「リッチリザルトって何?SEOに効果あるの?」
「リッチリザルトを実装したいけど、エンジニアじゃないからよくわからない」
リッチリザルトを使えば、検索結果において競合記事と簡単に差別化を計れます。
しかし、リッチリザルトについて調べてみると「構造化マークアップ」「scheme.org」などの難しい単語が並び、初心者の方は頭を抱えているはず。
そこでこの記事では、リッチリザルトの基礎知識やメリット、周辺知識について、誰にでもわかりやすく解説していきます。
WEBメディア運営やSEO対策を担当している方は、ぜひ参考にしてみてください。
1. リッチリザルトとは
リッチリザルトとは、Googleの検索結果画面において、通常にはない視覚的な情報や機能をつけるシステム。
通常の検索結果では、「URL」「タイトル」「メタディスクリプション(タイトル下の説明文)」がセットになり1つの記事情報を表しています。

この塊を「スニペット」と呼びますが、文章以外にも画像や商品の値段、アコーディオンなどがくっついたものが「リッチリザルト」です。

リッチリザルトにより、ユーザーは知りたい情報にすばやくアクセスでき、サービスとしての利便性が上がります。
1-1. リッチリザルトと強調スニペットの違い
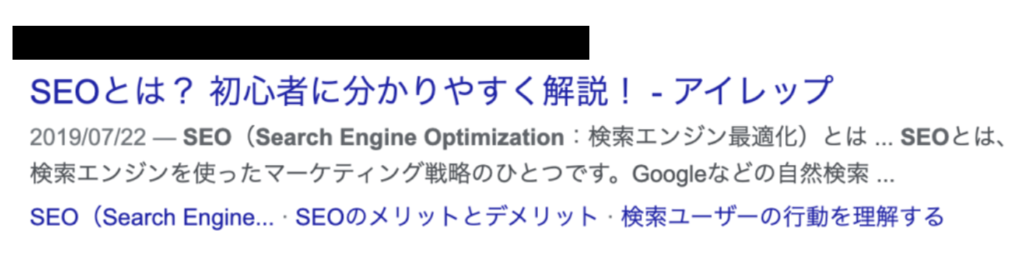
リッチリザルトに似た機能に「強調スニペット」があります。
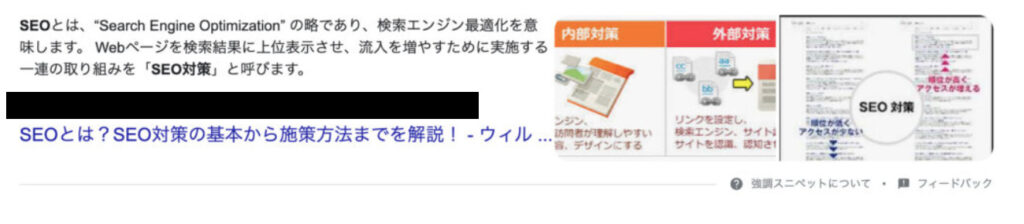
強調スニペットは、用語の意味を調べる目的で検索された際に、その回答となる内容を強調して表示する仕組み。
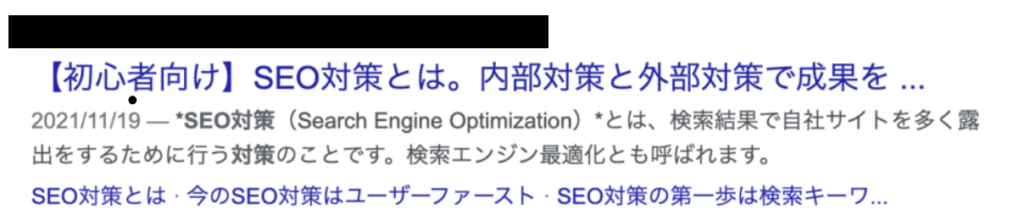
たとえば「SEO対策」と検索した場合、強調スニペットにはSEO対策についての簡潔な説明が表示されます。

