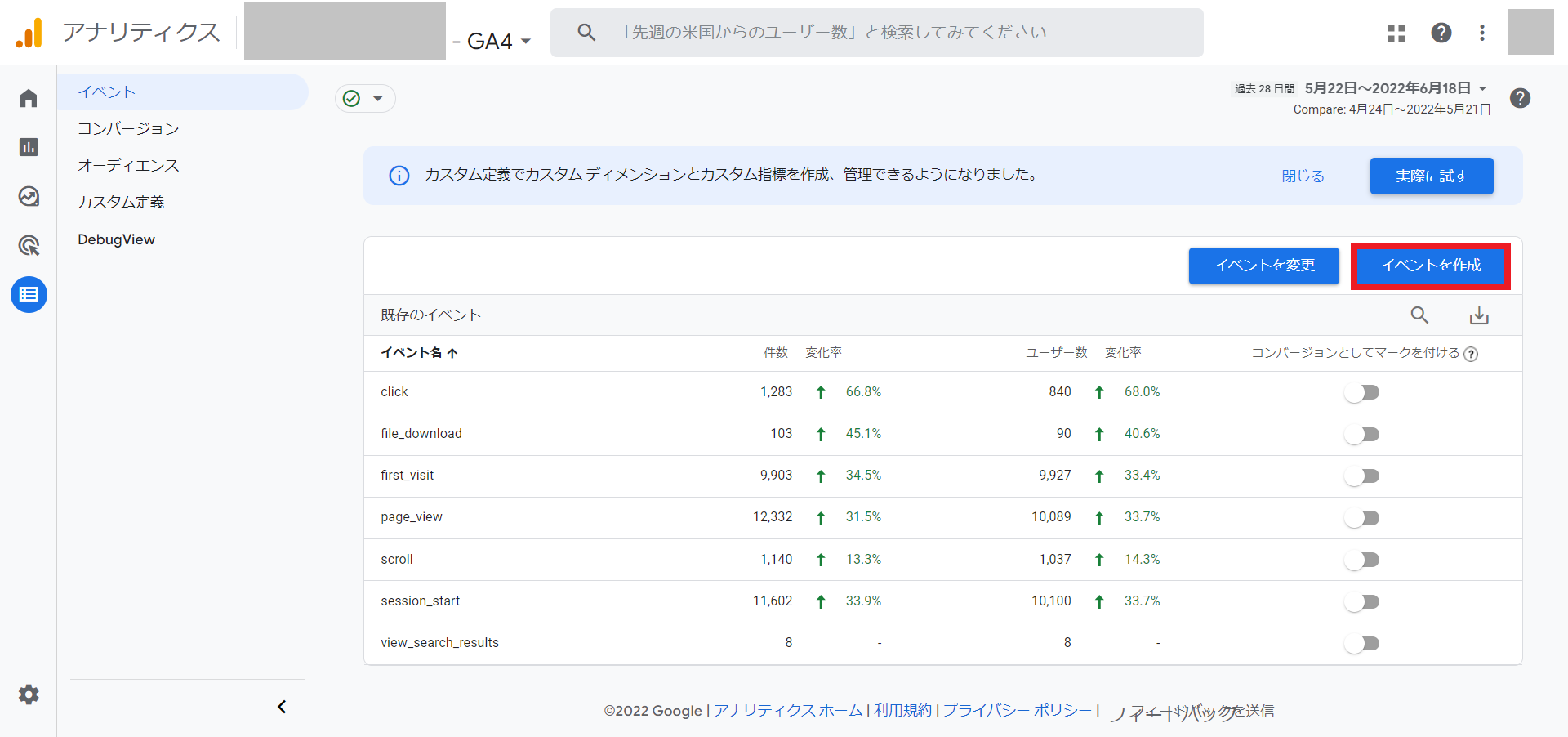
1.設定のなかから「イベント」を開く

2.「イベントを作成」をクリック

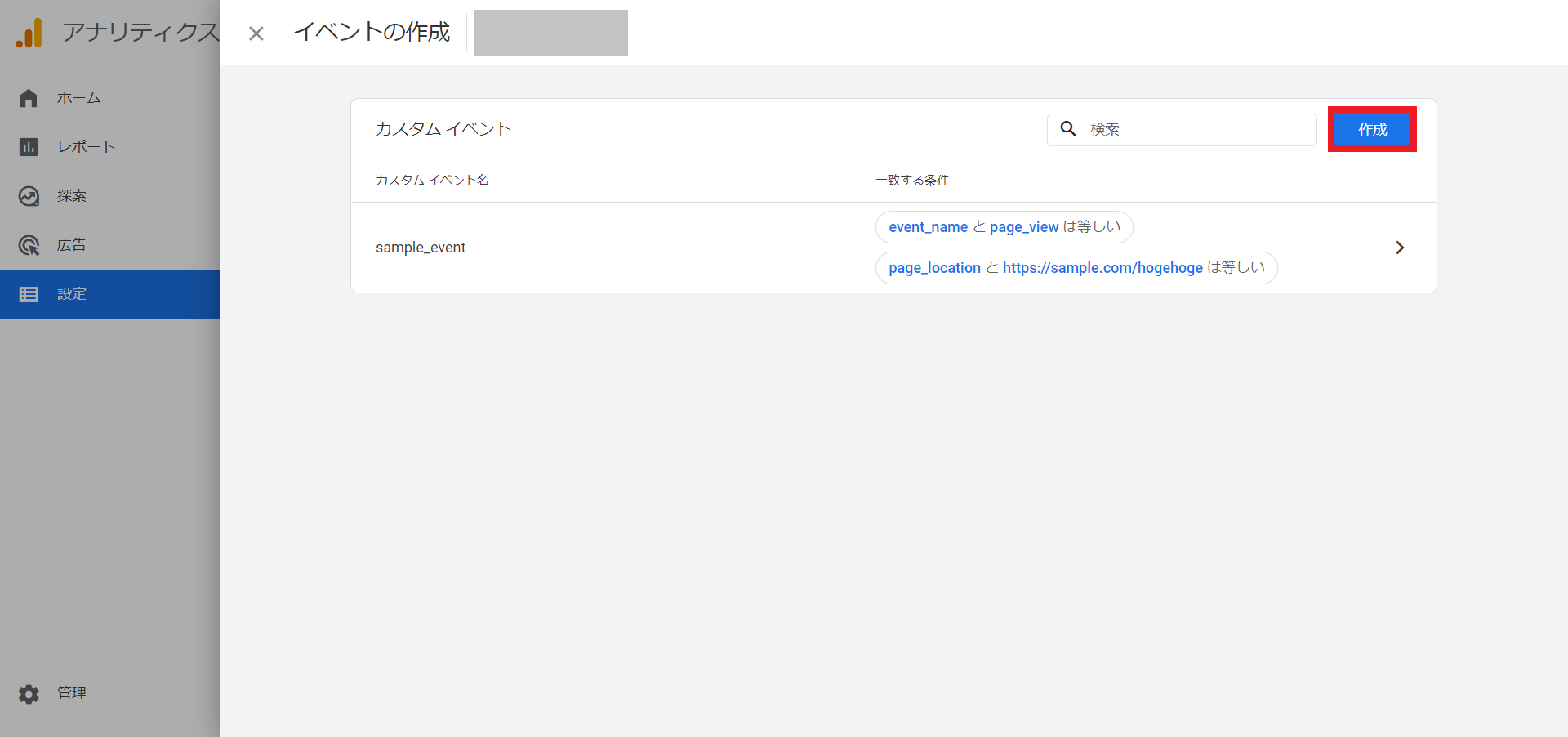
3.「作成」をクリック

この記事ではイベントの例として、「https://sample.com/hogehoge」という特定のページにアクセスしたときにページビューをカウントするイベントを作成していきます。
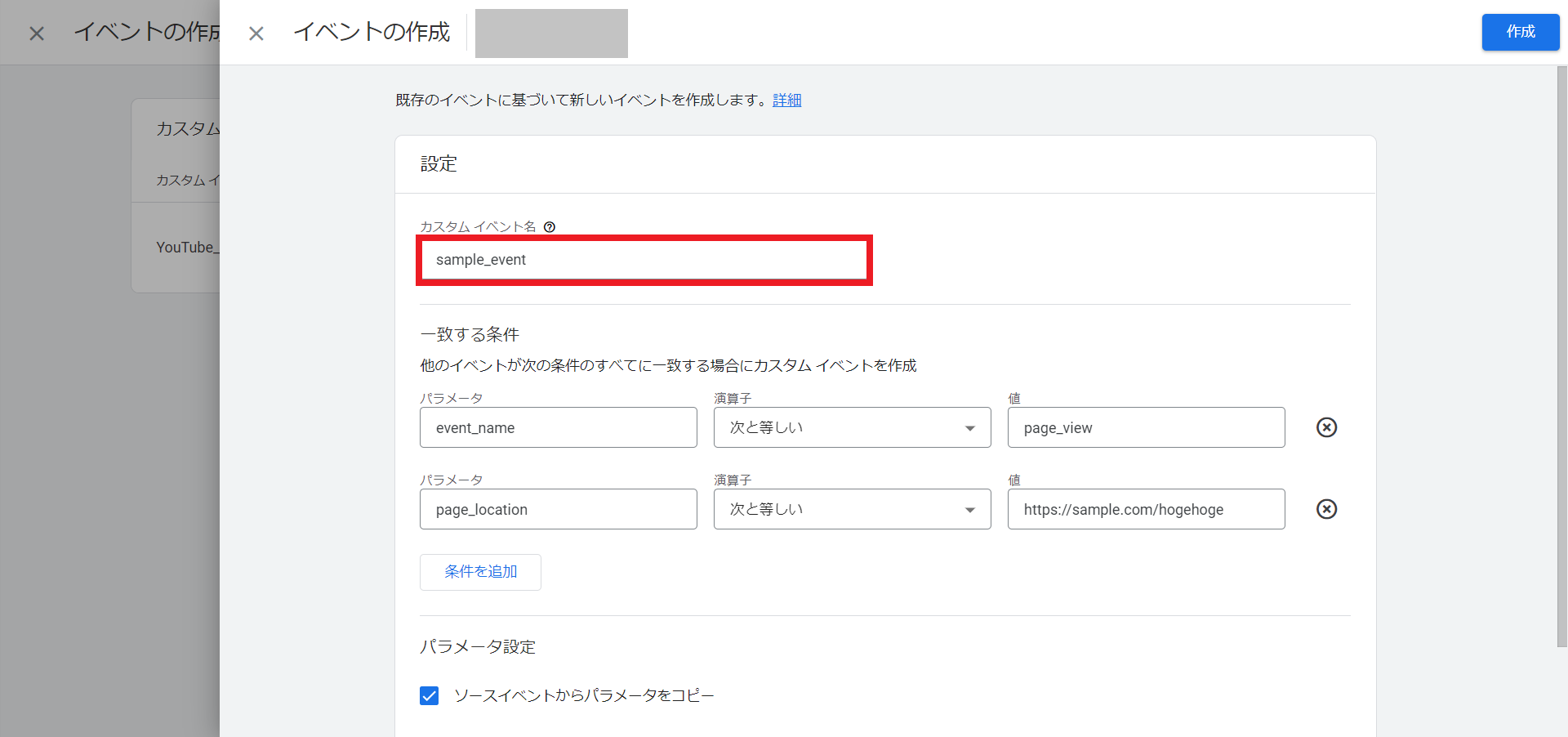
