WordPressの定番メールフォームプラグイン「Contact Form 7」を使っている方はとても多くいると思います
ただ以前「【2020年最新】「Contact Form 7」を強化する4つのWordPressプラグイン」という記事で紹介したような強化用プラグインを使っているなどを有効活用出来ている方は少ないのではないかと感じております。
その為、今回はその中の一つ、「Conditional Fields for Contact Form 7」というプラグインに対して掘り下げて紹介したいと思います。
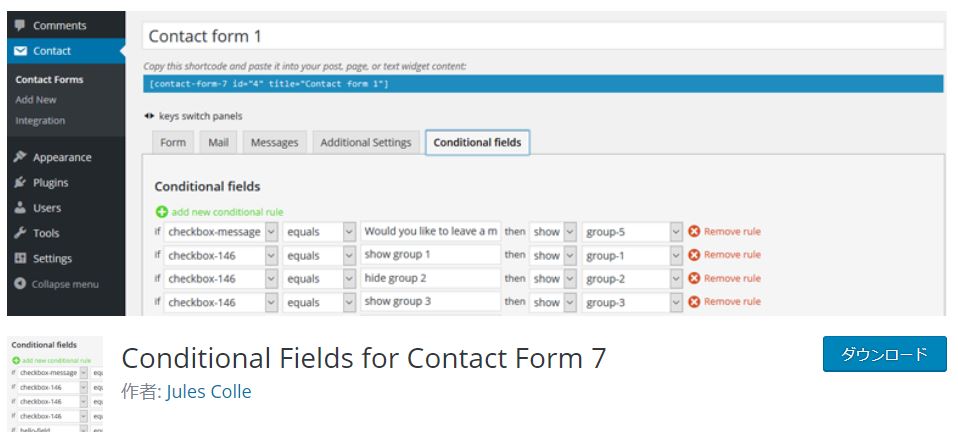
1. Conditional Fields for Contact Form 7
「Conditional Fields for Contact Form 7」はWordPress用のプラグインである Contact Form 7に機能を追加するためのプラグインです。