強調スニペットはGoogle側の判断により表示されるため、人為的に表示させることはできません。
一方でリッチリザルトは、「構造化マークアップ」という手法を利用することで、人為的に表示させることが可能。
人間がコントロールできるかどうか、という点が、この2つの最も大きな違いです。
2. リッチリザルトの代表例
リッチリザルトは全部で30種類あります。
全てを紹介するのは難しいため、ここでは代表して5つのリッチリザルトを紹介します。
- Q&A
- FAQ
- パンくずリスト
- ハウツー
- 商品
2-1. Q&A

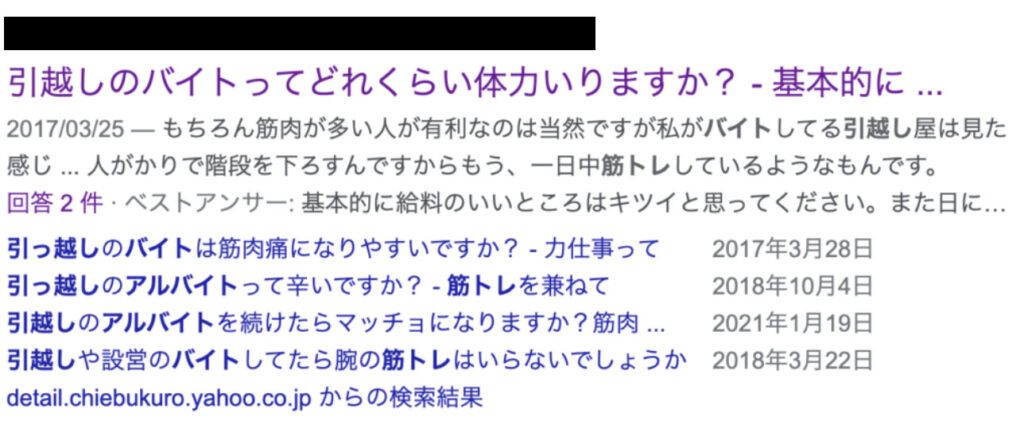
主にYahoo!知恵袋において、Q&A型のリッチリザルトが見られます。
Q&Aタイプでは、ユーザーが検索した疑問に対する回答を表示します。ユーザーが最短で答えを見つけられるように最適化されたリッチリザルトです。
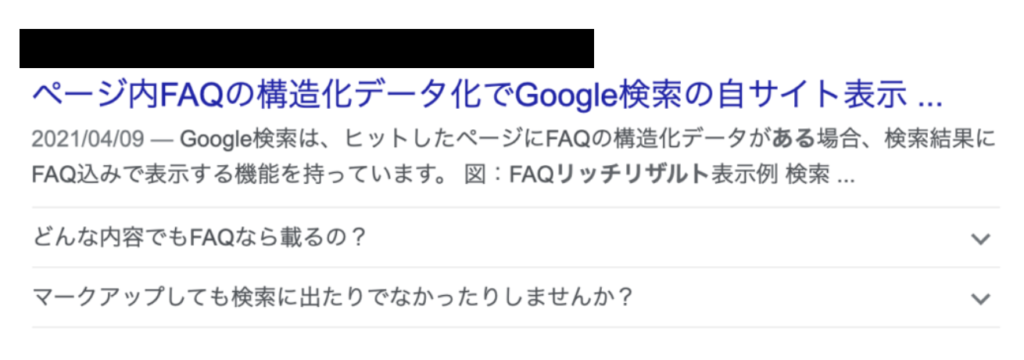
2-2. FAQ

FAQ型では、テーマに対するよくある質問と回答が複数表示されます。
質問は検索画面から確認できますが、回答はアコーディオンを開かないと見れません。
また、回答には記事へのリンクが貼られているため、FAQはクリック率が比較的高くなる傾向があります。
2-3. パンくずリスト