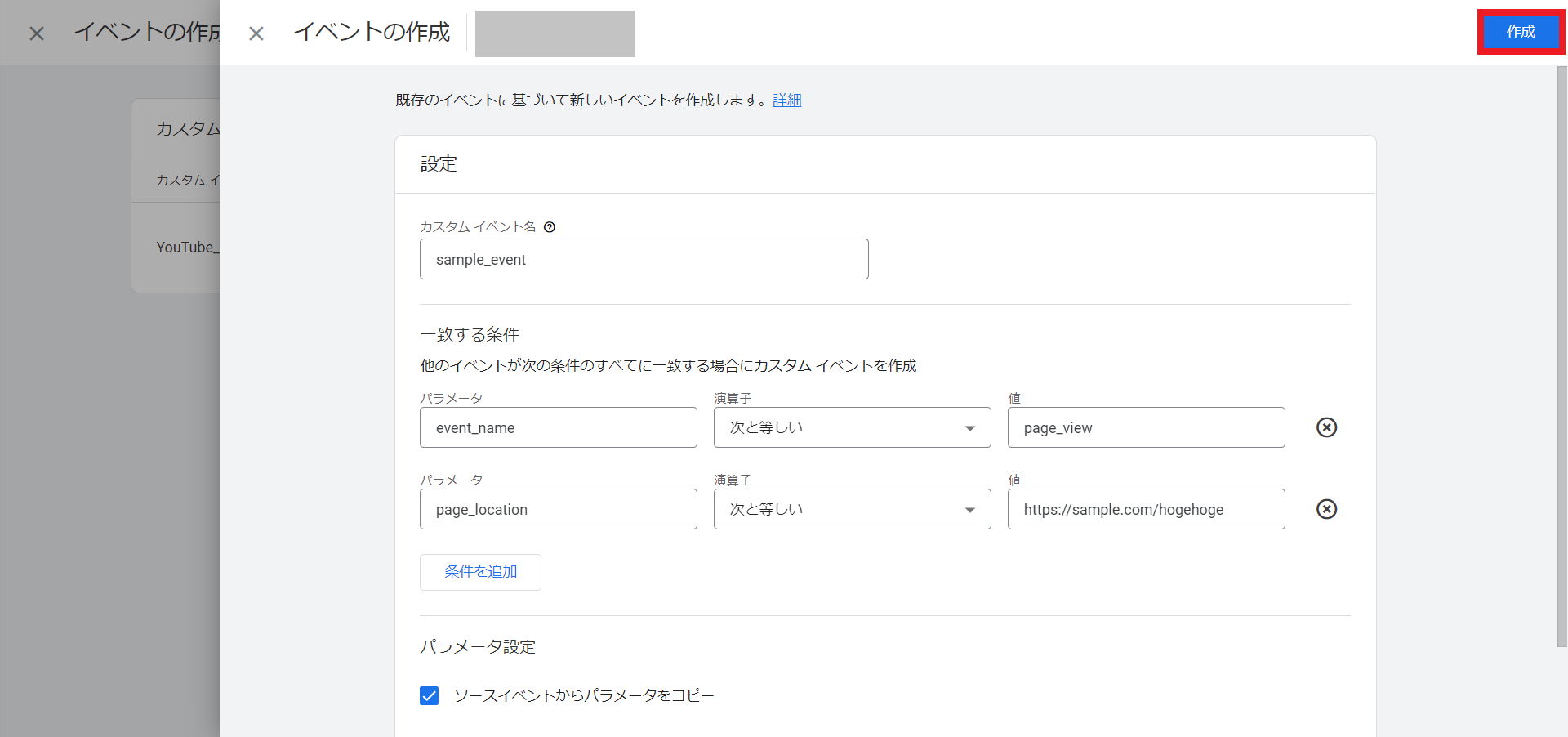
4.「カスタムイベント名」に任意の名前を入力

例では「sample_event」というイベント名を入力
※イベント名の先頭は英語にする必要があるため、基本的には英語のイベント名がおすすめ!また大文字と小文字は別の文字列と認識されるため、「My_event」と「my_event」のように同じ名前でイベントを作ることも可能。
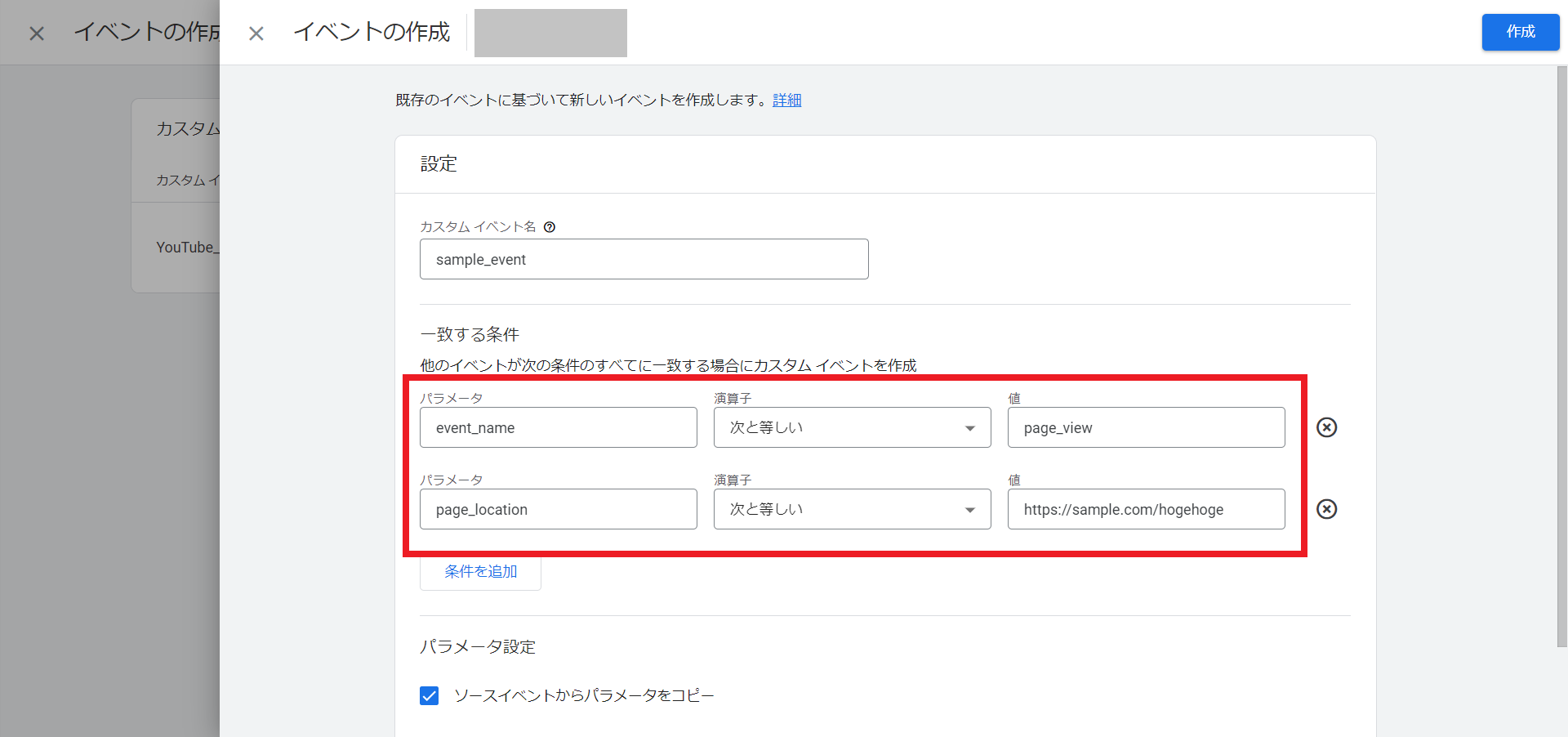