Conditional Fields for Contact Form 7 の特徴は、お問い合わせフォームでユーザーがチェックボックスをやラジオボタン、セレクトメニューなどを選択した内容によって、次に何を表示するかをコントロールすることができることです。
入力内容に応じて各フィールドを自動で表示・非表示の切り替えができるようになるので大変便利です!
つまり、AとBという選択肢があって、Aを選択したらCの入力欄が表示、Bを選択したらDの入力欄が表示といった条件分岐が出来るようになります。
無論、メール文章の方も選択肢によって表示・非表示が設定可能ですので、柔軟に設定が可能です。
2. インストール方法
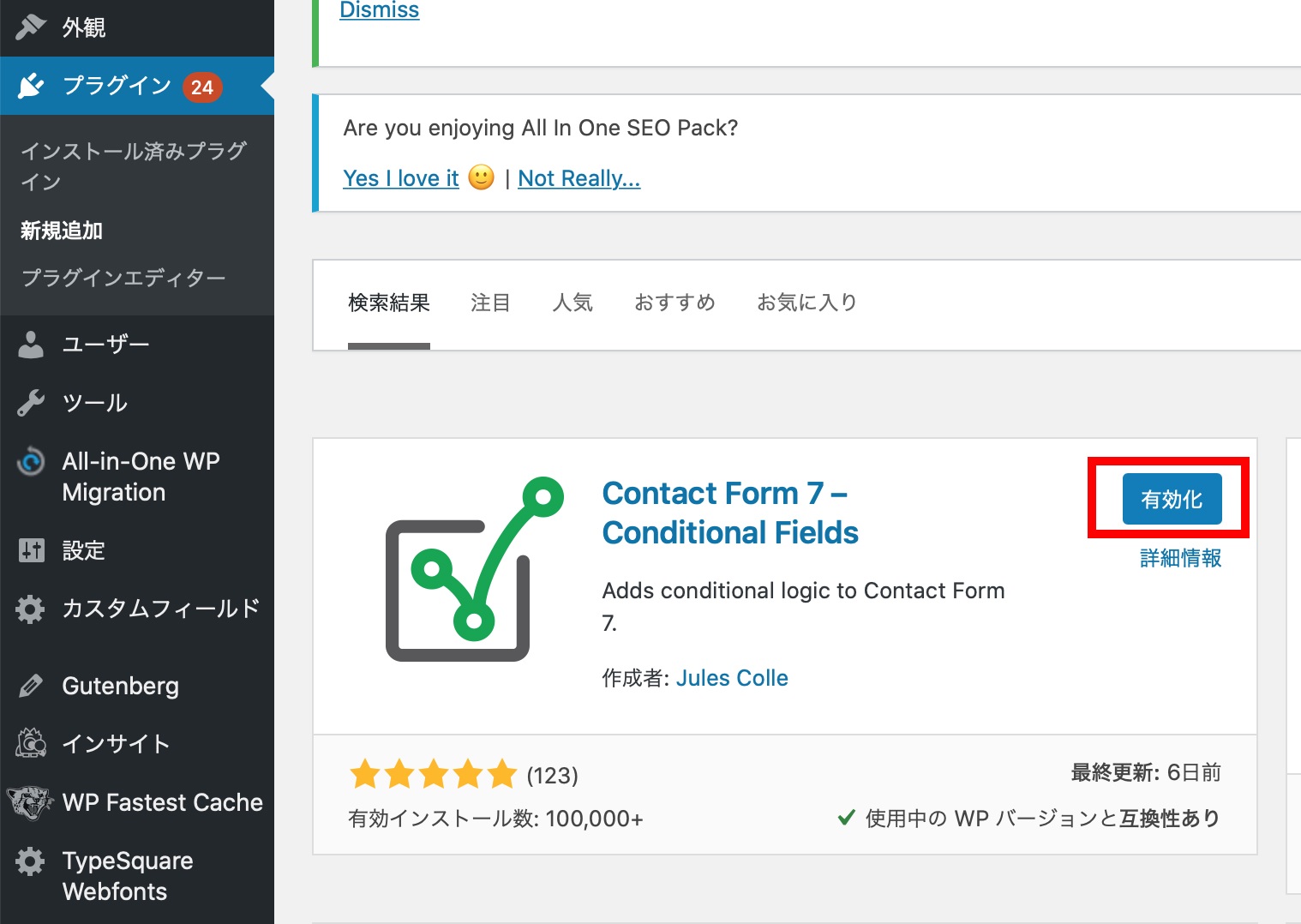
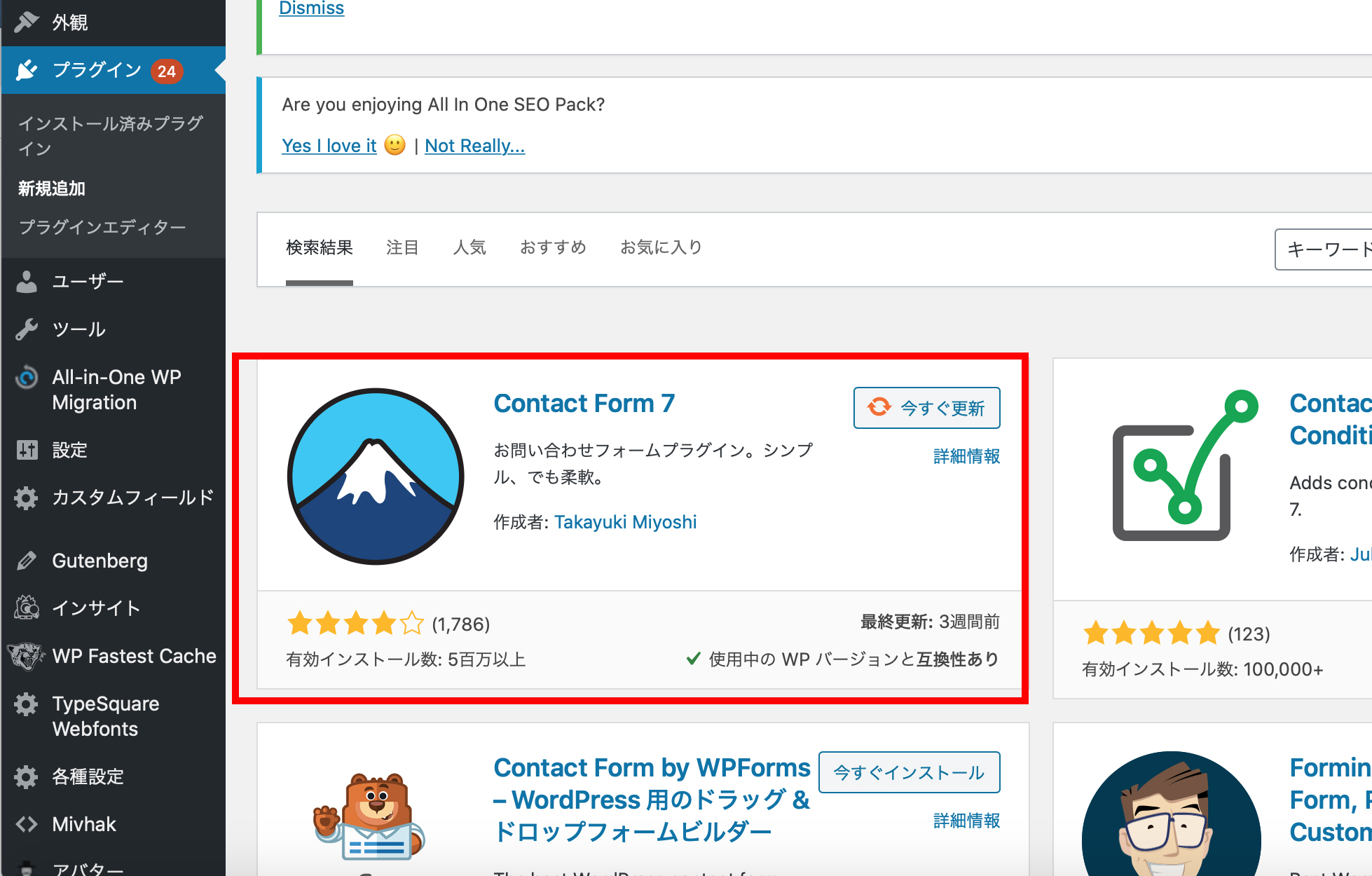
インストール方法ですが、WordPressの公式プラグインディレクトリに登録されていますので、
