Webサイトにおいて「見積もり依頼」や「問い合わせ」などを受け取るにはメールフォームの設置が必要不可欠でしょう。
そしてWordPressでメールフォームプラグインと言えば「Contact Form 7」でしょう。
日本製で高機能、無料で使えると至れり尽くせりであり、メールフォーム用といえばとりあえずこのプラグインで間違いありません。
ところで、この「Contact Form 7」はそれ単体でも便利ですが、さらに強化するためのプラグインがあるのはご存じでしょうか?
プラグインのプラグインではありますが、その強化用プラグインを入れる事で「Contact Form 7」はさらに強化されます。
その強化用プラグインをいくつかご紹介します。
1. cf7-google-sheets-connector
Contact Form7は、PHPがわからなくてもお問い合わせが作成できる便利なプラグインです。
お問い合わせフォームのデザインも変更できますし、自動配信の返信メールの設置もできるのでとても便利です。
しかし、Contact Form7はお問い合わせ状況の管理をすることができません。
問合せ内容は管理者にメールで送られてくるのですが、わざわざそれをコピーして集計していかないといけないので手間がかかります。
「cf7-google-sheets-connector」というプラグインをContact Form7と一緒に使うと、なんとContact Form7で送られた内容を自動的にGoogleスプレッドシートに集計してくれるので大変便利です。