5.イベントが発火する条件を設定

例では次のように入力
①:event_name/次に等しい/page_view
②:page_location/次に等しい/https://sample.com/hogehoge
イベントの条件を設定するのがやや難しいですが、例の場合だと①でページビューのイベントを発生。そのなかでも②で指定した「https://sample.com/hogehoge」に等しいものだけをカウントというかたちになっています。
なおイベントを設定するときには「event_name」は必ず指定する必要があります。
page_locationだけを設定してしまうと、「https://sample.com/hogehoge」で発生したクリックやスクロールといったページビュー以外のイベントも記録されてしまうからです。
※「ソースイベントからパラメータをコピー」は、現在計測しているイベントからパラメータをコピーするときにチェックを入れます。基本的にはチェックを入れておけばOK!
6.「作成」をクリックすれば、イベントの設定が完了

イベントを設定したら実際にイベントで設定したアクションを起こしてみて、イベントがうまく機能しているのかを確認してみましょう。
なおイベントの反映には時間がかかることがあります。
イベントがうまく機能していない場合には設定が反映されていない可能性がありますので、少し時間を置いてから再度確認するのがおすすめです。
3. まとめ

この記事では、GA4の使い方を紹介してきました。
今後UAは使えなくなりますので、今のうちからGA4を使えるようにしておくことは良いことだと思います。
UAとの変更点はいくつかありますが、当記事などを参考にしながらGA4を使えるようになりましょう。