プラグイン追加画面で「Conditional Fields for Contact Form 7」と検索し表示されたプラグインをインストールして有効にしてください。
また Contact Form 7は先に導入しておいて下さい。
3. 利用方法
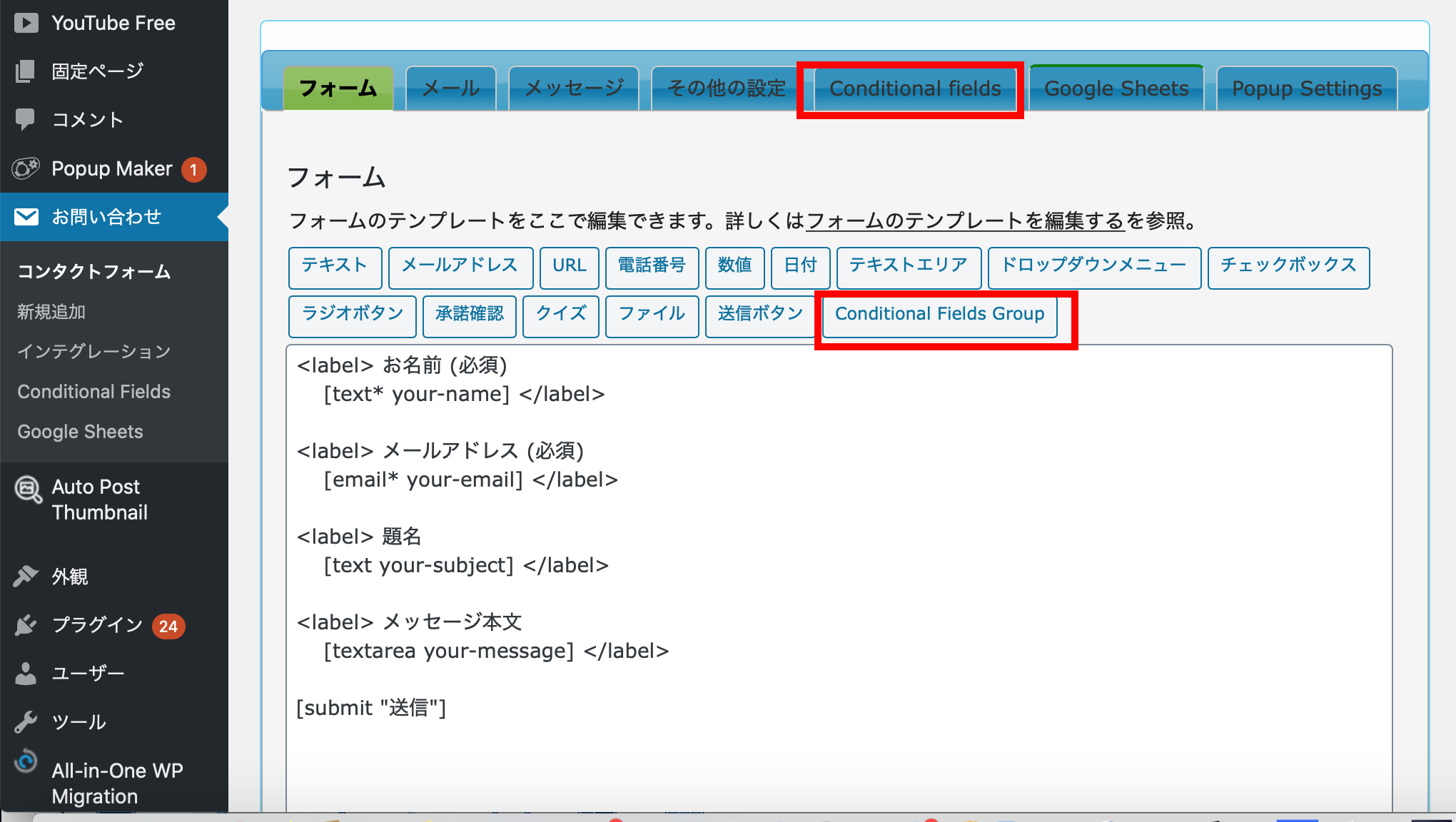
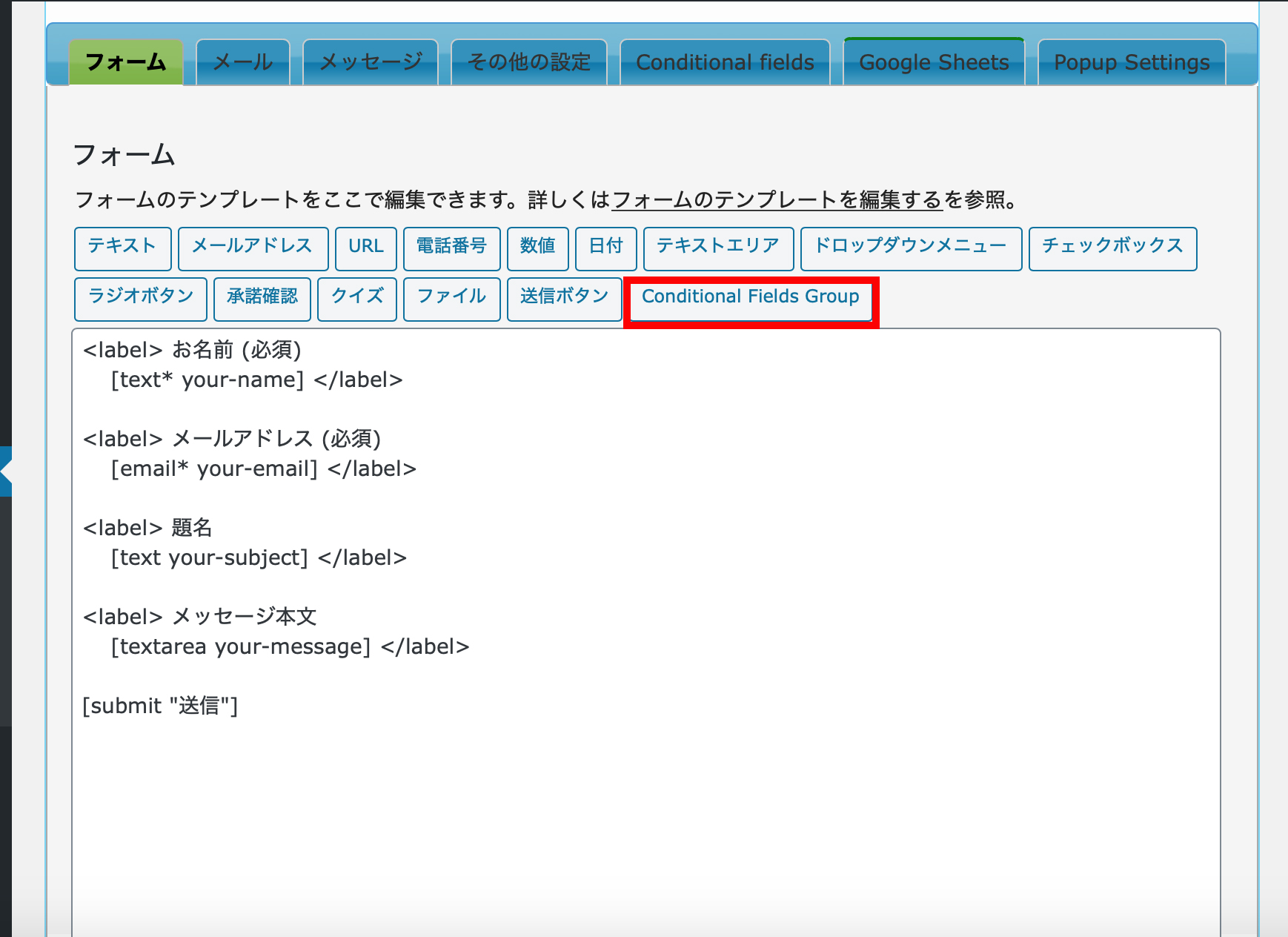
インストールして有効にするとコンタクトフォームの編集画面において「Conditional fields Group」というボタンと、「Conditional fields」というタブが追加されます。
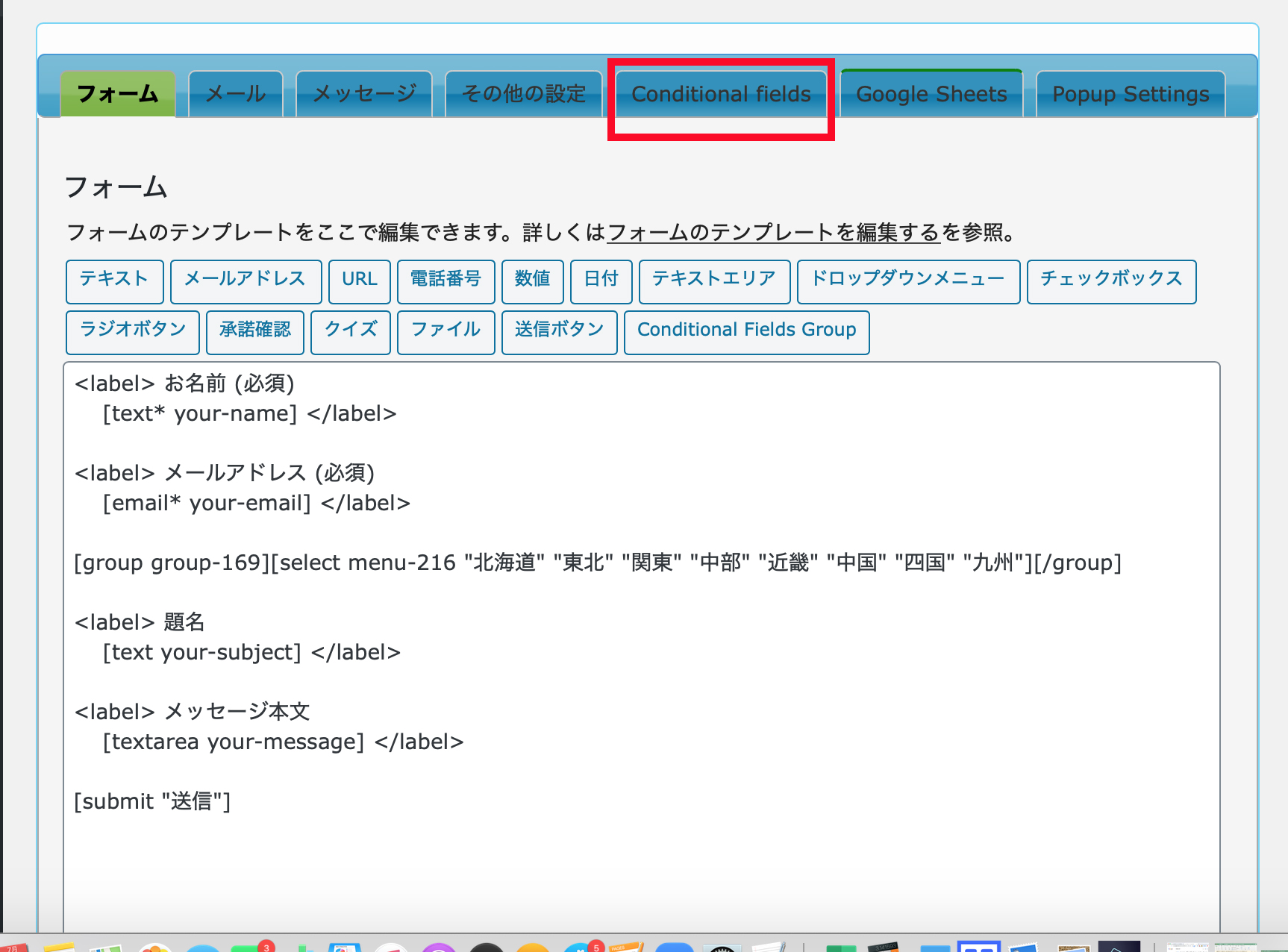
そして、フォームの内容はデフォルトではこのようになっています。
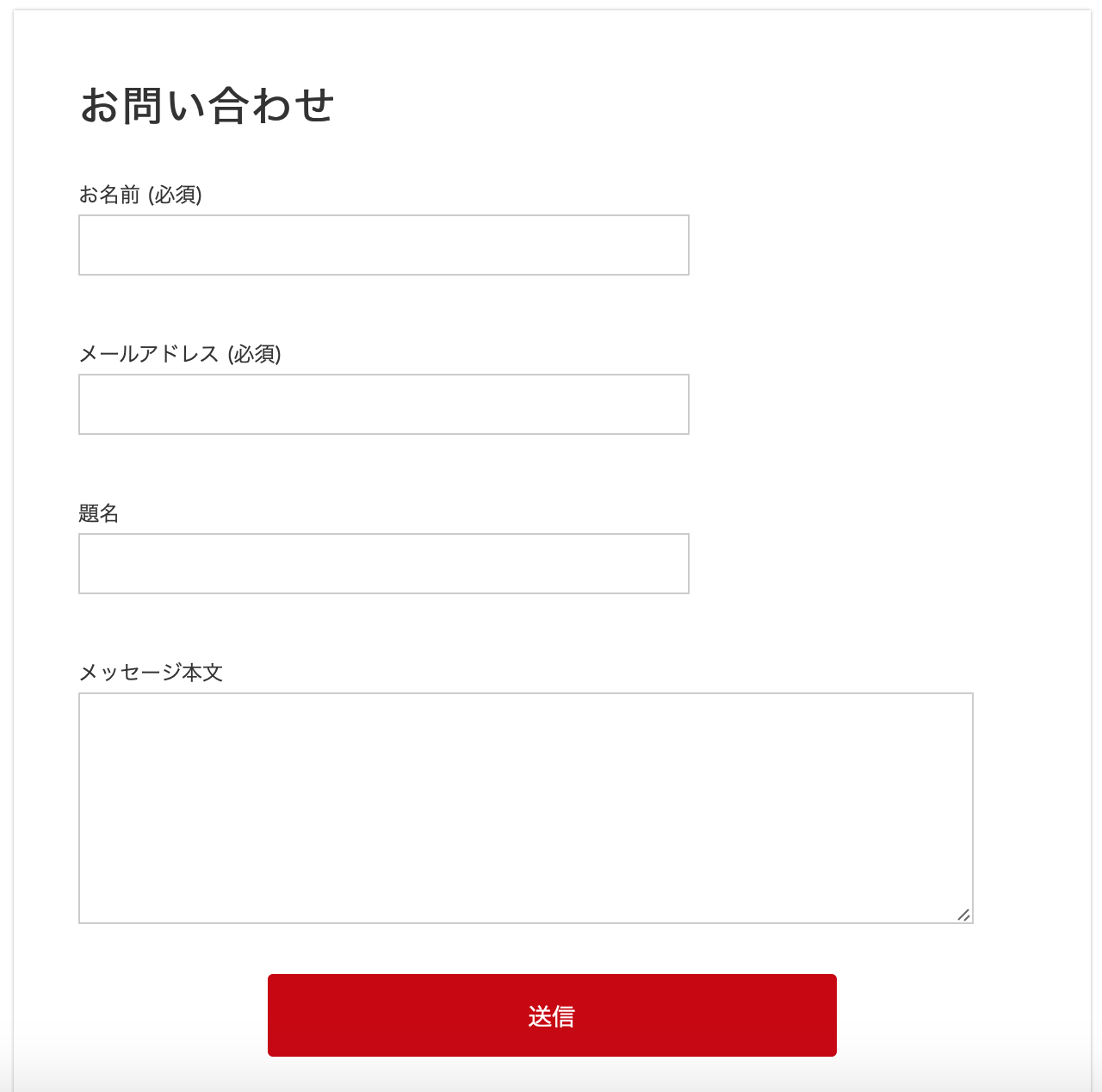
実際の表示のされ方はこのようになっています。