cf7-google-sheets-connectorを使うにはGoogleのアカウントを持っていることが条件になります。
詳しくインストール手順と使い方を詳しく解説していきます。
1-1 cf7-google-sheets-connectorのインストールと設定方法
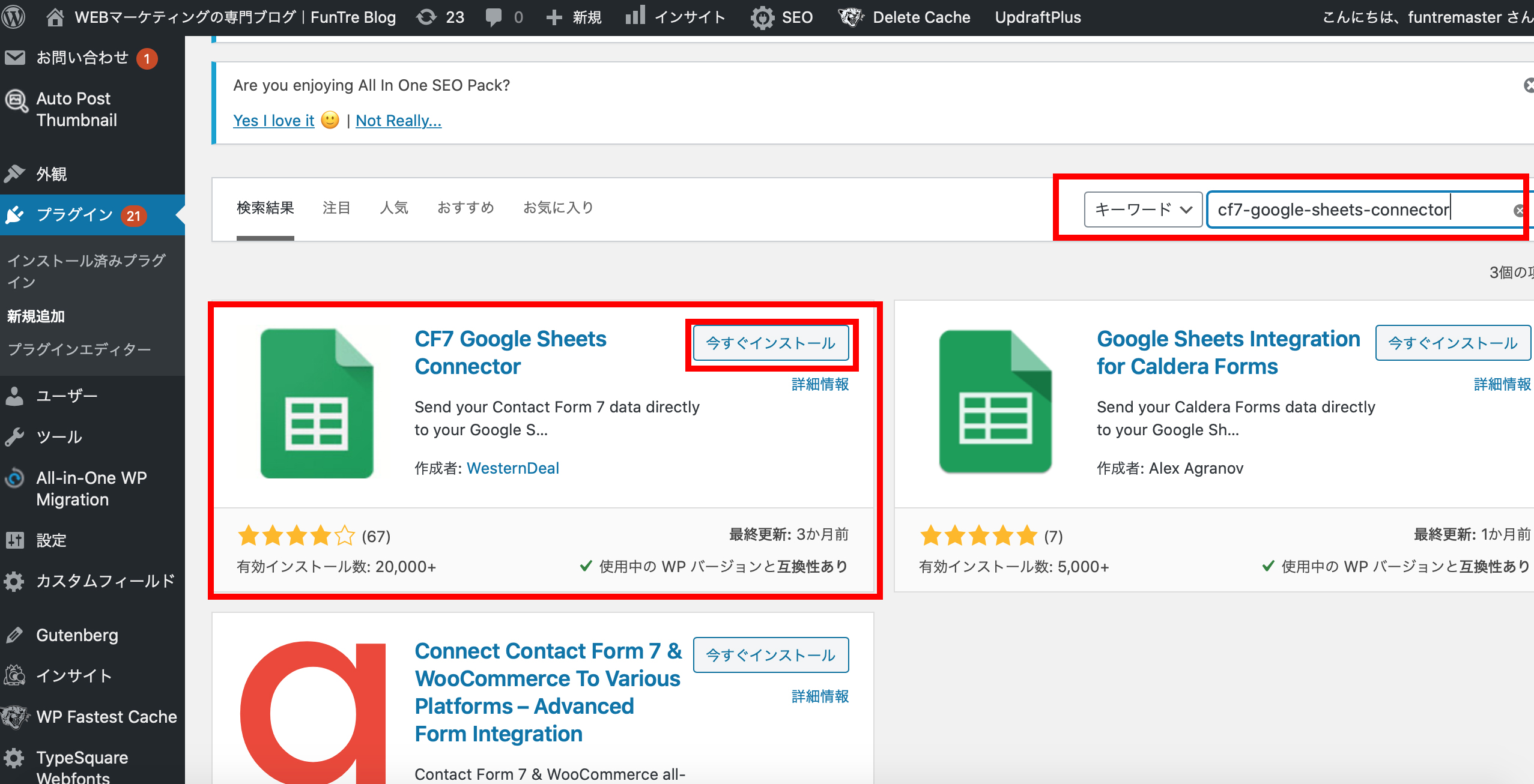
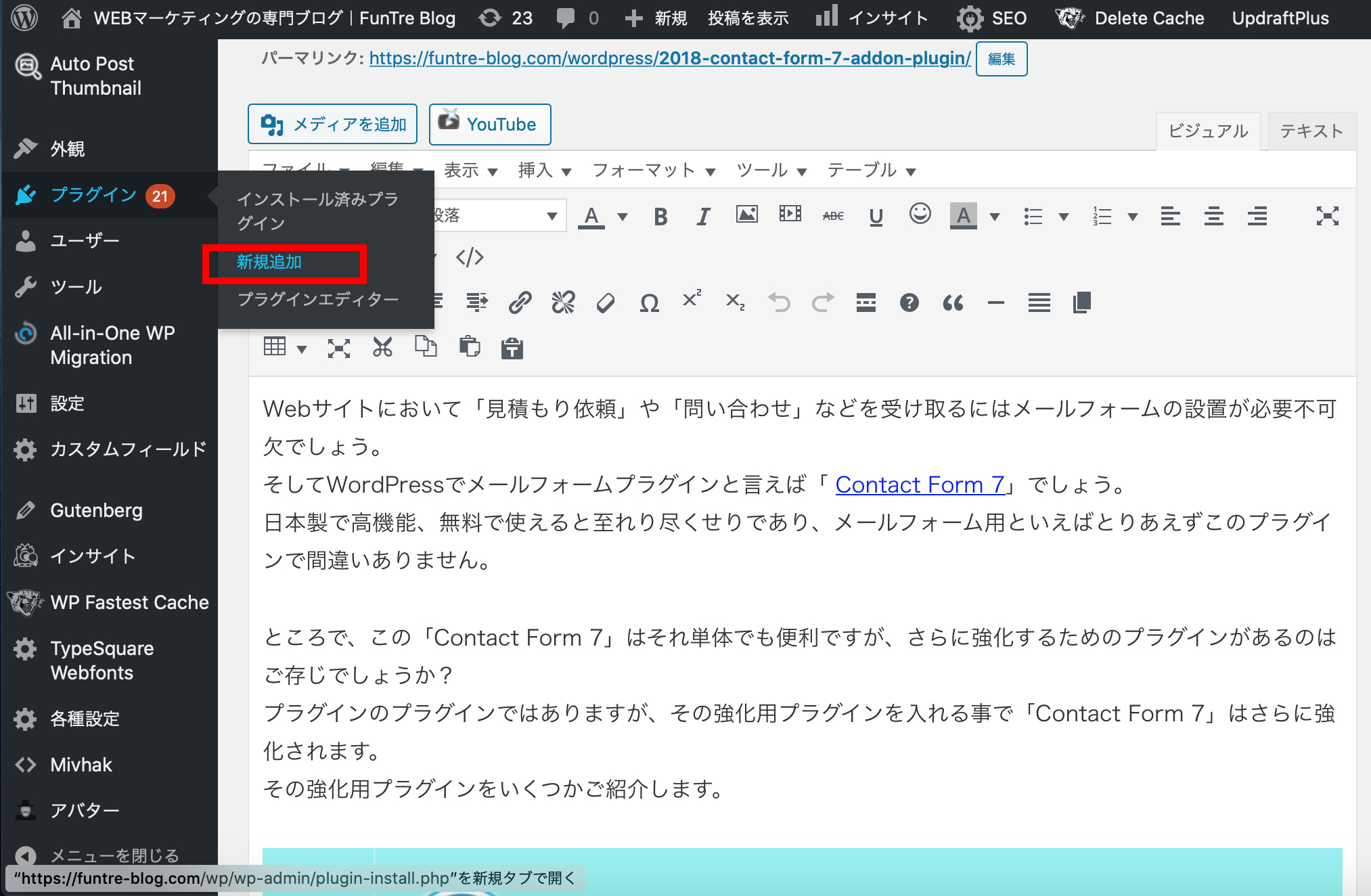
① WordPressのダッシュボードの右側のメニューから【プラグイン】→【新規追加】を選択

② プラグインの検索窓に「cf7-google-sheets-connector」を入力して検索
表示されたプラグインの【インストール】をクリック
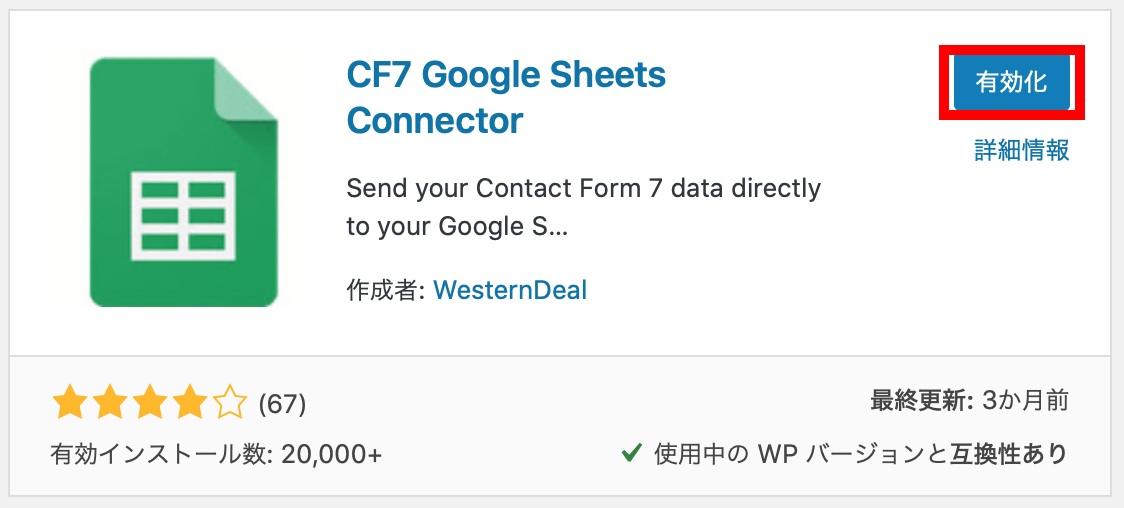
③ インストール表示される【有効化】をクリック
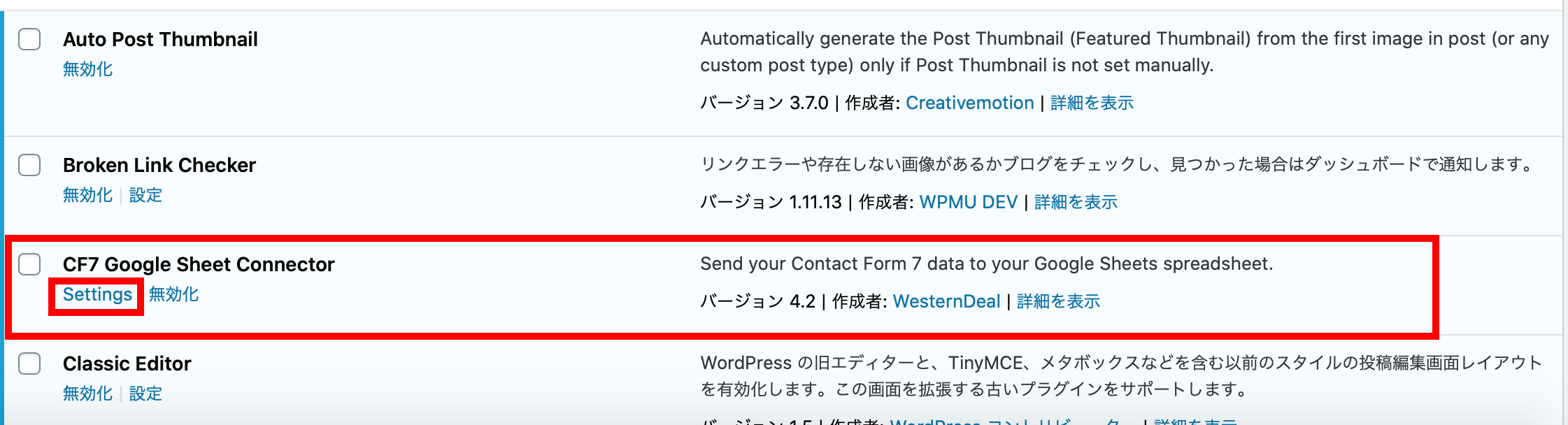
④ プラグイン一覧から「cf7-google-sheets-connector」を見つけて、【setting】をクリック
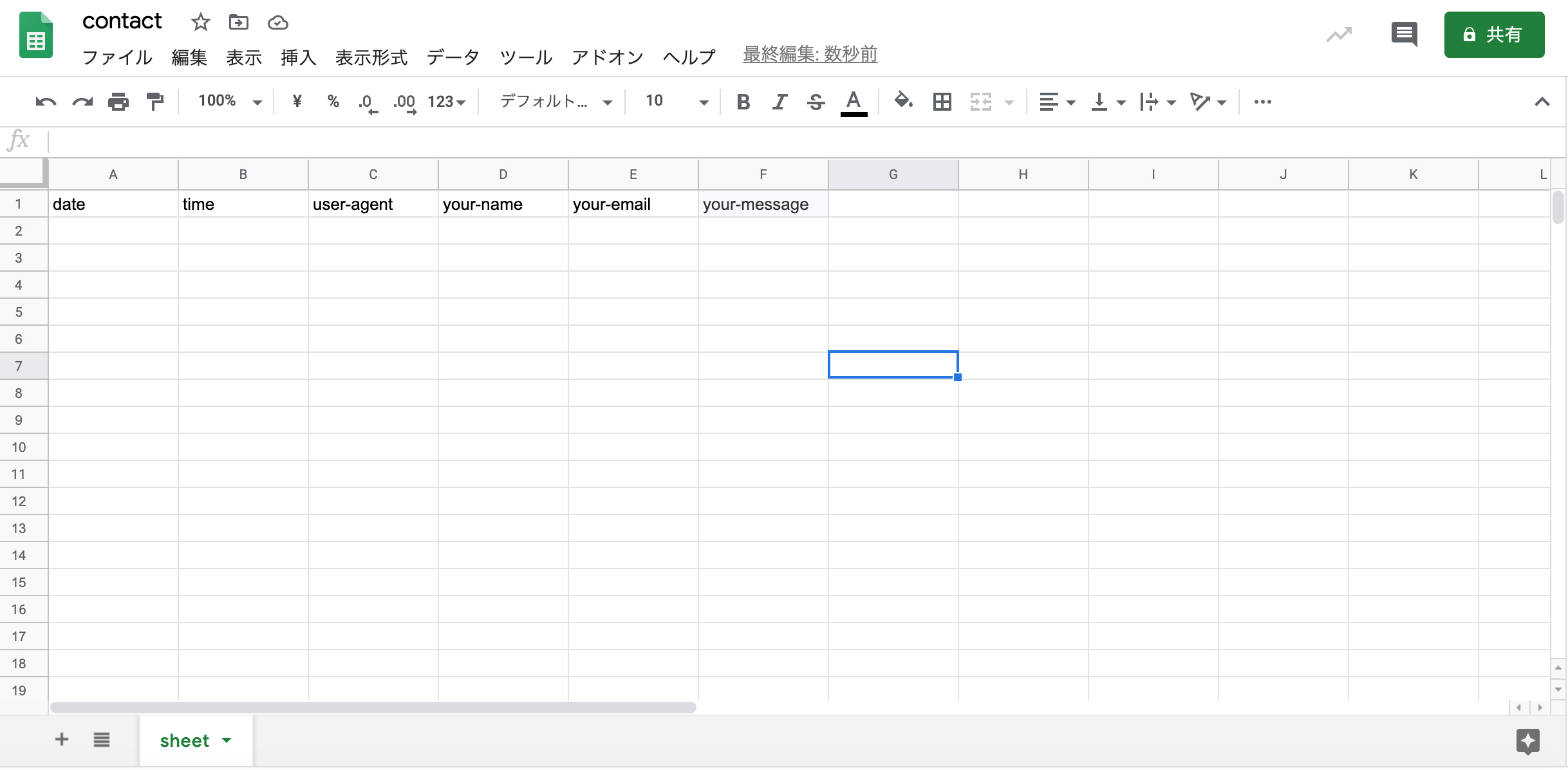
⑤ Google Spreadsheetを作成する
Contact Form 7とGoogle Spreadsheetを連携すにはまず、Google Spreadsheetと連携させなくてはいけません。
作ったシートは
- date
- time
- user-agent
- your-name
- your-email