パンくずリストは、サイト内の構造を視覚的にわかりやすく表現したもの。きっとあなたにも見覚えがあるはずです。
パンくずリストをつけることで、ユーザーだけでなく、Googleのロボットもサイト内の設計を把握しやすくなります。
2-4. ハウツー
「〇〇 やり方」「〇〇する方法」など、ノウハウの情報を検索した際に表示されるのが「ハウツー」です。
テキストに加えて画像や動画が追加され、ビジュアル的にわかりやすく解説されています。
ただし、ハウツーのリッチリザルトはスマートフォンのみの表示になるため、注意してください。
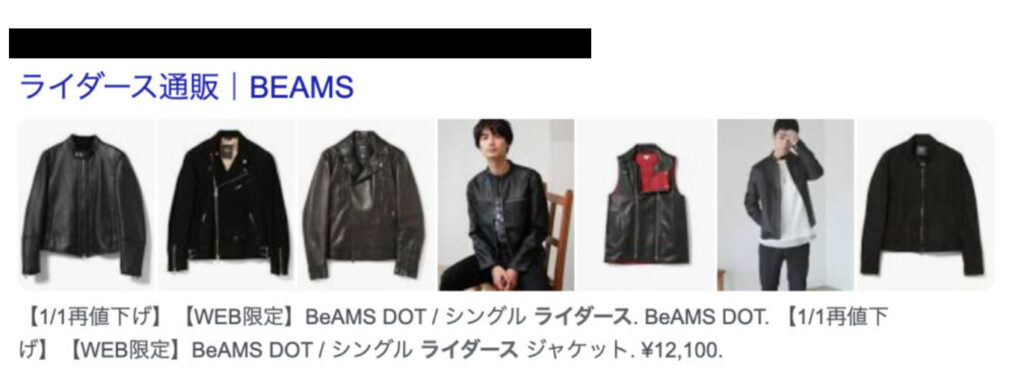
2-5. 商品

ECサイトで商品を売るなら、商品のリッチリザルトを表示してみましょう。
検索画面から、商品の写真を確認することができます。
商品の詳細情報はユーザーが最も知りたい部分なので、いち早く提示することで注目を引くことができるでしょう。
また、顕在層だけでなく、なんとなくネットサーフィンをしているだけの潜在ユーザーを惹きつけられる可能性もあります。
3. リッチリザルトのメリット
リッチリザルトを設置するのは簡単ではないものの、コストに見合うメリットはあります。
ここでは、リッチリザルトを設置するメリットを2つ紹介します。
- クリック率アップ
- クローラビリティアップ
3-1. クリック率アップ
リッチリザルトは、検索画面上において圧倒的に目立ちます。ユーザーニーズに刺さるリッチリザルトを設置できれば、クリック率の上昇が見込めるでしょう。
ほとんどの会社は、クリック率を上げるために、タイトルとメタディスクリプションを必死になって磨いています。
リッチリザルトは設置が面倒なので、そこにリソースを割く会社は少ないのです。
もちろんこの2つも重要ですが、クリック率の伸びに上限があるのも確か。
しかし、リッチリザルトを上手く使えば、手軽に差別化を実現できます。
3-2. クローラビリティアップ
Googleのロボットによるクロールの精度が上がるのも、リッチリザルトのメリットです。
リッチリザルトをする上で欠かせないのが「構造化マークアップ」。
構造化マークアップは、Googleに記事の意味や背景を認識してもらうために行います。
リッチリザルトがあれば、記事の情報をロボットに理解してもらいやすくなり、サイト評価が高まる可能性があります。
4. リッチリザルトに欠かせない「構造化マークアップ」とは