デフォルトの状態ですととてもシンプルなお問い合わせフォームになっています。
Conditional Fields for Contact Form 7をインストールしたことで、より多くの選択肢を表示できるようになりました。
実際に設定してみましょう。
3-1. 住んでる地域を選択できるドロップダウンメニューを作る
では、実際に住んでる地域を選択できるドロップダウンメニューをConditional fields Groupを使って作ってみましょう。
① ドロップダウンメニューを挿入したい場所にカーソルを合わせてからConditional fields Groupをクリック
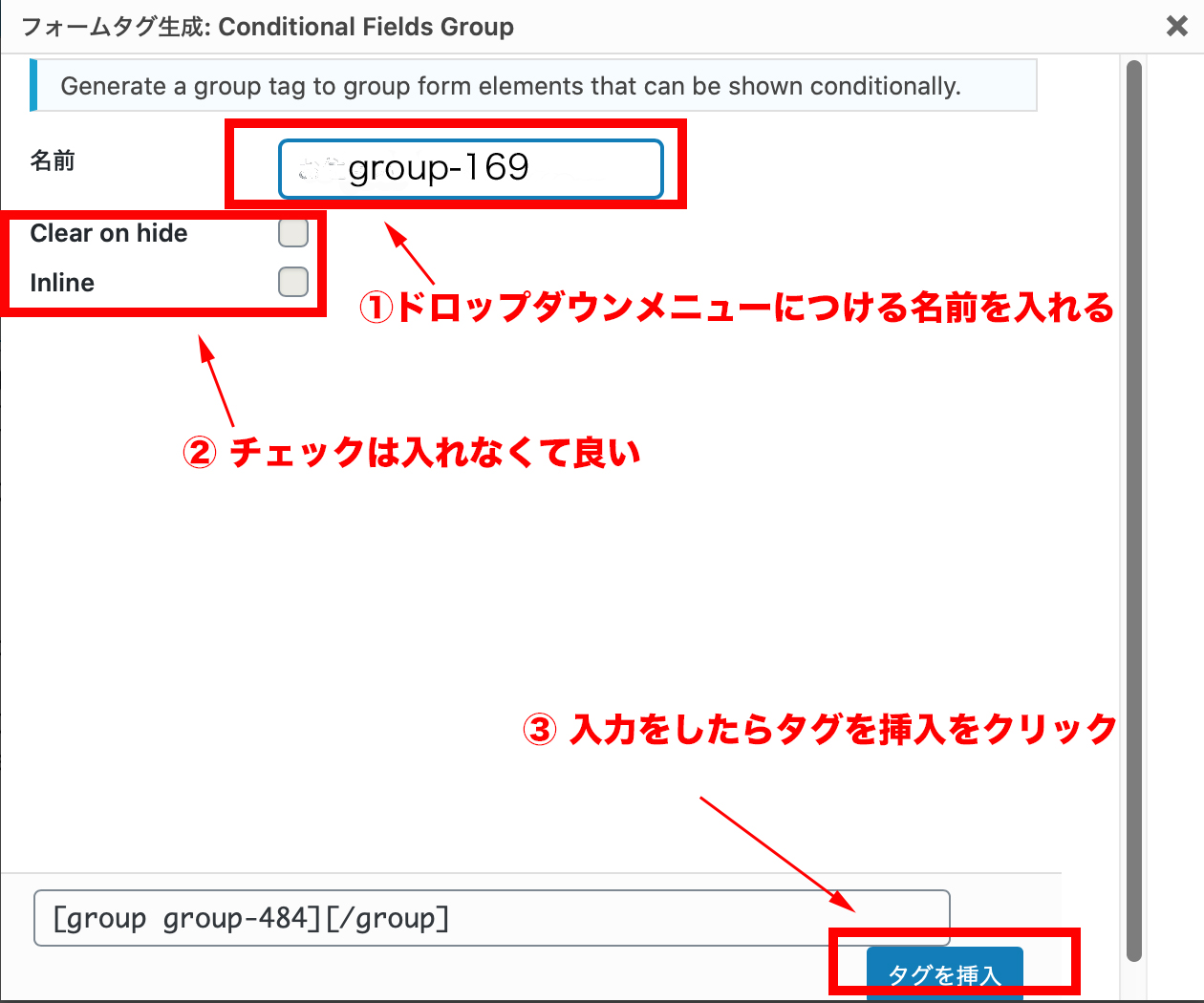
②グループに名前をつけてタグを挿入をクリック
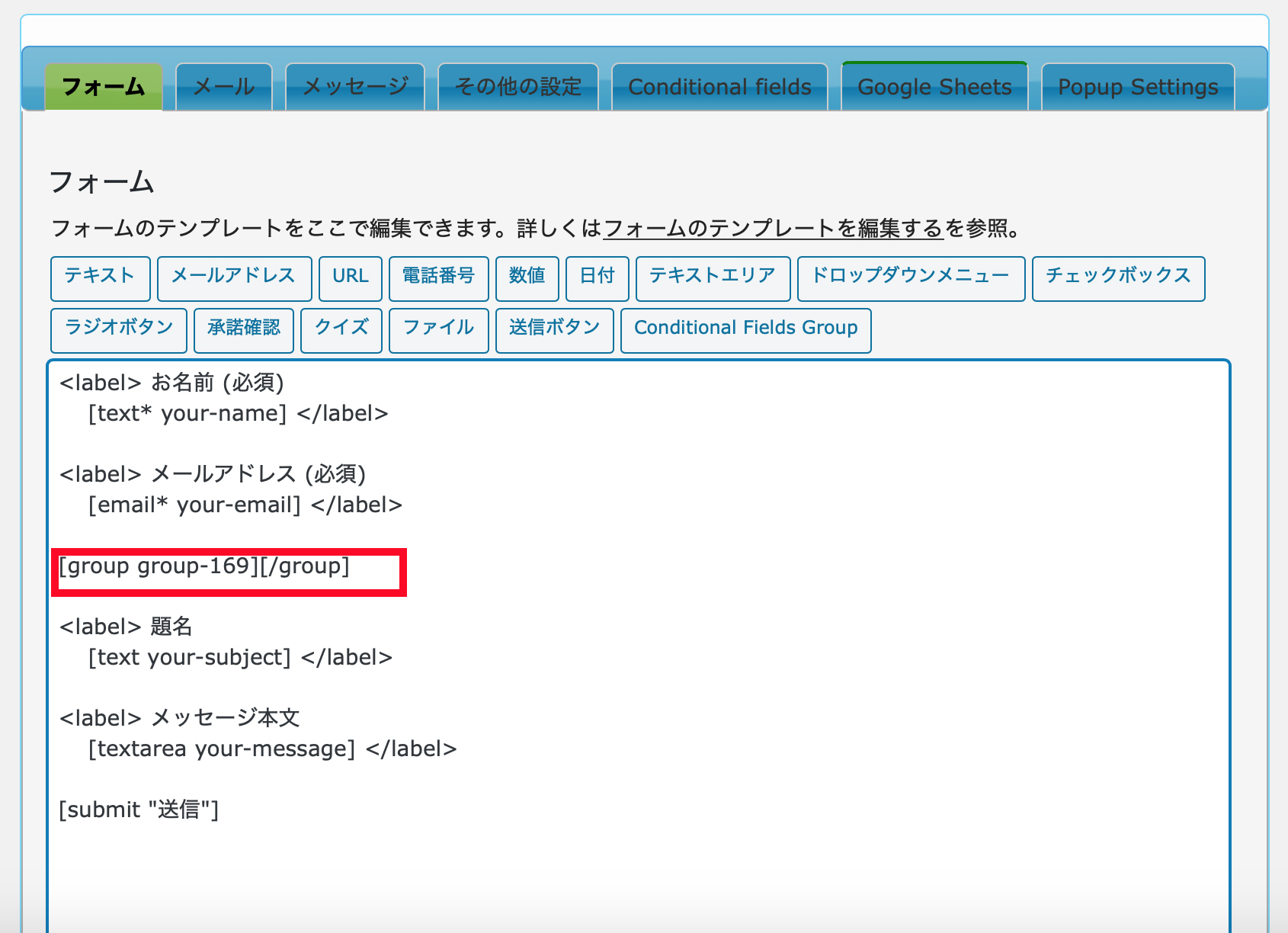
カーソルを合わせておいた位置に新しいメニューが表示されました。