- your-message
という項目別に分けておきましょう。
この時、スプレッドシートの名前は
- シート名:contact
- タブ名:sheet
というようにしておいてください。
⑥ 分かりやすく日本語で表示してみました。
cf7-google-sheets-connectorを使ってContact Form 7とGoogle Spreadsheetを連携させます。
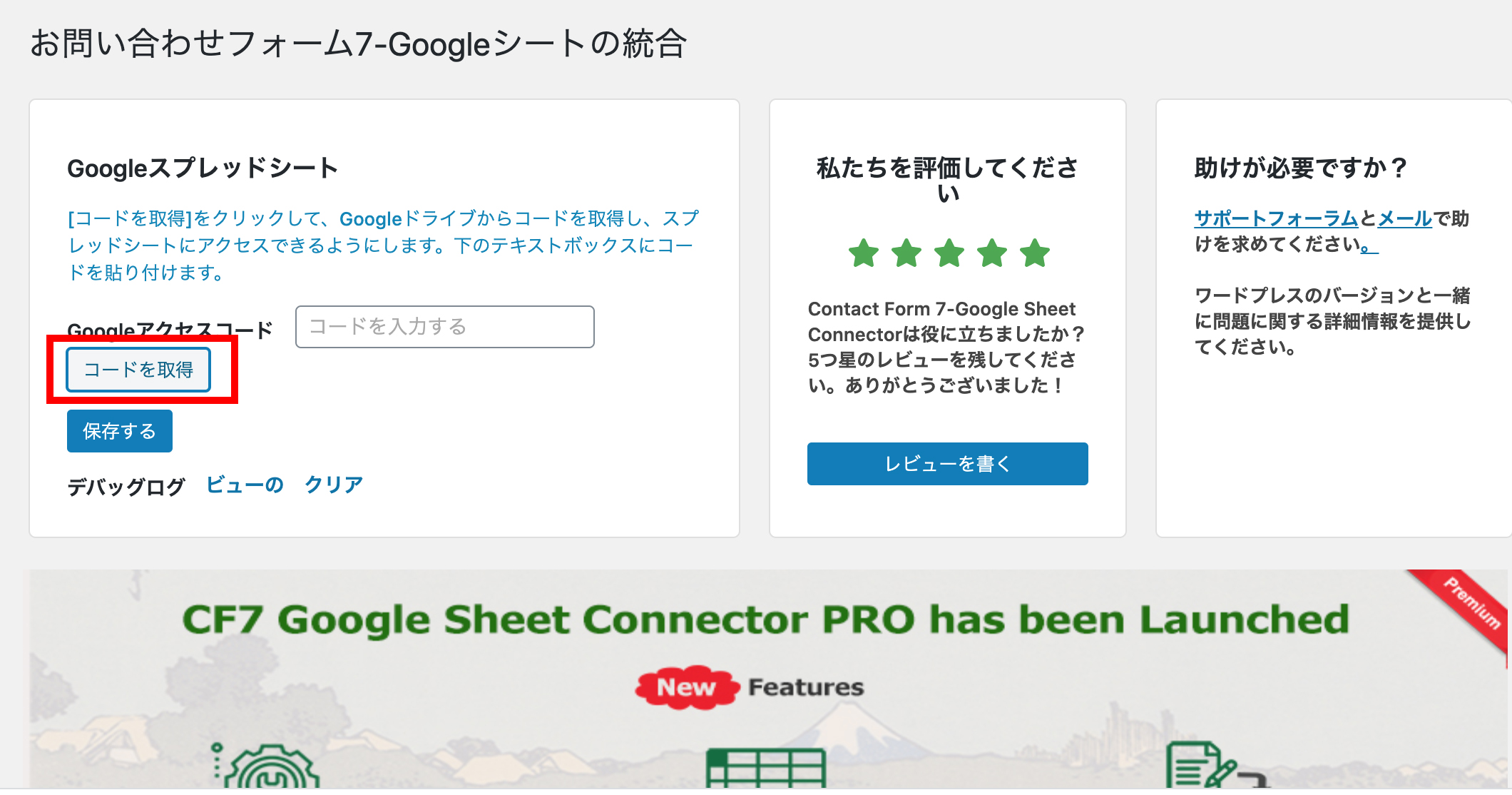
cf7-google-sheets-connectorの設定画面から【コードを取得】をクリック。
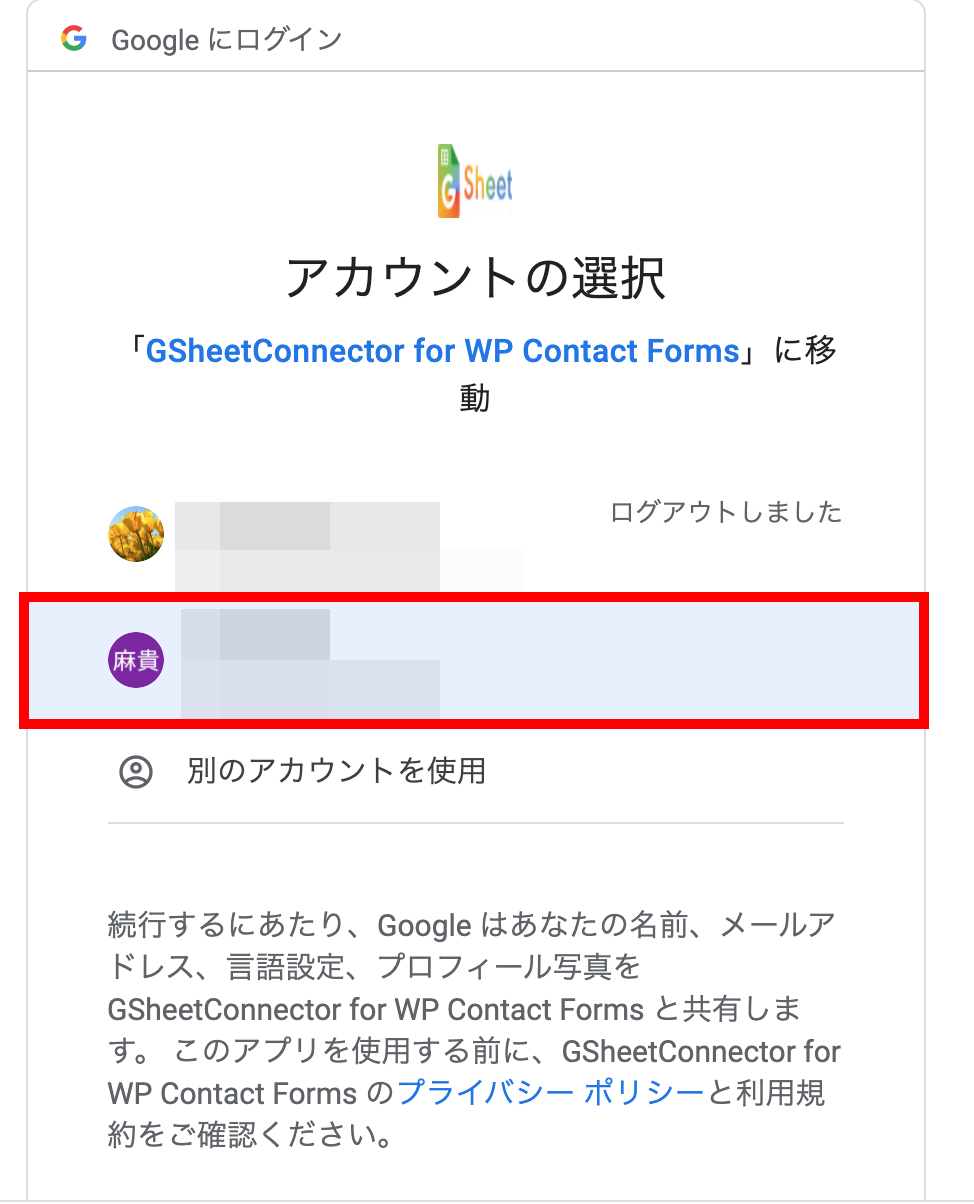
⑦ 【コードを取得】をクリックするとGoogleのアカウントを選択する画面が表示されます。
先ほどGoogle Spreadsheetを作成したアカウントを選択してクリック
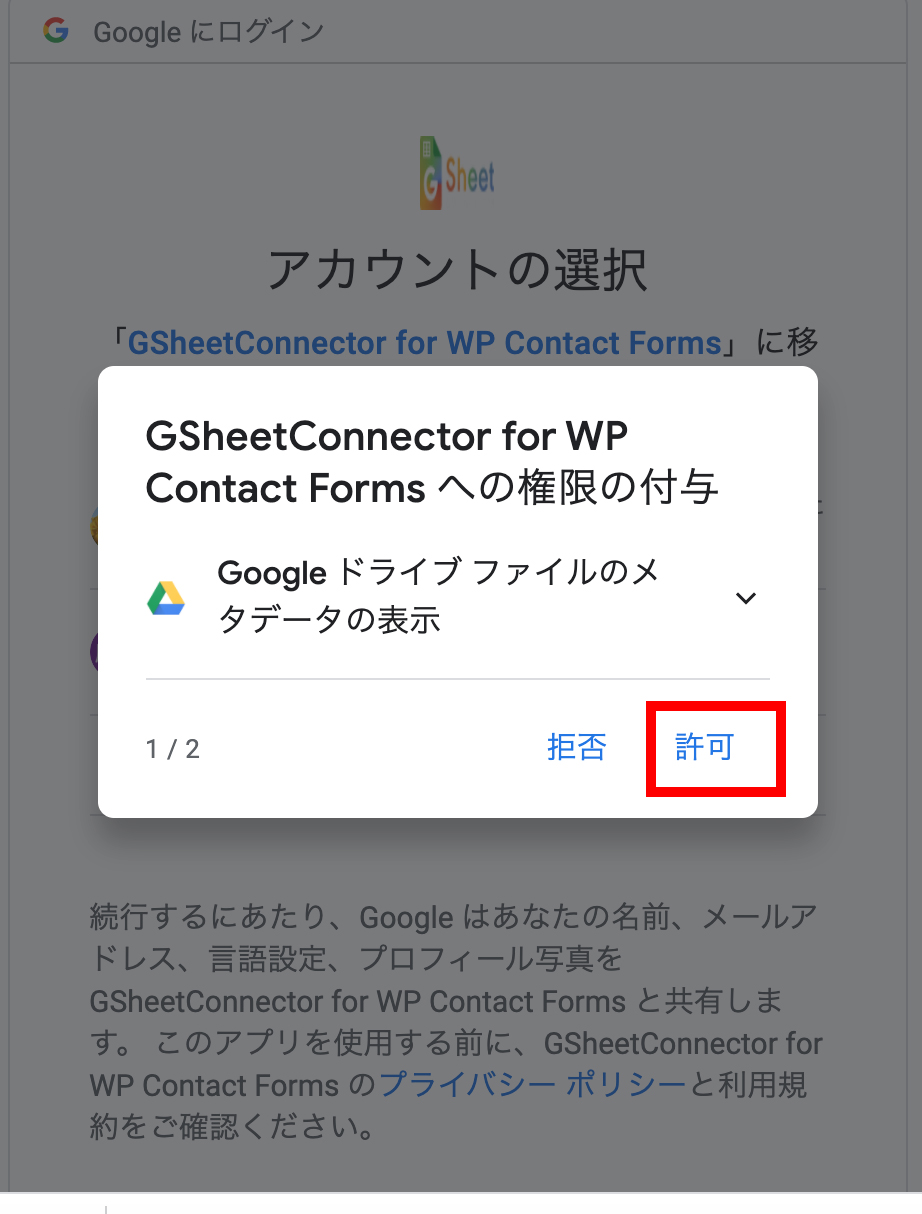
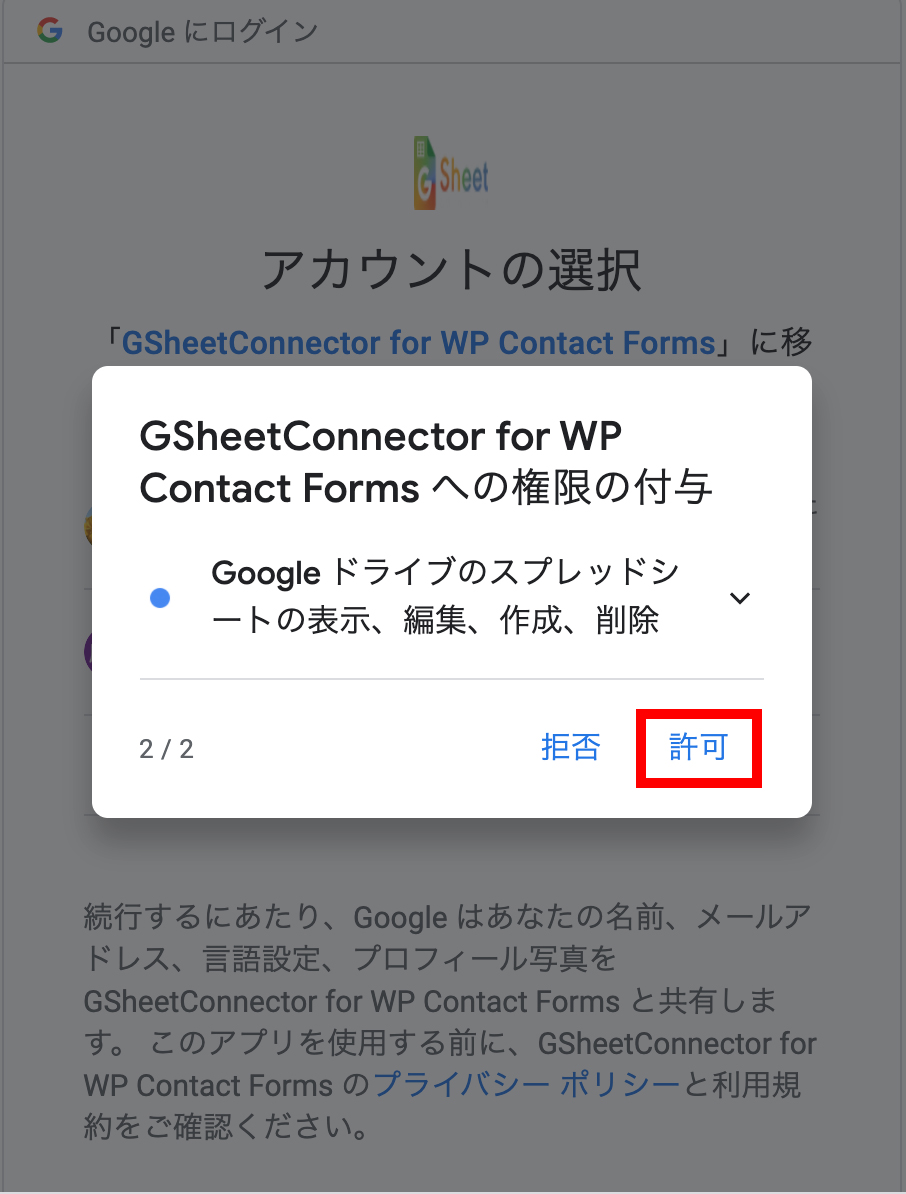
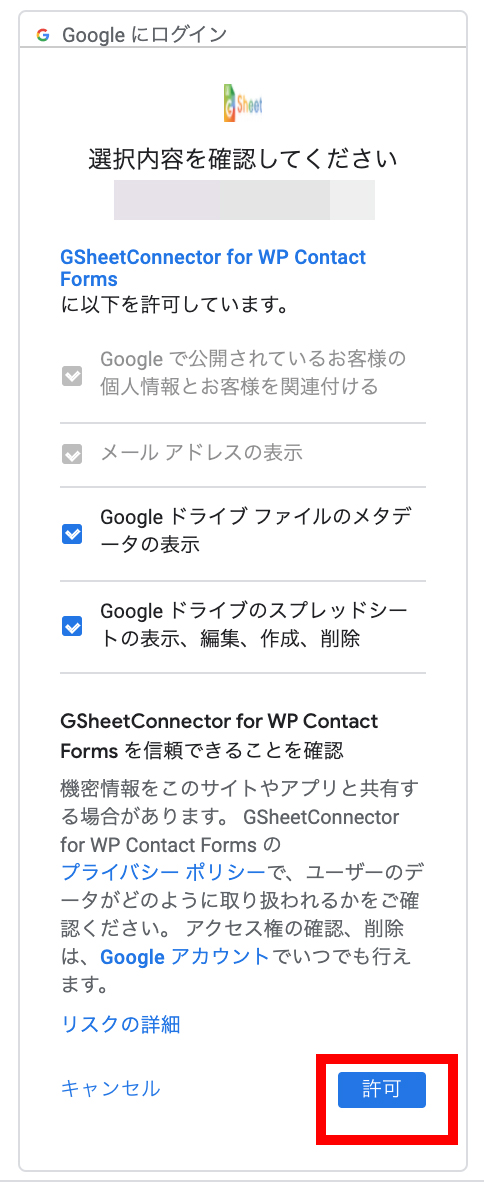
⑧ GSheetConnector for WP Contact Forms への権限の付与「Google ドライブ ファイルのメタデータの表示」
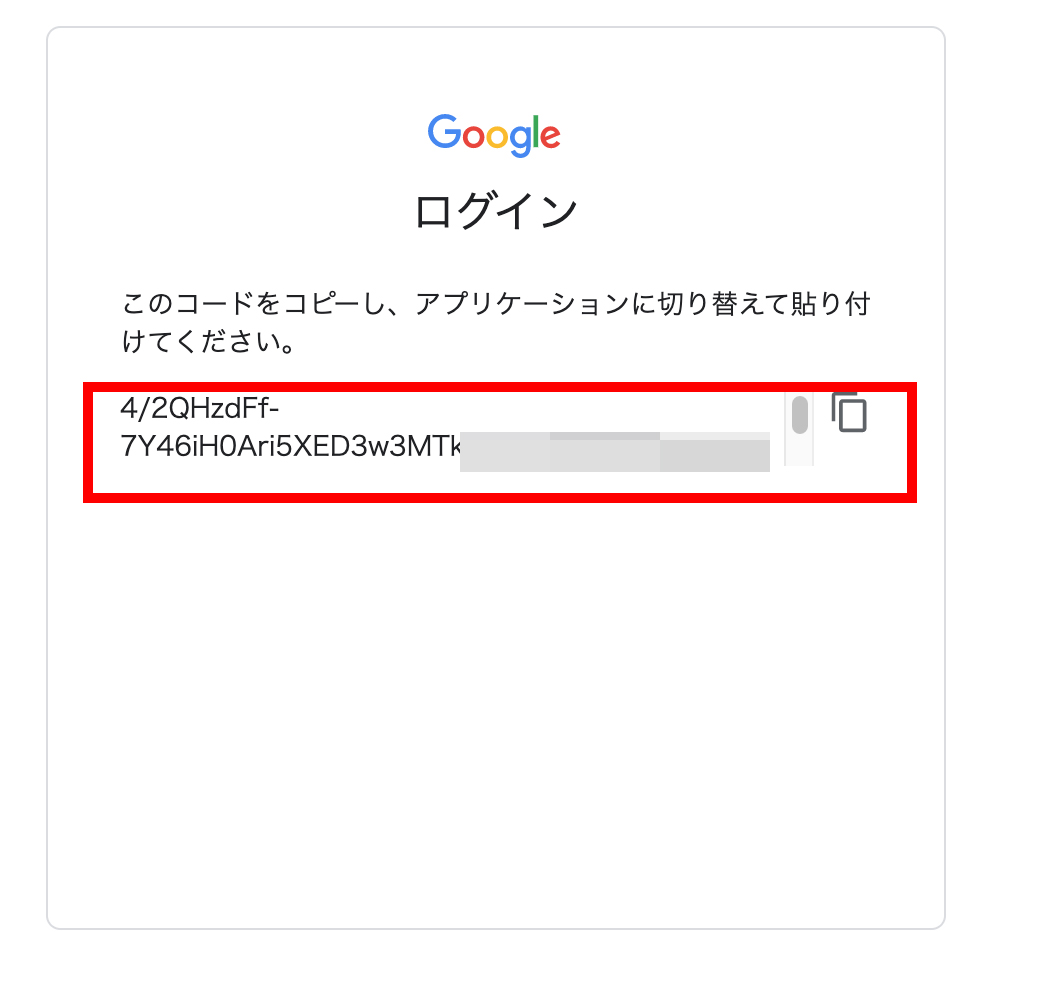
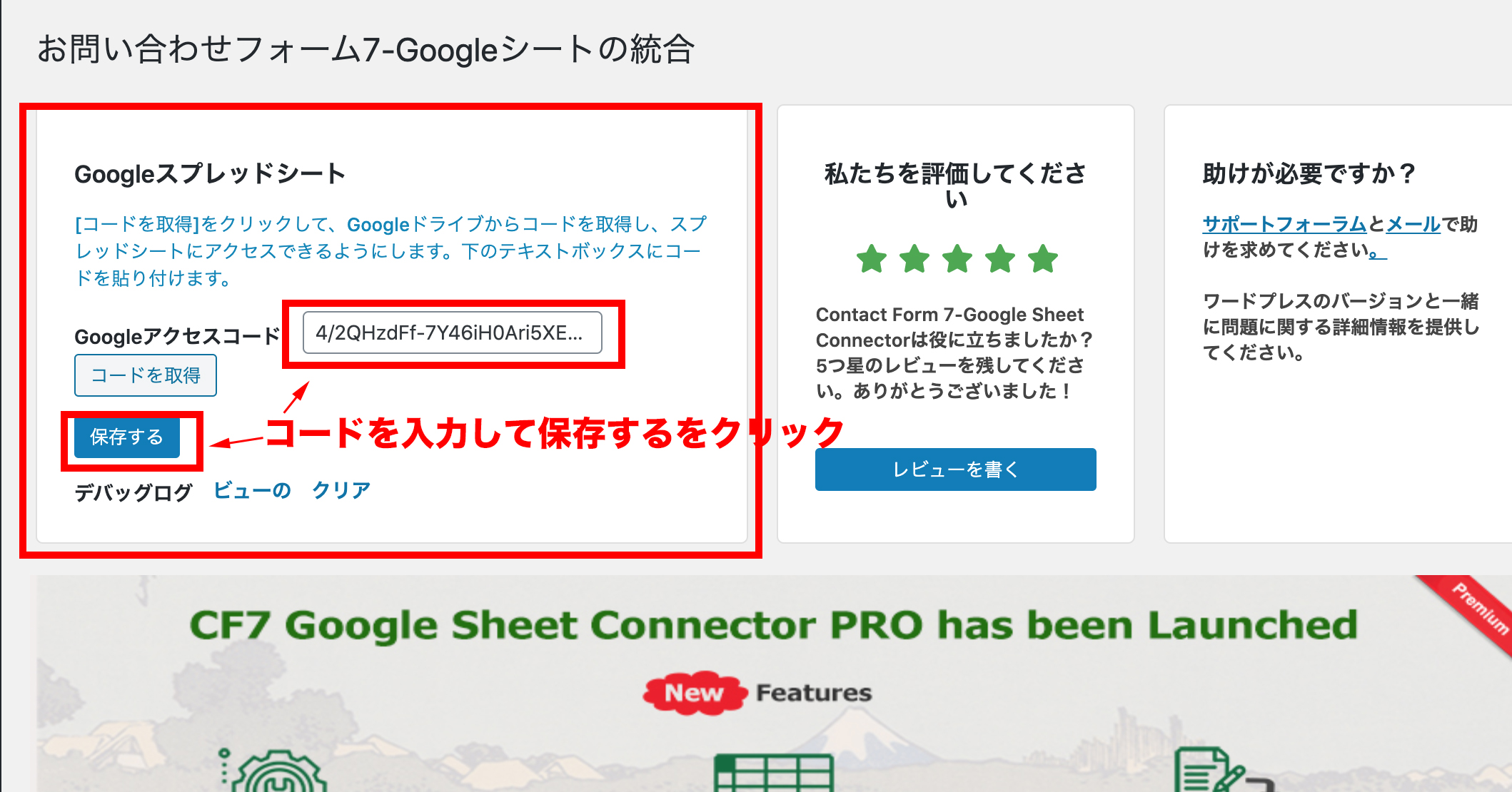