「そもそも構造化マークアップがわからない」とお考えの方も多いでしょう。
構造化マークアップとは、「HTMLで入力された文字列の意味をGoogleに理解してもらうために設置するタグ」のことです。
よくわからない人が大半だと思いますので、構造化マークアップの背景にある考え方から詳しく解説していきます。
- かつてのWEBの仕組み
- セマンティックWEBの登場
- 構造化マークアップタグの例
- scheme.orgとJSON-LD
4-1. かつてのWEBの仕組み
WEBを含めたIT機器やAIは、データの蓄積や情報処理において、人間を圧倒的に凌駕するスキルを備えています。
一方で、文章の意味や文脈、意図を推測することは、機械にとって最も難易度の高いタスクです。
ロボットにとって、HTMLで表示された「SEO」という単語は、あくまでアルファベット三文字から連なる文字の塊にすぎません。
Googleの目標は「世界中の情報を整理し、有益な情報をユーザーに届ける」なので、文脈や意味が読解できない点は大きな課題の1つでした。
4-2. セマンティックWEBの登場
そこで生まれたのが「セマンティックWEB」という概念です。
セマンティック・ウェブ(英: semantic web)は W3C のティム・バーナーズ=リーによって提唱された、ウェブページの意味を扱うことを可能とする標準やツール群の開発によってワールド・ワイド・ウェブ[1]の利便性を向上させるプロジェクト。セマンティック・ウェブの目的はウェブページの閲覧という行為に、データの交換の側面に加えて意味の疎通を付け加えることにある。
引用:Wikipedia
簡単にまとめると、情報に付随する意味や文脈を機械でも理解できるように整えて、WEBの世界に蓄積しよう!という考え方です。
そして、セマンティックWEBの構想を実現するために作られたのが「構造化マークアップ」。
HTMLに特定のタグをつけることで、文字列の意味をロボットでも認識できるようになったのです。
4-3. 構造化マークアップタグの例
構造化マークアップに使われるタグをいくつか紹介します。HTMLを理解している人なら、一度は見たことがあるはずです。
- <article></article>:記事内のメインコンテンツであることを示す。
- <aside></aside>:メインコンテンツからは独立した情報であることを示す。
サイドバーに使われることが多い。 - <nav></nav>:ナビゲーションメニューであることを示す。
- <header></header>:ヘッダーであることを示す。<footer>も存在。
このタグで特定のコンテンツを囲むことで、機械でもその役割を理解できるようになります。
4-4. schema.orgとJSON-LD
構造化マークアップを記述する際に使うのが「schema.org」と「JASON-LD」。
「schema.org」は、何についての情報を書くのか決めるための機能です。
schema.orgには「プロパティ」と呼ばれる項目が存在し、これを利用してリッチリザルトとして表示する情報を定義します。
たとえば、nameプロパティを使えば、表示される情報が名前に関することだということをGoogleが認識できます。
「JSON-LD」はシンタックスと呼ばれるものの1種で、どのようにマークアップをするかを決める仕様。
schema.orgが「何を伝えるか」、JSON-LDが「どのように伝えるか」を担っているイメージです。
リッチリザルトで使えるシンタックスは3種類ありますが、Googleに推薦されているJSON-LDを利用しておけば問題ありません。
5. リッチリザルトの設定方法

リッチリザルトの具体的な設定方法について紹介します。
構造化マークアップと言っても、コードを書かずに設定する方法もあるので、初心者の方はぜひ参考にして見てください。
5-1. HTMLに直接記述する
まずは、HTMLファイルに直接書き込む方法です。
サイトHTMLの書き換えはやや難易度が高い上に、サイト全体のエラーを引き起こす可能性もあるため、なるべくエンジニアに任せるようにしましょう。
書き込む場所は、HTMLファイルの<head>タグ内。JSON-LDの記法で書き加えるようにしましょう。
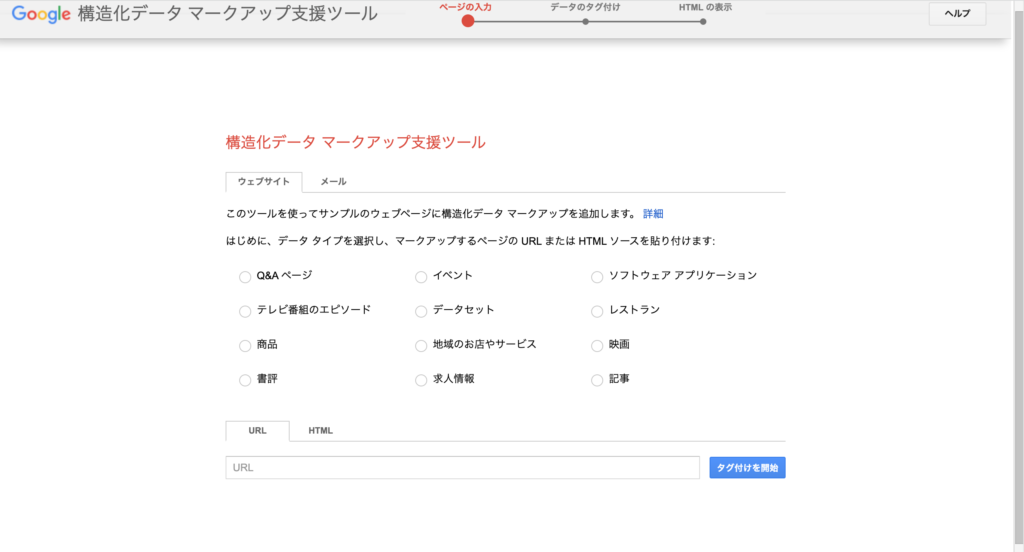
5-2. 構造化マークアップ支援ツールを使う