さらにこのメニューをドロップダウンメニューにしていきます。
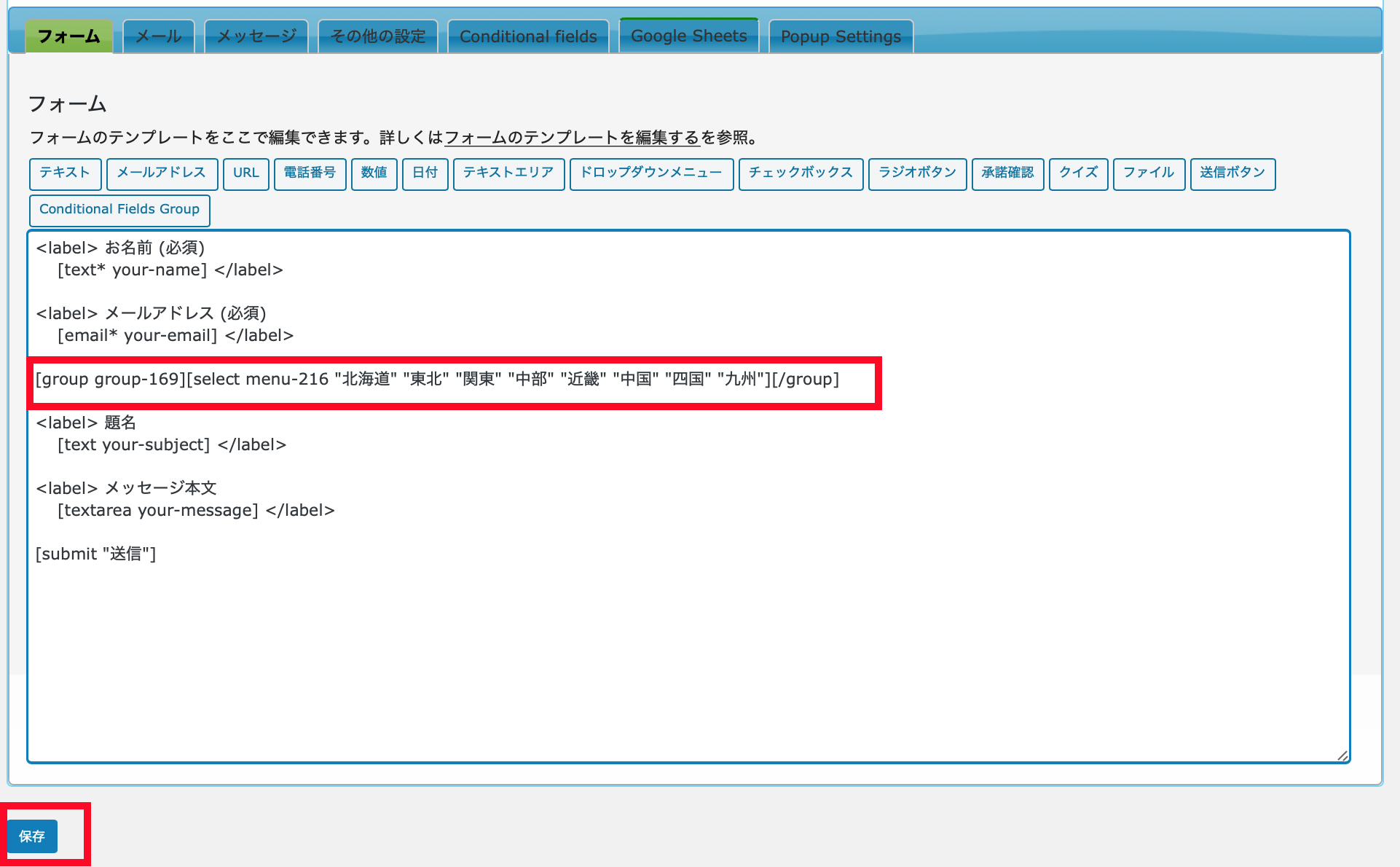
③ 先ほどの新しく追加したメニューの[group group-169]と[/group]の間にカーソルを合わせて【ドロップダウンメニュー】をクリック。
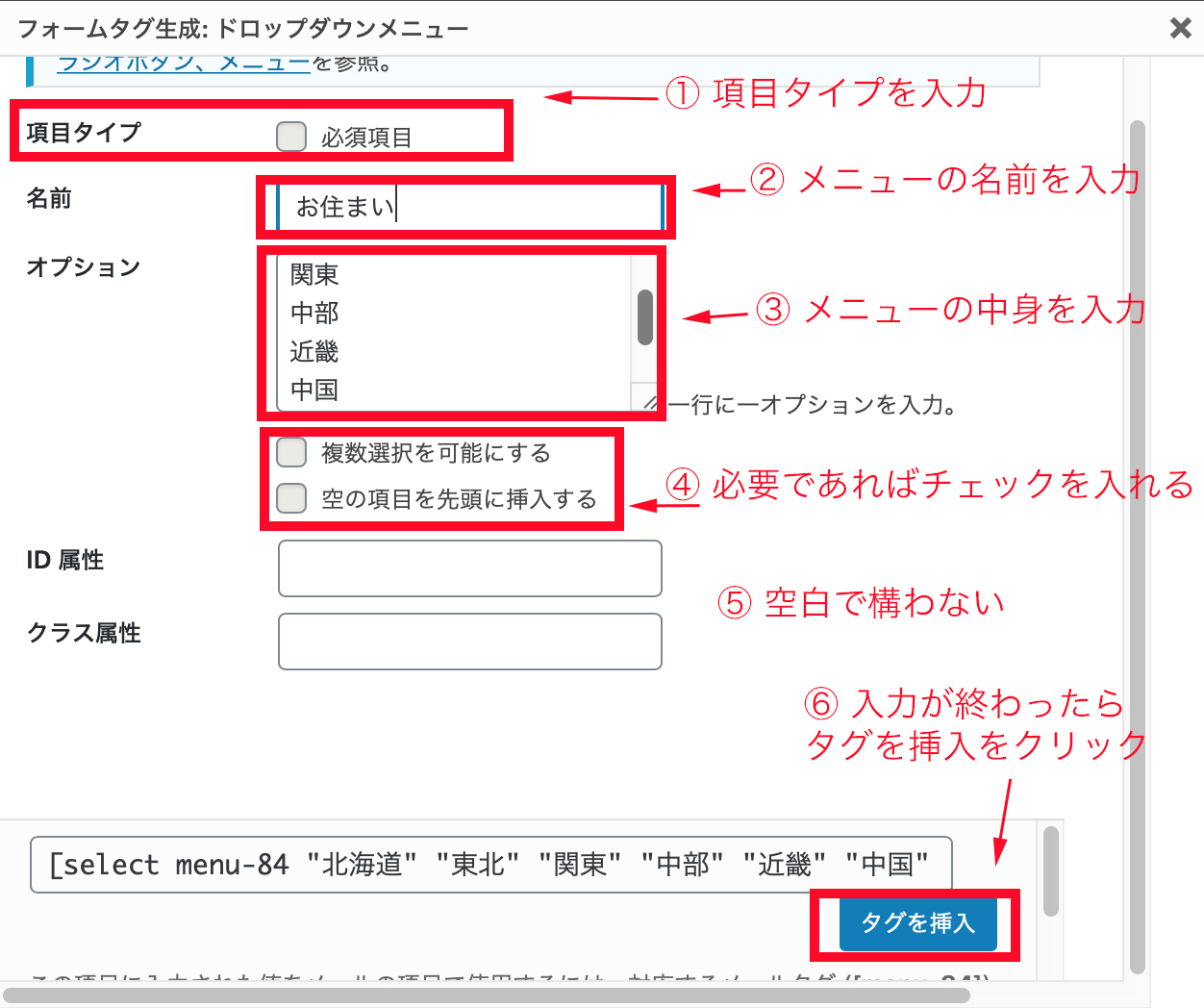
このような画面が表示されるので、必要な項目を入力して、タグを挿入をクリック
④ 先ほどカーソルを合わせたところにこのように入力されました。
確認したら保存をクリックしましょう。
次に分岐を設定していきます。
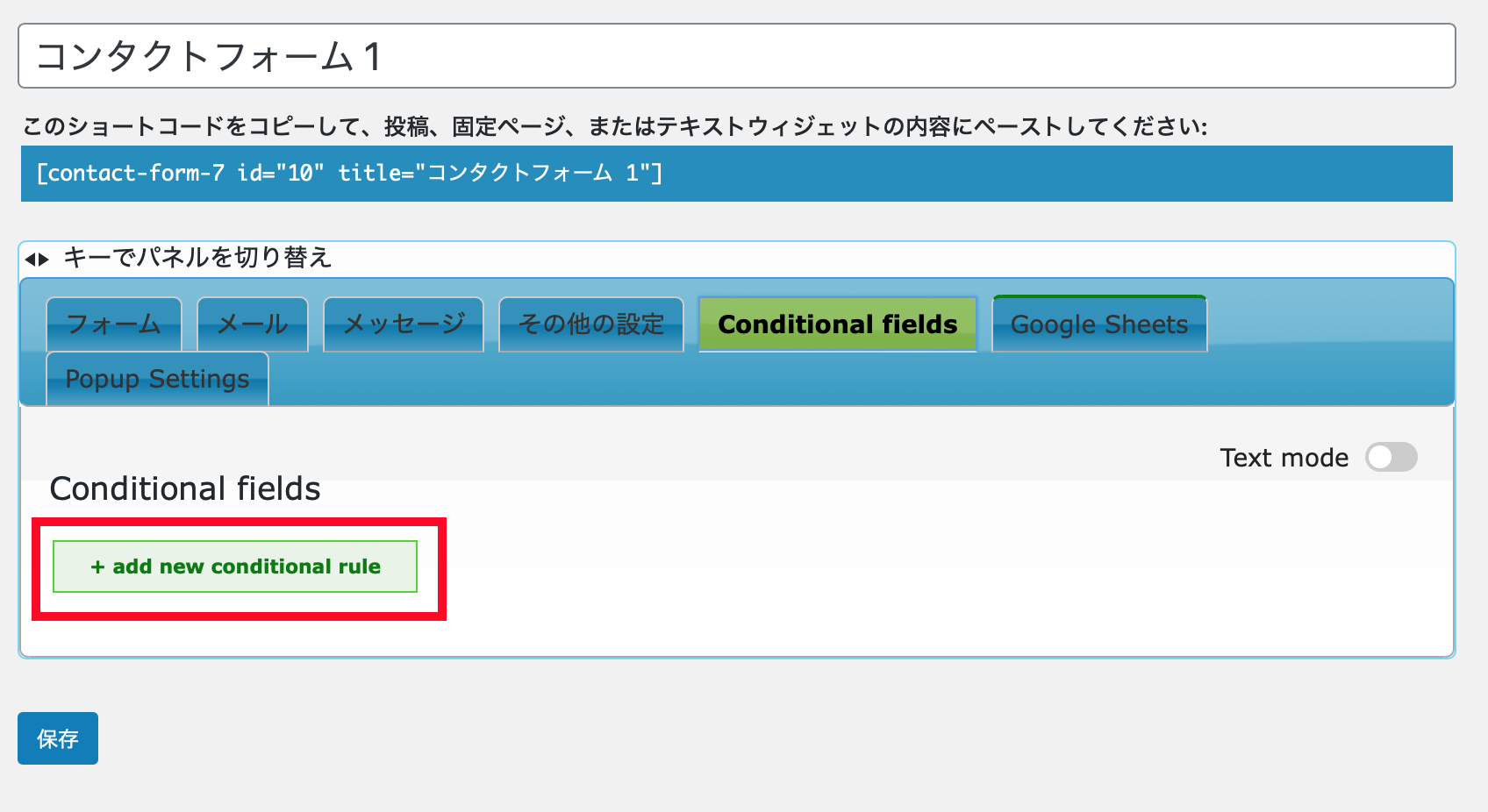
⑤ Conditional fieldsのタブをクリック
⑥ 【add New conditional rule】をクリック
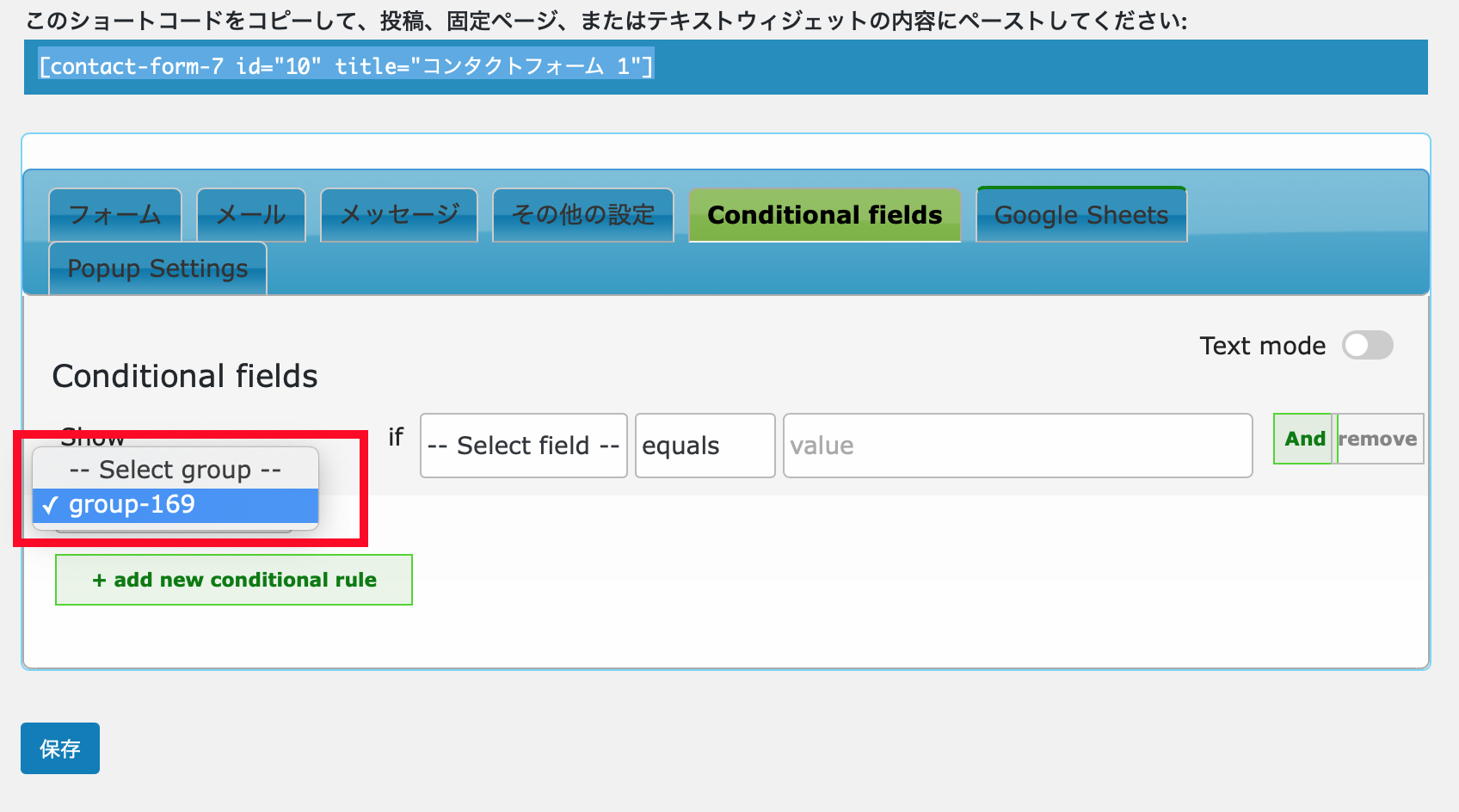