⑪ このようなコードが表示されるので、コピーしてcf7-google-sheets-connectorの管理画面に貼り付ける
⑪ どのように問い合わせが記録されていくかイメージできるデモはこちらです
cf7-google-sheets-connectorの設定画面の上部のから【DEMO】をクリック
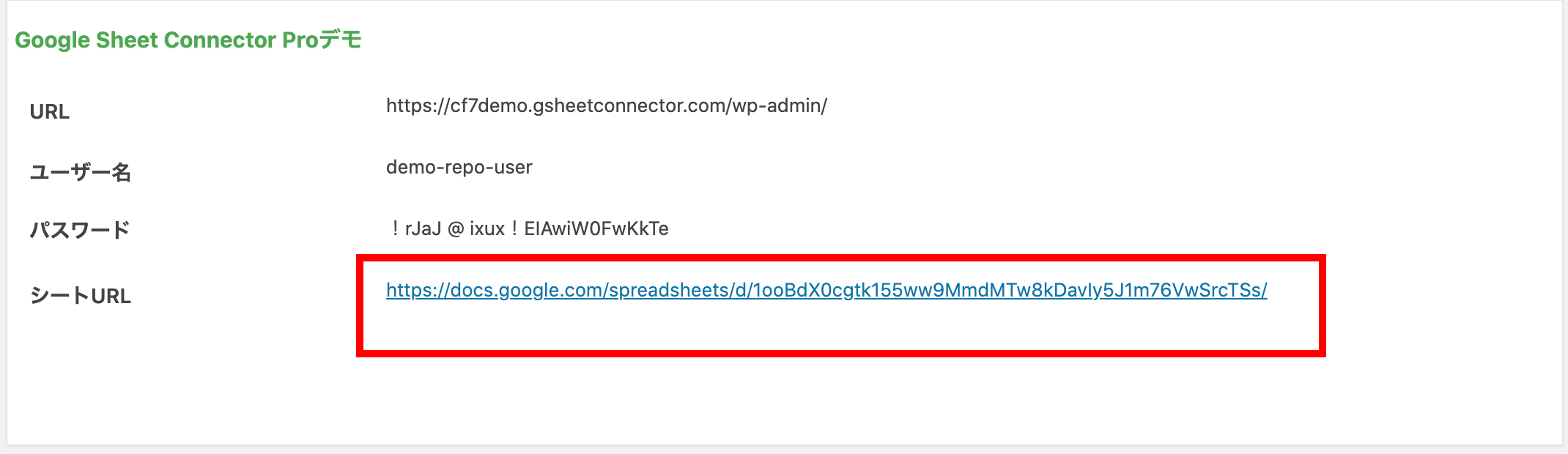
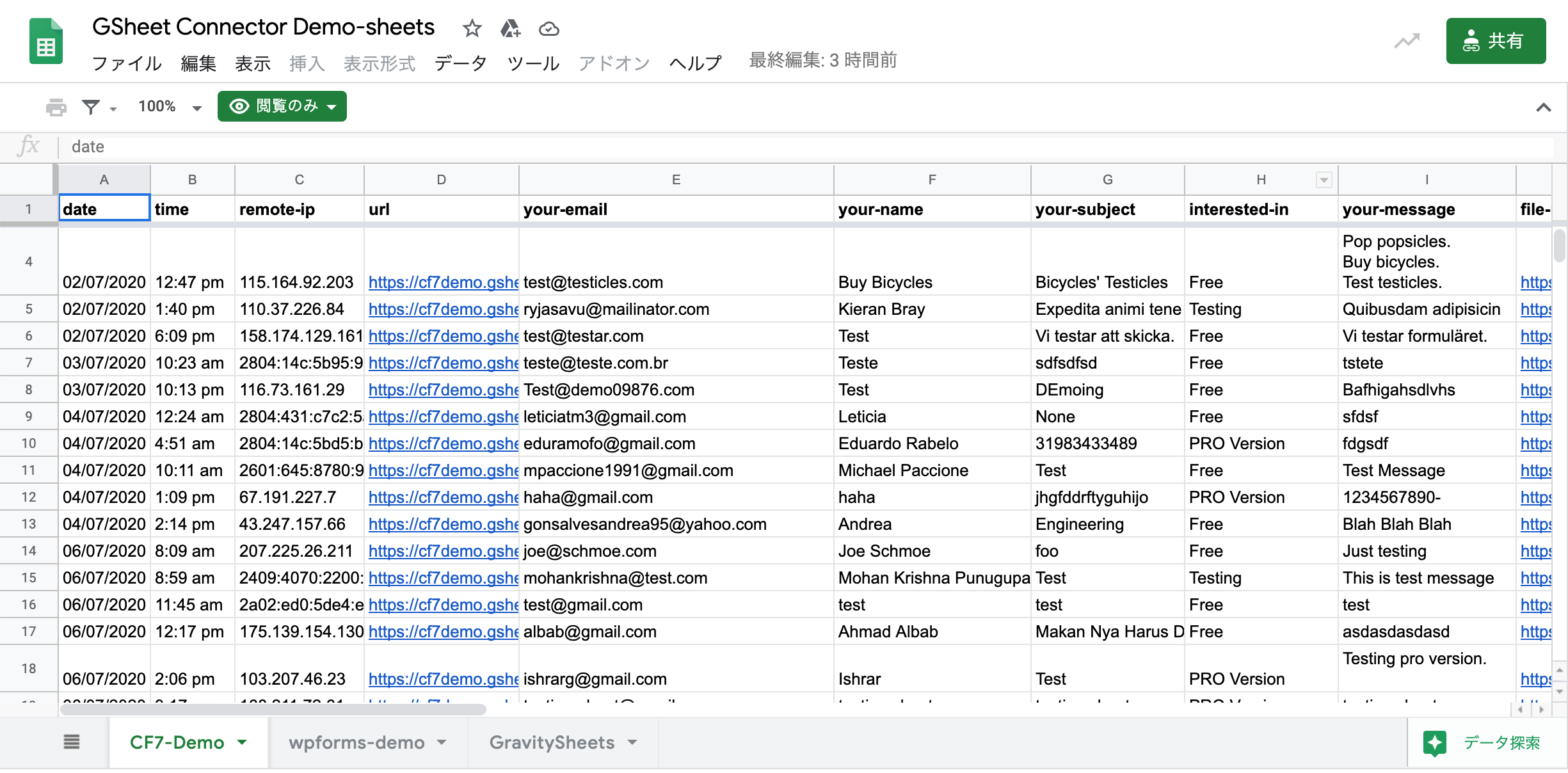
⑫ demoのシートのURLをクリックしてどのように問合せ内容が記録されているのか確認
このような記録内容が確認できます。
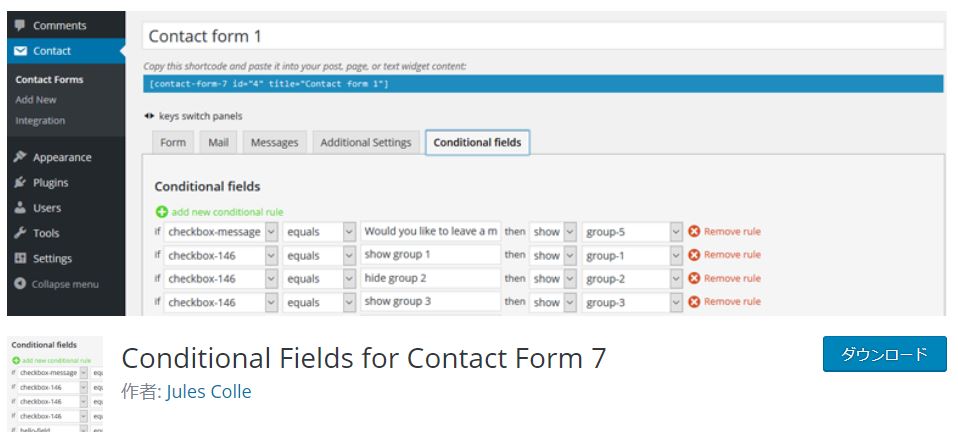
2. Conditional Fields for Contact Form 7
入力内容に応じて各フィールドを自動で表示・非表示の切り替えができるようになるプラグインです。
Contact Form 7 のフォーム上で入力内容に応じて各フィールドを自動で表示・非表示の切り替えができるため、選択肢に応じて入力欄を表示することが出来ます。
選択肢の中でその他という項目を選択されたときだけ、テキストボックスを表示するなどの利用例が考えられます。
また条件によってメール文章も切り替えられるため、文章形式のインタラクティブな応答メッセージを作ることも可能です。
2-1. サンプルコード