「エンジニアがいない」「コードの書き方がよくわからないし難しい」という人は、構造化マークアップ支援ツールを使うのがおすすめ。
構造化マークアップ支援ツールは、画面の指示に従って情報を打ち込んでいくだけで、HTMLコードを発行してくれる便利なツールです。
ただ、全てのリッチリザルトに対応しているわけではありません。
そのため「基本的にはツールを使い、非対応の機能だけエンジニアが実装する」を基本方針にしましょう。
以下が、構造化マークアップ支援ツールを使う手順です。
- サイトのタイプ・ジャンルを選びます。
- 対象サイトのURLを貼り付け「タグ付けを開始」をクリックします。
- マークアップしたい場所を選び、項目の定義を選びます。
- 「HTMLを作成」をクリックして、出力されたコードをファイルに貼り付けます。
5-3. データハイライターを使う
「データハイライター」を使えば、HTMLコードをいじらずに構造化データの設定ができます。
データハイライターで実装できるリッチリザルトは次の通り。
- 記事
- イベント
- 地域のお店やサービス
- レストラン
- 商品
- ソフトウェア アプリケーション
- 映画
- テレビ番組のエピソード
- 書籍
上記を実装する際は、データハイライターで行いましょう。
6. リッチリザルトの表示を確認する方法
設定したリッチリザルトが正しく表示されているか確認しましょう。
もちろん、検索画面から直接調べるのもOKですが、記事の順位が低かったり表示されていなかったりする場合はチェックできません。
そんな時は、以下の方法を使いましょう。
- リッチリザルトテストツールを使う
- Google Search Consoleを使う
順番に解説します。
6-1. リッチリザルトテストツールを使う

記事公開前に使うのが「リッチリザルトテストツール」。
テストしたいURLを入力するだけで、構造化マークアップが適切に入力できているかをチェックできます。
リッチリザルトは、少しでもコードが違うと表示されません。必ずリッチリザルトチェックツールを使って、エラーの有無を確認しましょう。
6-2. Google Search Consoleを使う
サイト解析に欠かせない「Google Search Console」は、リッチリザルトのエラーチェックに利用できます。
画面左側のタブ「拡張」→「解析不能な構造化データ」を選択すると、エラーが出ている場所が表示されます。
ただし、設定したリッチリザルトがサポート対象であることや、記事がインデックス済みであることが前提条件です。
7-1. リッチリザルトの注意点
リッチリザルトを実装する上で、以下の2点に注意しましょう。
- SEOに直接的な影響はない
- ガイドラインを遵守しないと表示されない
7-1. SEOに直接的な影響はない
リッチリザルトの有無が、SEOの順位に直接影響を与えることはありません。
ただし、リッチリザルトがあることでクリック率が増したり、より多くのユーザーを集められたりしたら、結果的に順位が上がることはあるでしょう。
7-2. ガイドラインを遵守しないと表示されない
構造化マークアップを適切に実装しても、リッチリザルトが表示されないことがあります。
その場合、Googleに記事コンテンツの質が十分でないと判断された可能性が高いです。
リッチリザルトが効果を発揮するのは、その記事がユーザーに有益な内容であることが前提。
リッチリザルトの前に、コンテンツの質を高めることに注力しましょう。
8. まとめ
ここまで、リッチリザルトの基礎知識について解説してきました。
リッチリザルトをうまく使うことで、ユーザーへ提供できる価値を手軽に高められます。
SEOで結果を出したい人や企業は、ぜひ本記事を参考にリッチリザルトの導入を検討してみてください。