⑦ showで先ほど作った group-169 を選択する。
⑧ select fields を先ほど設定したselect menu -216を選択
⑦ equals(等しい)を選択
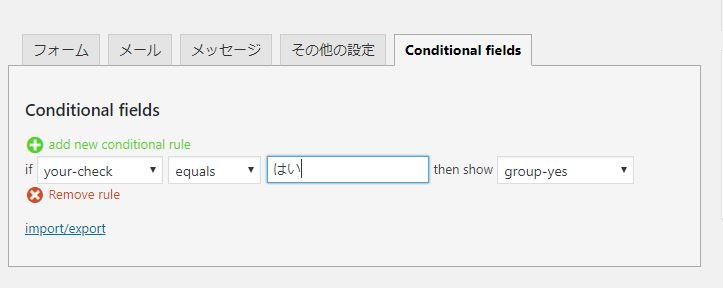
3-2. 「Conditional fields」の設定内容
Conditional fieldsタブではラジオボックス「your-check」の選択結果が「はい」の場合は、group-yesを表示するという設定をしてあります。
group-yesというのは上記フォームの設定内容における年齢入力欄を囲んでいるグループタグの名称です。
このようにすることで、ラジオボックス「your-check」の選択結果が「はい」の時のみ年齢入力欄を表示するという設定が可能です。
4. デモ
実際にどうなるのか見てみましょう。
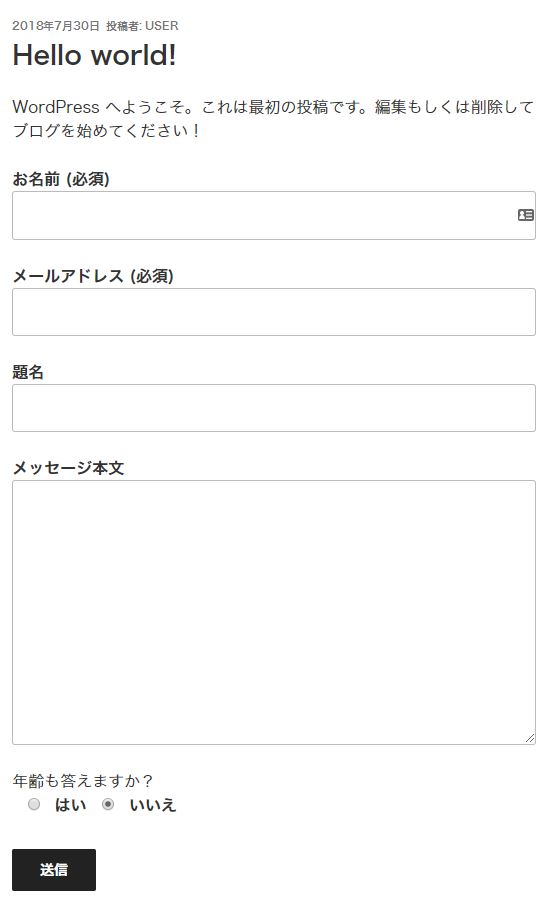