Which fields would you like to view? [select pick-fields "Basic fields" "Advanced fields" "All fields"] [group basic-fields] <fieldset> <legend>Basic Fields</legend> Your name [text name] Your email [text email] </fieldset> [/group] [group advanced-fields] <fieldset> <legend>Advanced Fields</legend> Your operating system [select pick-os "Windows" "Mac" "Linux" "Android" "iOS" "Other"] [group other][text other_os][/group] Some advanced fields [text adv] </fieldset> [/group]
3. Contact Form 7 Multi-Step
Contact Form 7のフォームを簡単に分割してステップ式で表示できるようになるプラグインです。
項目毎に分割してステップ式(次へと進んでいく形式)のフォームが作成できます。
ステップ分フォームを作成するという単純な仕組みで簡単に作成できるため、導入も比較的容易でしょう。
3-1. サンプルコード
Your Fake Email (required)[email* your-email] Which do you prefer? [select menu-87 include_blank "android" "blackberry" "ios" "windows"] How many checkboxes can you check? [checkbox checkbox-588 use_label_element "one" "two" "three" "four" "five"] Select your favorite plugin [radio radio-204 default:1 use_label_element "Contact Form 7 Multi-Step Forms" "This plugin I'm trying"] [submit "Next"] <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>[multistep "1-3-http://webheadcoder.com/contact-form-7-multi-step-form-2/"]<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_end"></span>
4. Contact Form 7 Database Addon – CFDB7
Contact Form 7のフォームで送られた内容をデータベースに溜め込んでくれるプラグインです。
このプラグインを導入することで送られた内容をWordPress上で確認しCSVでエクスポートすることが可能です。
CSVでエクスポートして管理できるため、問い合わせやアンケート結果をCSVに出力してエクセルなどに貼り付ける事が可能になります。
つまりこのプラグインを使えばContact Form 7の問い合わせを手元で好きなように集計したりまとめたりととても便利に使えます。万が一メールが届かなくても情報が溜まるためバックアップにも使えます。
個人的には必須プラグインとも言えるプラグインであり、こちらは導入を是非おすすめします。
とりあえず入れておくだけで問い合わせ内容をWordPress上で見える、メールのバックアップ代わりになるというのはとても便利だと感じております。
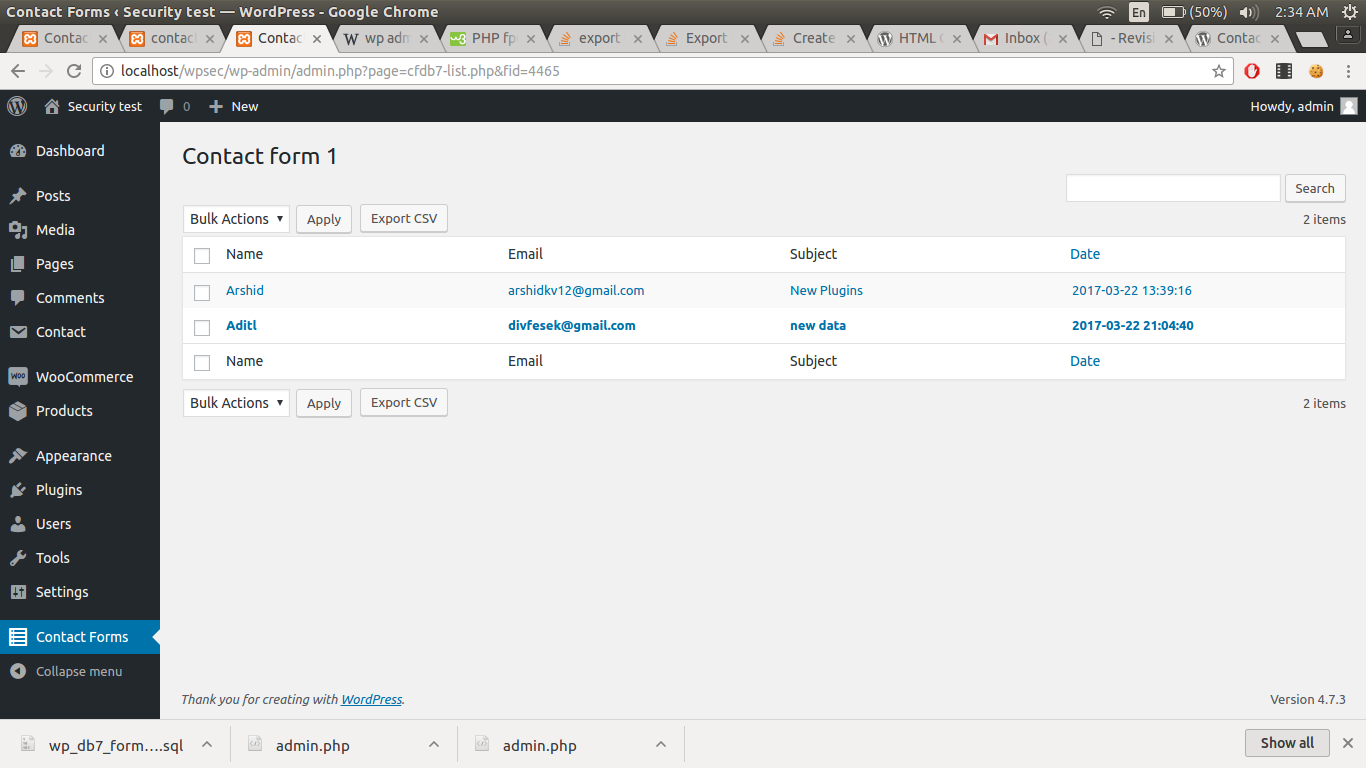
4-1. サンプル画面

5. Contact Form 7 Dynamic Text Extension
Contact Form 7のテキスト欄や隠しフォームにGET、POSTなどからのデータ取得機能を追加したり、フィールドへ出力するプラグインです。カスタムフィールドも取得できるので、ACFと相性が良いです。
GETパラメータすなわちURLに付けたパラメータをテキスト欄に設定したり、隠しフォームに設定することが可能です。
またそれだけではなくカスタムフィールドやページタイトルなども設定できるため、1個のフォームでどのページからの問合せか判別するのに活用できます。
5-1. サンプルコード
//PHP GET [dynamictext dynamicname "CF7_GET key='value'"] //PHP POST [dynamictext dynamicname "CF7_POST key='foo'"] //テンプレートタグのBlogInfo [dynamictext dynamicname "CF7_bloginfo show='url'"] //ページタイトル [dynamictext dynamicname "CF7_get_post_var key='title'"] //ページスラッグ [dynamictext dynamicname "CF7_get_post_var key='slug'"] //ページURL [dynamictext dynamicname 'CF7_URL'] //カスタムフィールド [dynamictext dynamicname "CF7_get_custom_field key='フィールド名'"] //ログインユーザー名 [dynamictext dynamicname 'CF7_get_current_user'] [dynamictext dynamicname 'CF7_referrer']
6. まとめ
いかがでしたでしょうか?
「Contact Form 7」単体も便利ですが、「Contact Form 7」を強化するプラグインを入れれば今まで「Contact Form 7」では出来なかった事が出来るようになります。
もしかしたらこのようなプラグインで出来る事を自社開発していたなんて方もいるかもしれません。
今後、「Contact Form 7」を改造したいなんてことがあった場合は、まずは強化用プラグインを探してみて下さい。それだけで出来るのでしたら開発費用も工数もぐっと下がるでしょう。