WordPressのデフォルト記事「HelloWorld」にコンタクトフォームを埋め込むタグを設定して表示させてみました。
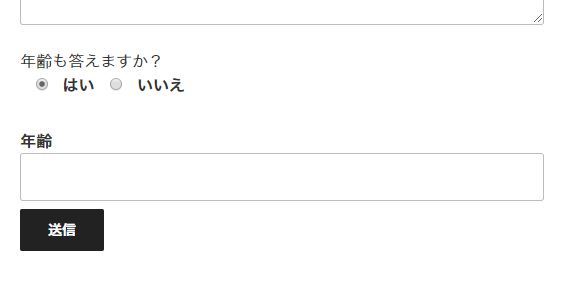
こんな感じですね。ここで、一番下の選択肢で「はい」を選ぶと下記のようになります。
年齢入力欄がアニメーションと共にすっと表示されました。
このように簡単に選択肢によって表示したい項目を作ることが出来ます。
5. メール文章の分岐
メール文章も同じように選択肢で内容を変えることが出来ます。
メールタブのメッセージ本文を下記のように設定することで、「年齢も答えますか」に「はい」と答えた場合のみ、年齢欄も送信しています。
差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-message] [group-yes] 年齢: [your-age] [/group-yes] -- このメールは テストサイト (http://localhost) のお問い合わせフォームから送信されました
6. まとめ
このように「Conditional Fields for Contact Form 7」は缶単位入力内容によって好きなように入力欄を表示・非表示にすることが出来ます。
選択肢によって内容を変えるというのは多々あると思います。
例えば何か製品を作っている企業のお問い合わせフォームで、会社に対する問い合わせ、製品に対する問い合わせでそれぞれフォームとしての入力欄は変えたいでしょう。
本来2ページに分かれてしまいますが、このプラグインを使う事でスマートに一つにまとめることが出来ます。
この便利なプラグインを是非、皆様も有効活用してみてください。
参考にしたWebページ
それぞれプラグインの公式ドキュメントと配布ページです。
http://bdwm.be/wpcf7cf/how-to-set-up-conditional-fields-for-contact-form-7/